CSS-Frameworks für 2024: Übersicht und Vergleich
Mit CSS-Frameworks geht die Entwicklung von Websites oft leichter von der Hand. Mittlerweile gibt es so viele Frameworks, dass es mal Zeit für eine kleine Übersicht wird, um Vergleiche zu ziehen. Daher kommen hier 19 angesagte CSS-Frameworks für 2024.
Inhaltsverzeichnis:
- Bootstrap CSS-Framework
- Foundation CSS-Framework
- Materialize CSS
- Materialize Design Lite
- Tailwind CSS Framework
- Bulma CSS Framework
- Semantic UI
- Uikit Framework
- Pure CSS Framework
- Primer CSS Design System
- Tachyons CSS Toolkit
- Milligram
- Spectre CSS
- YAML Framework
- Simple Grid
- Base
- Tent CSS
- MUI – Material Design CSS Framework
- Griddle CSS Framework
CSS-Frameworks verwenden oder von Hand entwickeln?
 Ob man überhaupt ein „fertiges“ CSS-Framework für die Entwicklung von Websites verwenden sollte, darüber lässt sich ausgiebig debattieren. Die einen halten diese Frontend-Toolkits für eine unverzichtbare Zeitersparnis. Andere Entwickler wiederum sind der Meinung, dass durch CSS-Frameworks irgendwann alle Websites gleich aussehen werden. Beide Meinungen sind nachvollziehbar und irgendwie hat ja auch jeder auf seine Art und Weise Recht. Entscheidend ist jedoch, was am Ende dabei herauskommt. Möglicherweise bringen einige dieser Frontend-Frameworks mehr mit, als man vielleicht braucht. Und nicht alle Features lassen sich demzufolge so einfach abwählen.
Ob man überhaupt ein „fertiges“ CSS-Framework für die Entwicklung von Websites verwenden sollte, darüber lässt sich ausgiebig debattieren. Die einen halten diese Frontend-Toolkits für eine unverzichtbare Zeitersparnis. Andere Entwickler wiederum sind der Meinung, dass durch CSS-Frameworks irgendwann alle Websites gleich aussehen werden. Beide Meinungen sind nachvollziehbar und irgendwie hat ja auch jeder auf seine Art und Weise Recht. Entscheidend ist jedoch, was am Ende dabei herauskommt. Möglicherweise bringen einige dieser Frontend-Frameworks mehr mit, als man vielleicht braucht. Und nicht alle Features lassen sich demzufolge so einfach abwählen. Da kann es nicht schaden, einmal einen Blick auf die CSS-Frameworks zu werfen, die aktuell im Trend liegen. The State of CSS ermittelt jährlich in einer Umfrage die beliebtesten CSS-Frameworks. Was folglich angesagt ist und was es sonst noch für „Newcomers“ gibt, schauen wir uns nachfolgend an.
Da kann es nicht schaden, einmal einen Blick auf die CSS-Frameworks zu werfen, die aktuell im Trend liegen. The State of CSS ermittelt jährlich in einer Umfrage die beliebtesten CSS-Frameworks. Was folglich angesagt ist und was es sonst noch für „Newcomers“ gibt, schauen wir uns nachfolgend an.
Los geht’s!
Bootstrap CSS-Framework
 Den Anfang macht Bootstrap, sozusagen der „Platzhirsch“ unter den CSS-Frameworks. Das 2011 von Twitter erstellte Frontend-Framwork wird mit einer Open-Source-Lizenz kostenlos zur Verfügung gestellt. Enthalten sind vielfältige Komponenten für HTML, CSS und JavaScript. Die Entwickler betonen vor allem, dass sich Bootstrap für die Kreation von Responsive- und Mobile-First-Websites eignet.
Den Anfang macht Bootstrap, sozusagen der „Platzhirsch“ unter den CSS-Frameworks. Das 2011 von Twitter erstellte Frontend-Framwork wird mit einer Open-Source-Lizenz kostenlos zur Verfügung gestellt. Enthalten sind vielfältige Komponenten für HTML, CSS und JavaScript. Die Entwickler betonen vor allem, dass sich Bootstrap für die Kreation von Responsive- und Mobile-First-Websites eignet.Die Dokumentation ist sehr ausführlich gehalten. Seitens der Community gibt es zudem eine Fülle von Modifizierungen und Anpassungen, die das CSS-Framework erweitern, ergänzen oder optimieren. Außerdem finden sich viele Website-Themes, die unter der Haube mit Bootstrap arbeiten.
| Kurzübersicht des Bootstrap CSS-Frameworks: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 576px, 768px, 992px und 1200px |
| Dateigröße: | ca. 156 kB (Framework komplett, minimiert) |
| JavaScript: | jQuery + bootstrap.bundle.min.js (ca. 79 kB bei komplettem Funktionsumfang) |
| Dokumentation: | Umfangreiche Online-Dokumentation mit vielen Beispielen |
| Features: | Alerts, Badge, Breadcrumb, Buttons, Button group, Card, Carousel, Collapse, Dropdowns, Forms, Input group, Jumbotron, List group, Media object, Modal, Navs, Navbar, Pagination, Popovers, Progress, Scrollspy, Spinners, Toasts, Tooltips |
| Besonderheiten: | Utilities, Build tools, Erweiterungen/Beispiele der Community |
Foundation CSS-Framework
 Bootstrap oder Foundation? Die Geschichte der CSS-Frameworks ist zwar relativ kurz, doch beide Systeme erfreuen sich seit ihrer Veröffentlichung im Jahr 2011 großer Beliebtheit. Grund dafür dürfte unter anderem der enorme Funktionsumfang sein.
Bootstrap oder Foundation? Die Geschichte der CSS-Frameworks ist zwar relativ kurz, doch beide Systeme erfreuen sich seit ihrer Veröffentlichung im Jahr 2011 großer Beliebtheit. Grund dafür dürfte unter anderem der enorme Funktionsumfang sein.In Sachen Popularität kommt Foundation heutzutage scheinbar nicht ganz an Bootstrap heran. Dieser Umstand muss allerdings keinen Nachteil darstellen. Foundation besteht ebenfalls aus Komponenten, durch die sich der Funktionsumfang erweitern bzw. eingrenzen lässt. Während sich mit Bootstrap schnell Web-Interfaces umsetzen lassen, hat Foundation gewisse Vorteile, wenn es um die vollständige Kontrolle von Website-Anpassungen geht. Darüber hinaus verfügt das Framework mit „Motion UI“ über eine Animationsbibliothek, die bereits in den sogenannten Starter-Vorlagen integriert ist.
Obwohl Foundation vielerseits als schlanke Alternative angepriesen wird und beispielsweise der Code mit Version 6 deutlich entschlackt wurde, heißt es dennoch aufpassen: Wenn man die ganzen Spielereien, die das System bietet, unbeachtet drin lässt, wächst die Gesamtgröße der JavaScript-Datei auf bis zu 489 kB an.
| Kurzübersicht des Foundation CSS-Frameworks: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | Small, Medium (640px) und Large (1024px) |
| Dateigröße: | ca. 142 kB (Framework komplett, minimiert) |
| JavaScript: | jQuery + foundation.min.js (ca. 479 kB bei komplettem Funktionsumfang) |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Videos und Beispielen |
| Features: | Abide, Accordion, Accordion Menu, Badge, Breadcrumbs, Button, Callout, Close Button, Drilldown Menu, Dropdown Menu, Dropdown Pane, Equalizer, Flex Grid, Responsive Embed, Float Classes, Forms, Grid, Interchange, Label, Magellan, Media Object, Menu, Off-canvas, Orbit, Pagination, Progress Bar, Responsive Menu, Responsive Toggle, Reveal, Slider, Sticky, Switch, Table, Tabs, Thumbnail, Title Bar, Toggler, Tooltip, Top Bar, Visibility Classes |
| Besonderheiten: | Motion UI, Build tools |
Materialize CSS
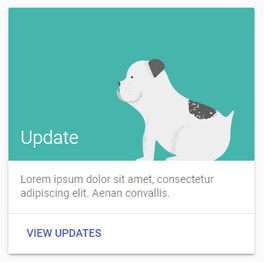
 Wer das Material Design System mag, wird sicherlich auch Gefallen am CSS-Framework Materialize CSS finden. Es orientiert sich an der Design-Sprache von Google und bietet dementsprechend viele Features, die auf Material Design abgestimmt sind. Dazu zählen beispielsweise animierte Button-Effekte, Cards, Parallax-Hintergründe oder Seiten-Navigationen.
Wer das Material Design System mag, wird sicherlich auch Gefallen am CSS-Framework Materialize CSS finden. Es orientiert sich an der Design-Sprache von Google und bietet dementsprechend viele Features, die auf Material Design abgestimmt sind. Dazu zählen beispielsweise animierte Button-Effekte, Cards, Parallax-Hintergründe oder Seiten-Navigationen.| Kurzübersicht des Materialize CSS-Frameworks: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | < 600px, 600px, 992px, 1200px |
| Dateigröße: | ca. 139 kB (Framework komplett, minimiert) |
| JavaScript: | jQuery + materialize.min.js (ca. 177 kB bei komplettem Funktionsumfang) |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen |
| Features: | Auto Init, Badges, Breadcrumbs, Buttons, Cards, Carousel, Collapsible, Collections, Dropdown, FeatureDiscovery, Floating Action Button, Footer, Icons, Modals, Navbar, Pagination, Preloader, Pushpin, Scrollspy, Tabs, Tooltips, Waves |
| Besonderheiten: | Material Design Elemente |
Materialize Design Lite
 Materialize Design Lite bringt das „Look and Feel“ von Material Design auf bereits bestehende Seiten. Dazu bindet man die CSS- und JavaScript-Datei einfach in die Website ein und hat dann die Möglichkeit, auf Komponenten und Stile zurückzugreifen.
Materialize Design Lite bringt das „Look and Feel“ von Material Design auf bereits bestehende Seiten. Dazu bindet man die CSS- und JavaScript-Datei einfach in die Website ein und hat dann die Möglichkeit, auf Komponenten und Stile zurückzugreifen. Materialize Design Lite ist übrigens ein CSS-Sammlung, die von Google selbst initiert und betrieben wird. Unter anderem wurden einige der Google-Diensteseiten mit diesem System umgesetzt.
Materialize Design Lite ist übrigens ein CSS-Sammlung, die von Google selbst initiert und betrieben wird. Unter anderem wurden einige der Google-Diensteseiten mit diesem System umgesetzt.
Die Aktualisierung des CSS-Frameworks liegt zwar schon einige Zeit zurück. Trotzdem sollte man mal einen Blick riskieren.
| Kurzübersicht Materialize Design Lite CSS-Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 479px, 839px, 840px |
| Dateigröße: | ca. 137 kB (Framework komplett, minimiert) |
| JavaScript: | material.min.js (ca. 62 kB bei komplettem Funktionsumfang) |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen |
| Features: | Badges, Buttons, Cards, Chips, Dialogs, Layout, Lists, Loading, Menus, Sliders, Snackbar, Toggles, Tables, Text Fields, Tooltips |
| Besonderheiten: | Material Design Komponenten von Google |
Tailwind CSS Framework
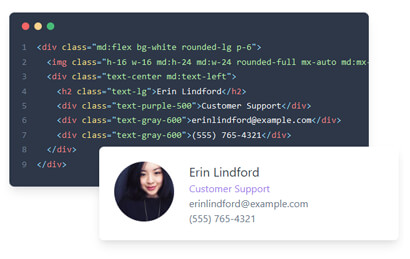
 Das CSS-Framework wurde von Grund auf so entwickelt, dass es sehr anpassungsfähig ist. Im Gegensatz zu anderen Frontend-Systemen hat Tailwind CSS eben nicht eine ganze Ladung voll mit vorgefertigten Komponenten mit an Board. Diese bastelt man sich selbst, indem CSS-Klassen miteinander kombiniert werden. Wie das funktioniert, erklärt auf einfache Weise die animierte Grafik auf der Tailwind-Website. Im Beispiel zu Buttons besteht eine Schaltfläche daher aus etwa 7 CSS-Klassen. Jede davon fügt eine andere Eigenschaft hinzu.
Das CSS-Framework wurde von Grund auf so entwickelt, dass es sehr anpassungsfähig ist. Im Gegensatz zu anderen Frontend-Systemen hat Tailwind CSS eben nicht eine ganze Ladung voll mit vorgefertigten Komponenten mit an Board. Diese bastelt man sich selbst, indem CSS-Klassen miteinander kombiniert werden. Wie das funktioniert, erklärt auf einfache Weise die animierte Grafik auf der Tailwind-Website. Im Beispiel zu Buttons besteht eine Schaltfläche daher aus etwa 7 CSS-Klassen. Jede davon fügt eine andere Eigenschaft hinzu. Diese Kombination von CSS-Klassen macht das CSS-Framework recht anpassungsfähig. Man muss natürlich auch erwähnen, dass sich durch diese Methoden das Verhältnis von „Text zu Code“ mehr in Richtung Code verschiebt. Trotzdem scheint Tailwind gut bei Entwicklern anzukommen.
Diese Kombination von CSS-Klassen macht das CSS-Framework recht anpassungsfähig. Man muss natürlich auch erwähnen, dass sich durch diese Methoden das Verhältnis von „Text zu Code“ mehr in Richtung Code verschiebt. Trotzdem scheint Tailwind gut bei Entwicklern anzukommen.
Nach einer Umfrage von The State of CSS sind 78% der Nutzer des CSS-Frameworks zufrieden und würden Tailwind auch für weitere Projekte verwenden. Das stellt zudem den Spitzenwert im 2021er Ranking dar.
Die Dateigröße der CSS-Datei erscheint anfänglich mit ca. 695 kB (ungepackt) recht groß. Jedoch stellt Tailwind auf der Website einige Methoden vor, mit denen man da entgegenwirken kann. Allein durch das Reduzieren der 93(!) Farben lässt sich die Größe mehr als halbieren.
| Kurzübersicht Tailwind CSS Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 640px, 768px, 1024px, 1280px |
| Dateigröße: | ca. 695 kB (Framework komplett, minimiert) |
| JavaScript: | abhängig von Projekt |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen |
| Features: | Komponenten werden durch Kombination von CSS-Klassen erzeugt |
| Besonderheiten: | Modernes CSS-Framework mit frischem Ansatz |
Bulma CSS Framework
 Bulma ist ebenfalls ein kostenloses Open-Source-CSS-Framework. Es basiert auf Flexbox und wird von mehr als 200.000 Entwicklern verwendet. Das CSS-Framework kommt ohne JavaScript aus. Nach dem Motto „nur verwenden, was man auch wirklich benötigt“, lässt sich das System entsprechend anpassen. Ein modernes, schlankes Rastersystem sorgt für flexible Layouts. Da das Framework 2016 erschienen ist und neuere CSS-Techniken verwendet, kann größtenteils auf „Altlasten“ im Code verzichtet werden.
Bulma ist ebenfalls ein kostenloses Open-Source-CSS-Framework. Es basiert auf Flexbox und wird von mehr als 200.000 Entwicklern verwendet. Das CSS-Framework kommt ohne JavaScript aus. Nach dem Motto „nur verwenden, was man auch wirklich benötigt“, lässt sich das System entsprechend anpassen. Ein modernes, schlankes Rastersystem sorgt für flexible Layouts. Da das Framework 2016 erschienen ist und neuere CSS-Techniken verwendet, kann größtenteils auf „Altlasten“ im Code verzichtet werden.
Wenn es um Zufriedenheit geht, nimmt Bulma mit 54% momentan den 4. Platz beim Ranking von The State of CSS ein.
| Kurzübersicht Bulma CSS-Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 960px, 1152px, 1344px |
| Dateigröße: | ca. 189 kB (Framework komplett, minimiert) |
| JavaScript: | – |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen |
| Features: | Box, Breadcrumb, Button, Card, Content, Delete, Dropdown, Icon, Image, Menu, Message, Modal, Navbar, Notification, Pagination, Panel, Progress bars, Tab, Table, Tag, Titles |
| Besonderheiten: | Modernes CSS-Framework auf Basis von Flexbox, das ohne JavaScript auskommt |
Semantic UI
 Semantic UI ist ein vom New Yorker Webentwickler Jack Lukic ins Leben gerufenes CSS-Framework. Vom Aufbau her könnte man das System beispielsweise mit Bootstrap vergleichen. Semantic UI bietet zudem viele vordefinierte Komponenten. Ein wesentliches Merkmal des CSS-Frameworks ist jedoch die Anpassbarkeit. So stehen neben den 50 Elementen zusätzlich über 3.000 Variablen zum Austoben bereit. Diese Individualisierbarkeit ermöglicht darüber hinaus das Erstellen von komplett eigenen Themes.
Semantic UI ist ein vom New Yorker Webentwickler Jack Lukic ins Leben gerufenes CSS-Framework. Vom Aufbau her könnte man das System beispielsweise mit Bootstrap vergleichen. Semantic UI bietet zudem viele vordefinierte Komponenten. Ein wesentliches Merkmal des CSS-Frameworks ist jedoch die Anpassbarkeit. So stehen neben den 50 Elementen zusätzlich über 3.000 Variablen zum Austoben bereit. Diese Individualisierbarkeit ermöglicht darüber hinaus das Erstellen von komplett eigenen Themes.Die letzte Aktualisierung von Semantic UI liegt jedoch schon einige Zeit zurück. Ob sich inzwischen gravierende Änderungen am Frontend-Framework ergeben haben, kann man auf der GitHub-Seite zum Projekt nachlesen.
| Kurzübersicht Semantic UI-Framework: | |
|---|---|
| Grid-System: | 16 Spalten |
| Responsive Breakpoints: | < 768px, 768px, 992px, 1200px |
| Dateigröße: | ca. 613 kB (Framework komplett, minimiert) |
| JavaScript: | semantic.js (ca. 269 kB) + Komponenten |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen |
| Features: | Breadcrumb, Button, Card, Comment, Container, Divider, Feed, Form, Grid, Header, Image, Label, List, Loader, Menu, Message, Placeholder, Rail, Reveal, Segment, Step, Table |
| Besonderheiten: | Anpassbares CSS-Framework mit 3.000 Variablen |
Uikit Framework
 Das Uikit wurde mit der Idee entwickelt, Joomla- und WordPress-Themes zu gestalten. Jedenfalls verwendet der Hamburger Entwickler YOOtheme dieses selbstenwickelte Framework für die eigenen Themes. Seit 2013 gibt es UiKit als Open Source zum Downloaden.
Das Uikit wurde mit der Idee entwickelt, Joomla- und WordPress-Themes zu gestalten. Jedenfalls verwendet der Hamburger Entwickler YOOtheme dieses selbstenwickelte Framework für die eigenen Themes. Seit 2013 gibt es UiKit als Open Source zum Downloaden.Das Frontend-Framework bietet vielfältige Komponenten. Für die Arbeit mit UIkit werden außerdem praktische Autocomplete-Plugins für die Text-Editoren Sublime Text 3, Atom und Visual Studio Code kostenlos zur Verfügung gestellt.
| Kurzübersicht uikit Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 480px, 768px, 960px, 1200px |
| Dateigröße: | ca. 258 kB (Framework komplett, minimiert) |
| JavaScript: | uikit.min.js (ca. 131 kB bei komplettem Funktionsumfang) + Icons |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen (ohne Suchfunktion) |
| Features: | Alert, Animation, Article, Badge, Block, Breadcrumb, Button, Close, Column, Comment, Contrast, Cover, Description list, Dropdown, Flex, Form, Grid, Icon, JavaScript, List, Modal, Nav, Navbar, Off-canvas, Overlay, Pagination, Panel, Scrollspy, Smooth scroll, Subnav, Switcher, Tab, Table, Text, Thumbnail, Thumbnav, Toggle, Utility |
| Besonderheiten: | Open-Source-Framework mit vielen Komponenten |
Pure CSS
 Pure CSS ist ein schlankes Framework, das von Yahoo entwickelt wurde. Grundaufbau, Raster, Formulare, Buttons, Tabellen und Menüs lassen sich entsprechend separat einbinden. Das sorgt folglich für eine sehr geringe Dateigröße. Außerdem bringen alle Elemente zusammen gerade einmal 17 kB (ungepackt) auf die Waage. Wer gezielt Teilbereiche verwenden möchte, kann die Größe somit noch einmal zusätzlich reduzieren.
Pure CSS ist ein schlankes Framework, das von Yahoo entwickelt wurde. Grundaufbau, Raster, Formulare, Buttons, Tabellen und Menüs lassen sich entsprechend separat einbinden. Das sorgt folglich für eine sehr geringe Dateigröße. Außerdem bringen alle Elemente zusammen gerade einmal 17 kB (ungepackt) auf die Waage. Wer gezielt Teilbereiche verwenden möchte, kann die Größe somit noch einmal zusätzlich reduzieren. Das CSS-Framework hat zwar auch schon einige Jahre auf dem Buckel und wurde das letzte Mal vor einigen Monaten aktualisiert. Die Komponenten decken die wichtigsten Bereiche ab (und darüber hinaus auch nicht mehr). Man beschränkt sich hier auf das Wesentliche und bietet Raum, eigene Entwicklungen zu integrieren.
Das CSS-Framework hat zwar auch schon einige Jahre auf dem Buckel und wurde das letzte Mal vor einigen Monaten aktualisiert. Die Komponenten decken die wichtigsten Bereiche ab (und darüber hinaus auch nicht mehr). Man beschränkt sich hier auf das Wesentliche und bietet Raum, eigene Entwicklungen zu integrieren.
Die geringe Dateigröße ist jedoch ein nicht zu unterschätzender Pluspunkt von Pure CSS. Mit „70% Satisfaction“ landet Pure CSS auf den 2. Platz in Sachen Zufriedenheit beim 2021er CSS-Ranking.
| Kurzübersicht Pure CSS Framework: | |
|---|---|
| Grid-System: | 5 und 24 Spalten |
| Responsive Breakpoints: | 568px, 768px, 1024px, 1280px |
| Dateigröße: | ca. 17 kB (Framework komplett, minimiert) |
| JavaScript: | keines (Vanilla-JavaScript möglich) |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen (ohne Suchfunktion) |
| Features: | Base, Grids, Forms, Buttons, Tables, Menus |
| Besonderheiten: | Sehr schlankes CSS-Framework |
Primer CSS Design System
 Primer ist das CSS Design System, mit dem GitHub läuft. Stile können angepasst und außerdem miteinander kombiniert werden, um verschiedene Layouts zu generieren. Folglich unterscheidet man hier zwischen den Bereichen „Utilities“, „Objects“ und „Components“.
Primer ist das CSS Design System, mit dem GitHub läuft. Stile können angepasst und außerdem miteinander kombiniert werden, um verschiedene Layouts zu generieren. Folglich unterscheidet man hier zwischen den Bereichen „Utilities“, „Objects“ und „Components“.Bei der Umfrage State of CSS 2021 landete Primer übrigens in Sachen Bekanntheit, Interesse und Zufriedenheit im mittleren bis unteren Bereich.
| Kurzübersicht Primer Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 480px, 768px, 960px, 1200px |
| Dateigröße: | ca. 188 kB (Framework komplett, minimiert) |
| JavaScript: | optional, je nach Umfang |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen |
| Features: | Alerts, Animations, Autocomplete, Avatars, Blankslate, Borders, Box, Box overlay, Box shadow, Boxed groups, Branch name, Breadcrumbs, Breakpoints, Buttons, Color system, Colors, Details, Dropdown, Flexbox, Forms, Grid, Header, Labels, Layout, Loaders, Margin, Markdown, Marketing borders, Marketing buttons, Marketing filters, Marketing layout, Marketing margin, Marketing padding, Marketing support, Marketing typography, Navigation, Padding, Pagehead, Pagination, Popover, Progress, Select menu, Select menu (deprecated), Spacing, Subhead, Table object, Timeline, Toasts, Tooltips, Truncate, Typography, Typography, Variables |
| Besonderheiten: | Open-Source-Framework von und für GitHub |
Tachyons CSS Toolkit
 Laut dem State of CSS 2021Survey ist das Tachyons CSS Toolkit bisher noch nicht ganz so weit verbreitet. Die Nutzerzufriedenheit wurde 2019 mit Platz 4 recht hoch bewertet. Im Jahr 2021 belegt Tachyon allerdings den 9. Platz.
Laut dem State of CSS 2021Survey ist das Tachyons CSS Toolkit bisher noch nicht ganz so weit verbreitet. Die Nutzerzufriedenheit wurde 2019 mit Platz 4 recht hoch bewertet. Im Jahr 2021 belegt Tachyon allerdings den 9. Platz.Das Mobile-First-Framework wurde mit dem Ziel entwickelt, so wenig CSS-Code wie möglich für die Darstellung zu verwenden. Und in der Tat: Im Vergleich zu den Schwergewichten fällt die Dateigröße mit 72 kB (ungepackt) doch relativ klein aus.
Zu jeder Komponente gibt es beispielhafte Vorschauen mit entsprechenden Code-Zeilen. Dazu findet man eine ausreichend große Dokumentation, die alle Funktionen und Features erklärt. Außerdem steht ein Theme-Generator bereit.
| Kurzübersicht Tachyons CSS Toolkit: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | not-small, medium, large |
| Dateigröße: | ca. 72 kB (Framework komplett, minimiert) |
| JavaScript: | optional, je nach Umfang |
| Dokumentation: | Umfangreiche Online-Dokumentation mit Beispielen (ohne Suchfunktion) |
| Features: | Article Lists, Articles, Avatars, Banners, Buttons, Cards, Collections, Definition Lists, Error Pages, Footers, Forms, Headers, Layout, Links, Lists, Marketing, Nav, Pages, Quotes, Tables, Text |
| Besonderheiten: | Schlankes Open-Source-Framework |
Milligram
 Milligram ist ein äußerst schlankes CSS-Framework. Es hat eine Dateigröße von gerade einmal 9 kB (ungepackt).
Milligram ist ein äußerst schlankes CSS-Framework. Es hat eine Dateigröße von gerade einmal 9 kB (ungepackt).Ziel von Milligram ist es, ein minimalistisches Setup mit Stilen für einen schnellen und übersichtlichen Ausgangspunkt bereitzustellen. Dabei wird auf unnötig erscheinende Komponenten verzichtet.
| Kurzübersicht Milligram CSS-Framework: | |
|---|---|
| Grid-System: | kein Vorgaben |
| Responsive Breakpoints: | 640px, 1280px, 1920px |
| Dateigröße: | ca. 9 kB (Framework komplett, minimiert) |
| JavaScript: | – |
| Dokumentation: | Ausreichende Online-Dokumentation mit Beispielen (ohne Suchfunktion) |
| Features: | Typography, Blockquotes, Buttons, Lists, Forms, Tables, Grids |
| Besonderheiten: | Sehr schlankes Grundgerüst für Websites |
Spectre CSS
 Spectre.css gehört ebenfalls zur Gattung der eher leichteren und modernen CSS-Frameworks. Geboten werden grundlegende Stile für Typografie und CSS-Elemente, ein auf Flexbox basiertes Rastersystem sowie weitere Features. Unter anderem gibt es komplett aus Code bestehende Icons.
Spectre.css gehört ebenfalls zur Gattung der eher leichteren und modernen CSS-Frameworks. Geboten werden grundlegende Stile für Typografie und CSS-Elemente, ein auf Flexbox basiertes Rastersystem sowie weitere Features. Unter anderem gibt es komplett aus Code bestehende Icons.Die CSS-Datei misst eine Größe von ca. 45 kB und verfügt, trotz des leichtgewichtigen Ansatzes, von Haus aus über viele Komponenten. Wie sich diese entsprechend nutzen lassen, verrät eine ausführliche Dokumentation.
| Kurzübersicht Spectre CSS Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 480px, 600px, 840px, 960px, 1280px |
| Dateigröße: | ca. 45 kB (Framework, ungezippt) |
| JavaScript: | – |
| Dokumentation: | Ausführliche Dokumentation auf der GitHub-Seite |
| Features: | Accordions, Avatars, Badges, Bars, Breadcrumbs, Buttons, Cards, Chips, Code, Empty states, Flexbox grid, Forms, Hero, Icons.css, Labels, Media, Menu, Modals, Nav, Navbar, Pagination, Panels, Popovers, Responsive, Steps, Tables, Tabs, Tiles, Toasts, Tooltips, Typography |
| Besonderheiten: | CSS-Framework mit modernem Ansatz |
YAML Framework
 Das von Dirk Jesse entwickelte CSS-Framework bietet einen modularen Aufbau. Darüber hinaus ist es das Ziel von YAML, ein stabiles und browserübergreifendes Gerüst für Websites zur Verfügung zu stellen. Hauptaugenmerk liegt somit auf die Bereiche Barrierefreiheit und Browser-Support – mit entsprechendem Fokus auf Webstandards. Das Framework ist außerdem von der Dateigröße her klein und kann durch entsprechende Komponenten ergänzt werden.
Das von Dirk Jesse entwickelte CSS-Framework bietet einen modularen Aufbau. Darüber hinaus ist es das Ziel von YAML, ein stabiles und browserübergreifendes Gerüst für Websites zur Verfügung zu stellen. Hauptaugenmerk liegt somit auf die Bereiche Barrierefreiheit und Browser-Support – mit entsprechendem Fokus auf Webstandards. Das Framework ist außerdem von der Dateigröße her klein und kann durch entsprechende Komponenten ergänzt werden.YAML darf zwar kostenlos genutzt werden, jedoch ist für die Verwendung ein Backlink auf die YAML-Homepage an geeigneter Stelle erforderlich. Andernfalls muss eine entsprechende Lizenz erworben werden.
| Kurzübersicht YAML Framework: | |
|---|---|
| Grid-System: | 12, 16 (anpassbar) |
| Responsive Breakpoints: | 480px, 760px, 960px (anpassbar) |
| Dateigröße: | ca. 7 kB für das Basis-Framework (minimiert) + Komponenten zusätzlich |
| JavaScript: | jQuery |
| Dokumentation: | Online-Dokumentation mit Beispielen (ohne Suchfunktion) |
| Features: | Accessibility, Columns, Floats, Forms, Grids, Layouts, Navigation, Typography |
| Besonderheiten: | Stabiles Grundgerüst für Websites |
Simple Grid
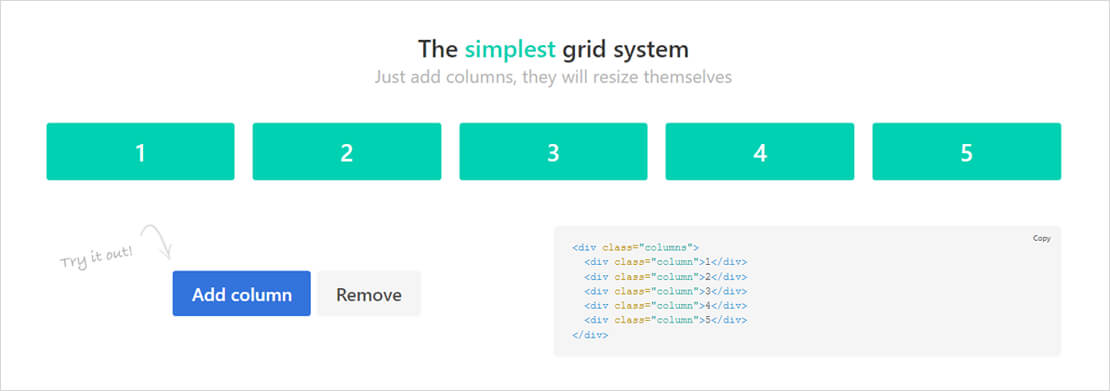
 Bei Simple Grid erhält man genau das, was der Name verspricht: Ein einfach aufgebautes Rastersystem für Websites. Dieses lässt sich entsprechend als Grundlage für eigene Entwicklungen nutzen.
Bei Simple Grid erhält man genau das, was der Name verspricht: Ein einfach aufgebautes Rastersystem für Websites. Dieses lässt sich entsprechend als Grundlage für eigene Entwicklungen nutzen.Mit gerade einmal 1,61 kB Dateigröße ist „Simple Grid“ zudem ein echtes Leichtgewicht. Die Breakpoints lassen sich zudem leicht anpassen. Außer dem Rastersystem sowie einigen CSS-Angaben zu Headlines, Ausrichtungen etc. sind keine weiteren Komponenten enthalten.

| Kurzübersicht Simple Grid Rastersystem: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 540px, 720px, 960px |
| Dateigröße: | 1,61 kB |
| JavaScript: | – |
| Dokumentation: | Hilfeseite |
| Features: | Grid, Headlines, Ausrichtungen |
| Besonderheiten: | Einfaches Rastersystem ohne zusätzliche Komponenten |
Base
 Base ist ein noch recht junges Responsive CSS Framework, das dementsprechend leicht und minimalistisch daherkommen möchte. Das System baut hierzu auf Normalize.css auf und bietet eine Reihe von Basis-Komponenten, die sich individuell integrieren lassen.
Base ist ein noch recht junges Responsive CSS Framework, das dementsprechend leicht und minimalistisch daherkommen möchte. Das System baut hierzu auf Normalize.css auf und bietet eine Reihe von Basis-Komponenten, die sich individuell integrieren lassen.Die CSS-Datei hat darüber hinaus eine überschaubare Größe von 36 kB. Eine Basis also, um mit der Entwicklung von Websites zu starten.
| Kurzübersicht Base Responsive CSS Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 768px, 980px, 1200px |
| Dateigröße: | 1,61 kb |
| JavaScript: | default.js (2 kB) |
| Dokumentation: | Ausreichende Dokumentation auf der GitHub-Seite |
| Features: | Animations, Buttons, Containers, Forms, Grid, Layout Helpers, Layout Spacers, Micro Grid, Tables, Typography, Typography Helpers |
| Besonderheiten: | Basis-System für Websites |
Tent CSS
 Tent CSS bezeichnet sich selbst als „CSS survival kit“. Wie das Leben im Zelt (Englisch: „Tent“), so soll im Grunde genommen auch dieses CSS-Framework sein – einfach und robust.
Tent CSS bezeichnet sich selbst als „CSS survival kit“. Wie das Leben im Zelt (Englisch: „Tent“), so soll im Grunde genommen auch dieses CSS-Framework sein – einfach und robust.Javascript-Abhängigkeiten existieren jedenfalls nicht. Auf besonders ausgefallene Komponenten wie Akkordeons, Karussells und Co. verzichtet Tent CSS zudem ganz bewusst. Deswegegen soll hier alles ursprünglich sein. Mit entsprechenden Basis-Elementen wie Buttons, Cards, Formulare, Headlines etc.
| Kurzübersicht Tent CSS: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | xs, sm, md, lg, xl, xxl, xxxl (anpassbar) |
| Dateigröße: | 17 kB (Framework komplett, ungepackt) |
| JavaScript: | – |
| Dokumentation: | Ausführliche Online-Dokumentation auf der Projekt-Website |
| Features: | Buttons, Cards, Containers, Flex Object, Forms, Grid, Headings, Lists, Tables, Zones |
| Besonderheiten: | Basis-System mit einfachen Komponenten für Websites |
MUI – Material Design CSS Framework
 Das Design CSS Framework verfolgt ebenfalls einen leichtgewichtigen Ansatz. Darüber hinaus folgt MUI den Material Design Guidelines von Google.
Das Design CSS Framework verfolgt ebenfalls einen leichtgewichtigen Ansatz. Darüber hinaus folgt MUI den Material Design Guidelines von Google.Ziel des MUI CSS Framework ist es, eine Reihe grundlegender Komponenten bereitzustellen, mit denen Entwickler entsprechend Websites erstellen können. Der Code ist anpassbar und die Dateigröße pendelt sich darüber hinaus ebenfalls im überschaubaren Bereich ein. Bis zur fertigen Version 1.0 ist es allerdings wohl noch ein längerer Weg. Die Roadmap verrät auf jeden Fall, woran die Entwickler momentan arbeiten.
| Kurzübersicht MUI – Material Design CSS Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | 570px, 740px, 960px, 1170px |
| Dateigröße: | 44 kB (Framework komplett, ungepackt) |
| JavaScript: | mui.min.js (20 kB) |
| Dokumentation: | Dokumentation mit exemplarischen Beispielen (ohne Suchfunktion) |
| Features: | Boilerplate HTML, Appbar, Buttons, Container, Divider, Dropdowns, Forms, Grid, Overlay, Panels, Tables, Tabs, Typography |
| Besonderheiten: | Basis-System mit einfachen Komponenten für Websites |
Griddle CSS Framework
 Griddle ist ein CSS Framework, das auf CSS Grid und Flexbox basiert. Mit wenigen Klassen lassen sich somit Rasterlayouts für Websites erstellen.
Griddle ist ein CSS Framework, das auf CSS Grid und Flexbox basiert. Mit wenigen Klassen lassen sich somit Rasterlayouts für Websites erstellen.Die neue Technik setzt allerdings auch neuere Browser-Versionen voraus. Im Internet Explorer 11 wird es beispielsweise schwierig mit der Ansicht der Demoseite.
| Kurzübersicht Griddle CSS Framework: | |
|---|---|
| Grid-System: | 12 Spalten |
| Responsive Breakpoints: | xs, sm, md, lg, xl, xxl (anpassbar) |
| Dateigröße: | 71 kB (Framework ungepackt) |
| JavaScript: | mui.min.js (20 kB) |
| Dokumentation: | Übersichtseite mit Beispielen auf GitHub |
| Features: | Grids, Typography, Modifiers |
| Besonderheiten: | Rastersystem auf Basis von CSS Grid und Flexbox |
Fazit
 Wer eine Alternative zu Bootstrap oder Foundation sucht, wird in dieser Liste sicherlich entsprechende CSS-Frameworks entdecken. Wenn es um großen Funktionsumfang geht, sind da beispielsweise Bulma und Tailwind zu nennen.
Wer eine Alternative zu Bootstrap oder Foundation sucht, wird in dieser Liste sicherlich entsprechende CSS-Frameworks entdecken. Wenn es um großen Funktionsumfang geht, sind da beispielsweise Bulma und Tailwind zu nennen.
Aber auch kleinere CSS-Frameworks wie Milligram oder Pure CSS haben ihren Reiz – vor allem, wenn dem entsprechenden Entwickler eher der Sinn nach einem responsiven Grundgerüst anstelle einer „Rundum-Sorglos-Lösung“ steht.
Grundsätzlich sollte man sich jedoch die Frage stellen, ob überhaupt CSS-Frameworks für das geplante Projekt sinnvoll erscheinen. Ein responsives Raster lässt sich ja schließlich selbst aufbauen. Im Zuge dessen kann natürlich die Dateigröße deutlich reduziert werden. Abwägen ist also angesagt. Vielleicht hilft diese Übersicht über CSS-Frameworks ja dabei weiter.





> Grundsätzlich sollte man sich jedoch die Frage stellen, ob überhaupt CSS-Frameworks für das geplante Projekt sinnvoll erscheinen.
Genau! Was bei den meisten Projekten aber immer in etwa gleich ist, ist der Aufbau und die verwendeten Selektoren der CSS-Datei. Um sich diese repetitive Arbeit zu sparen haben wir quasi unser eigenes Framework gebaut, nur eben ganz ohne Styling (!). Es ist somit eigentlich eher sowas wie ein CSS Boilerplate als ein Framework. Aber über die Terminologie kann man ja ohnehin streiten. Das Projekt heisst „Natural Selection“ und findet sich auf GitHub: https://github.com/frontaid/natural-selection
Einige davon sind sehr langsam. Ich würde einige Leistungsdetails erwähnen. Ich schlage https://github.com/mourner/dead-simple-grid vor. Die Nachrichtenseite von 00:59 verwendet es.
Ich sag mal: danke fürs zusammentragen.
Interessante Diskussion ueber Foundation ist im Github zu finden.
https://github.com/foundation/foundation-sites/issues/11767#issuecomment-506346761
Hier laesst sich wohl raushoeren, dass Foundation nicht mehr weiterentwickelt wird – zudem wurde das letzte update im April 2020 veroeffentlicht…
Vergessen wurde hier W3.CSS https://www.w3schools.com/w3css/.
w3.CSS ist ein modernes, responsives, mobile first CSS-Framework.
W3.CSS bietet Gleichheit für alle Browser: Chrome. Firefox. Edge. IE. Safari. Opera. W3.CSS bietet Gleichheit für alle Geräte: Desktop. Laptop. Tablet. Mobile. W3.CSS ist nur Standard-CSS (keine jQuery- oder JavaScript-Bibliothek).