»DummyText« für Websites
Webdesigner haben in der Entwurfsphase des Öfteren mit Blindtexten zu kämpfen. Die JavaScript-Bibliothek »DummyText« soll für Abhilfe sorgen und ermöglicht eine einfache Integration von Platzhalter-Texten per Markup.

Durch das Ergänzen von nur wenigen Codezeilen füllt sich der gewünschte Platz mit Lorem-Ipsum-Texten. Die Idee dahinter: Wenn später die eigene Website mit den »richtigen« Texten live gehen soll, werden einfach die Dummytext-Tags entfernt. Die Suche nach Textüberbleibseln entfällt.
Einbindung »DummyText« per Script-Tag:
<script src="http://dummytext.com/dt-1.0.min.js"></script>Anschließend lassen sich die Stellen, die mit Blindtexten gefüllt werden sollen, per Tag ergänzen. Ein Lorem-Ipsum-Absatz sieht dann z.B. wie folgt aus:
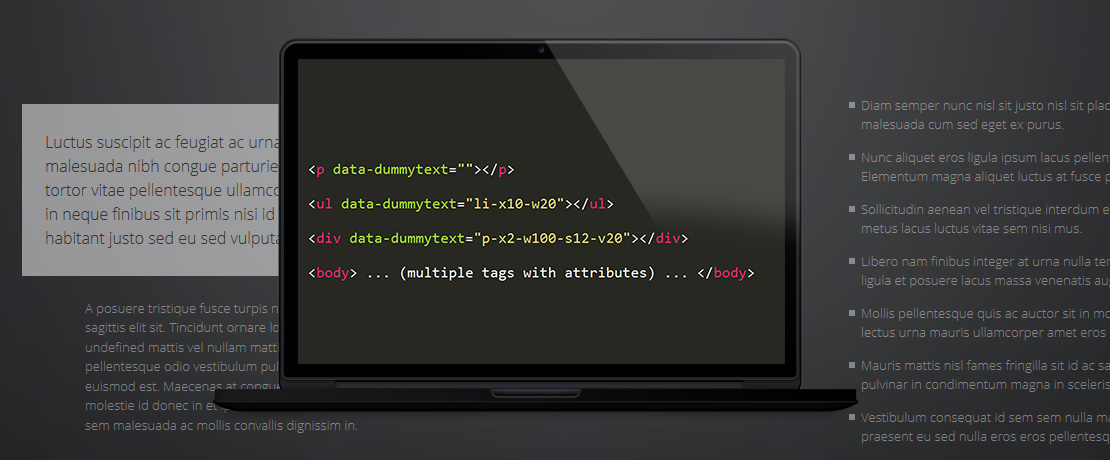
<p data-dummytext=""></p>»DummyText« bietet noch weitere Optionen und ermöglicht einen Einfluss auf die Wortlänge. Eine ungeordnete Liste mit 10 Elementen und jeweils 20 Zeichen lässt z.B. mit folgendem Code darstellen:
<ul data-dummytext="li-x10-w20"></ul>Demo und Download:
Live-Demos gibt es auf der DummyText-Website. »Dummytext« befindet sich derzeit im Beta-Stadium und lädt zum Experimentieren ein.




Wenn jetzt noch statt „Dummytext-Tag“ das richtige „Dummytext-Attribut“ benutzt wird, wird der Text sogar sinnvoll.
Ich persönlich benutze stets eine App, die mir mit 2 Klicks passende Texte generiert. Und da diese Templates stets für CMS gesteuerte Webseiten entwickelt werden, braucht man die auch später nicht zu entfernen.
Aus meiner Sicht höchst nutzloser zusätzlicher Arbeits- und Wissensbalast.
Aber Respekt vor der Arbeit an sich und dem kostenlosen zur Verfügung stellen.