Bilder in Illustrator vektorisieren (Tutorial)
Wie man aus einem Bild eine vektorisierte Grafik erstellt, erklärt dieses Tutorial. Über die Möglichkeiten beim Vektorisieren in Illustrator sowie Hilfe bei der Wahl der passenden Einstellungen.

Ab der Version CS6 gibt es in Illustrator einen leistungsstärkeren „Bildnachzeichner“, mit dem sich noch besser vektorisieren lässt. Das Werkzeug erlaubt es, unterschiedliche Vorlagen in Vektorgrafiken umzuwandeln.
Anleitung: Bild in Illustrator vektorisieren
Zunächst einmal gilt es, das zu vektorisierende Bild in Illustrator zu platzieren. Es spielt keine Rolle, ob es sich dabei um ein verknüpftes oder eingebettetes Bild handelt.
Unterschieden wird beim Vektorisieren zwischen den folgenden Methoden:
- Schnell nachzeichnen mit Standardvorgabe
- Vektorisieren mit gespeicherten Nachzeichnen-Vorgaben
- Individuelles Vektorisieren mit Bildnachzeichner-Optionen
- Tipps zum Vektorisieren mit Illustrator
Schnell nachzeichnen mit Standardvorgabe
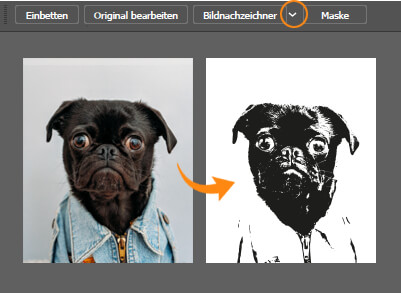
Ganz schnell geht es mit der Standardvorgabe. Dazu wählt einfach man mit der Mouse das Bild aus, das es in Illustrator zu vektorisieren gilt und klickt dann im kontextbedingten Menü (oberer Bildschirm) direkt auf die Schaltfläche „Bildnachzeichner“. Als Ergebnis erhält man eine Vektorisierung in Schwarz-Weiß. Diese Methode bietet sich hauptsächlich bei nicht besonders komplizierten Grafiken mit hohem Kontrast an.
Vektorisieren mit gespeicherten Nachzeichnen-Vorgaben
 Die gespeicherten Nachzeichnen-Vorgaben bieten da schon mehr Möglichkeiten. Man wählt einfach eine der Vorgaben aus dem PullDown-Menü aus („Pfeil nach unten“ neben dem Buttom „Bildnachzeichner“) und hat nun die Möglichkeit, diverse Voreinstellungen aufzurufen.
Die gespeicherten Nachzeichnen-Vorgaben bieten da schon mehr Möglichkeiten. Man wählt einfach eine der Vorgaben aus dem PullDown-Menü aus („Pfeil nach unten“ neben dem Buttom „Bildnachzeichner“) und hat nun die Möglichkeit, diverse Voreinstellungen aufzurufen.
Diese eignen sich für viele Anwendungen und legen ihren Schwerpunkt jeweils auf Bildwirkungen wie Graustufen, Fototreue oder Skizzengrafik.
Individuelles Vektorisieren mit Bildnachzeichner-Optionen
Richtig individuell wird es jedoch erst mit dem Bedienfeld „Bildnachzeichner“, das unter „Fenster > Bildnachzeichner“ erreichbar ist. In der Standardansicht bietet das Bedienfeld einige Optionen in einer kompakten Übersicht. Hier hat man Zugriff auf die gebräuchlichsten Funktionen.
 Den vollständigen Umfang der Vektorisierungs-Optionen erhält man erst, wenn das Feld „Erweitert“ ausgeklappt wird. Daraufhin sind die Schieberegler sichtbar, mit denen sich direkter Einfluss auf die Vektorisierung in Illustrator nehmen lässt. Diese Vorgaben lassen sich als Grundlage für eigene Einstellungen nutzen.
Den vollständigen Umfang der Vektorisierungs-Optionen erhält man erst, wenn das Feld „Erweitert“ ausgeklappt wird. Daraufhin sind die Schieberegler sichtbar, mit denen sich direkter Einfluss auf die Vektorisierung in Illustrator nehmen lässt. Diese Vorgaben lassen sich als Grundlage für eigene Einstellungen nutzen.
Pfade
Der Regler für Pfade legt fest, wie genau die Vorlage nachgezeichnet werden soll. Man kann dabei zwischen einem Wert von 0 bis 100 wählen.
Je höher der Wert ist, desto genauer ist die Vektorisierung. Das bedeutet, dass auch die Anzahl der Punkte innerhalb der Vektorgrafik zunehmen kann.
Ecken
Mit dem Schieberegler Ecken bestimmt man, wie eckig die Vektorgrafik werden soll. Auch hier kann ein Wert von 0 bis 100 festgelegt werden. Je niedriger der Wert ist, desto mehr Kurven weist letztenendes die vektorisierte Grafik auf.
Rauschen
Der Schieberegler Rauschen legt die Größe für das kleinste zu erstellende Bildelement fest. Der Wert beschreibt hier die Pixelanzahl, ab der Illustrator überhaupt erst aktiv wird, um Teile des Bildes für eine Vektorisierung in Betracht zu ziehen. Mann kann sagen, dass die Software in diesem Bereich wie eine Art Sieb arbeitet. Alles, was „durchfällt“, wird auch nicht vektorisiert. Je kleiner dieser Wert eingestellt wird, desto mehr Details werden für die Vektorisierung berücksichtigt.
Angrenzend und überlappend
Mit den Methoden „Angrenzend“ und „Überlappend“ steuert man, ob sogenannte Unterfüllungen erwünscht sind und Objekte beispielsweise von anderen Objekten überdeckt oder eher ausgestanzt erscheinen sollen.
Kontur
Der Regler „Kontur“ legt fest, ab welcher Linienstärke es zu Konturen kommt. Sollte das vektorisierte Bild zu kurvig ausfallen, kann man mit der Option Kurven an Linien ausrichten ein wenig entgegenwirken. Weiße oder transparente Bereiche werden normalerweise ebenfalls als Vektorobjekte generiert. Möchte man das verhindern, setzt man das Häkchen an dieser Stelle.
Tipps zum Vektorisieren in Illustrator
Hier noch einige hilfreiche Tipps, die beim Vektorisieren mit der Software behilflich sein können:
- Das Nachzeichnen lässt sich automatisieren. Für diese Zwecke gibt es unter „Datei > Skripten > Bildnachzeichner“ eine Option. Außerdem kann man auf die Stapelverarbeitung in „Adobe Bridge“ unter „Werkzeuge > Illustrator > Bildnachzeichner“ zurückgreifen.
- Technische Zeichnungen oder Vorlagen mit vielen Linien lassen sich mit der Option „Gerade Linien“ sauberer darstellen. Dazu nach der Umwandlung das Häkchen unter „Objekt > Pfad > Vereinfachen“ setzen.
- Häufig bedarf es noch einigen Anpassungen von Hand, wenn das nachgezeichnete Objekt um ein vielfaches vergrößert werden soll. Das Versetzen der Ankerpunkte ist zwar mühsam, das Ergebnis kann sich jedoch sehen lassen.
Tolles Tutorial, das Auto-Tracing erklärt. Es ist sehr hilfreich.
Hallo, also ich habe mal von Anfang an ein Logo im Illustrator erstellt und keins dort per drag und drop hineingezogen von einem Ordner. Dies sieht echt gut aus und ich kann im Illustrator problemlos unendlich weit hineinzoon ohne das es zu Pixel Problemen kommt. Ich speichere es als png Datei, als epa Datei etc…. Immer wieder ist mein Logo komplett verpixelt und liegt, trotz Fadenkreuz, nicht mittig ist verschoben in der geöffnetsn datei. Aber das schlimmste ist das es so verpixelt ist. Dachte ich habs endlich hinter mir wenn ich lerne, es in Illustrator anzufertigen es geht nicht. Haben sie einen Tipp bitte? Komme bisher besser in PS zurecht.. UUnd kann ich meine Logos nicht in PS anfertigen und anschließend in Illustrator vektorisieren.. .. Problem meist sind diese mehrfarbig und das Programm schafft es nicht. Aber was sagen sie zu den Pixeln? Liebe Grüße