Bootstrap Cheat Sheet
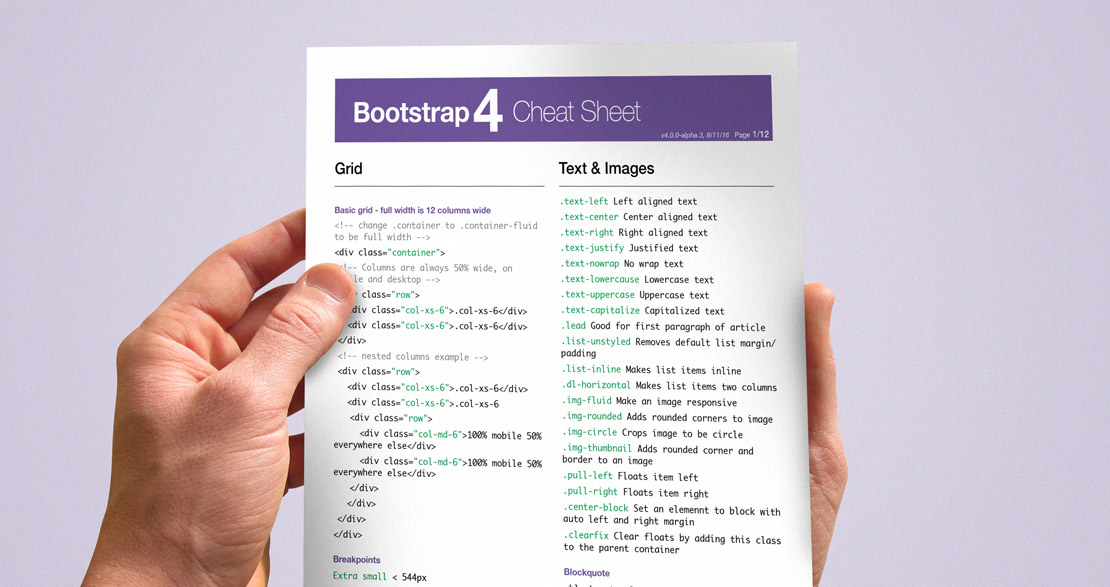
Zum CSS-Framework »Bootstrap« gibt es jetzt von BootstrapCreative ein praktisches Cheat Sheet zum Downloaden. Die PDF-Datei listet Klassen, Komponenten und mehr zur Version 4.

»Bootstrap« ist ein häufig genutztes Framework, mit dem u.a. Websites im Responsive Design umgesetzt werden können. Es enthält HMTL- und CSS-basierende Gestaltungsvorlagen für Typografie, Buttons, Gestaltungsraster oder Formulare. Aktuell ist derzeit die vorliegende Version 3.3.7, die jedoch nicht mehr weiterentwickelt wird. Das Bootstrap-Team möchte alle Anstrengungen in die neue Version 4 legen. Diese befindet sich seit längerer Zeit in den Startlöchern und wird bereits von vielen Kreativen in den Alpha-Versionen verwendet oder getestet.
Um einen Überblick und eine Referenz zu Klassen, Komponenten und Co. zu erhalten, hat die Seite BootstrapCreative ein 12-seitiges Cheat Sheet zum CSS-Framework entwickelt. Die PDF-Datei »Bootstrap 4 Cheat Sheet & Classes List Reference« steht auf der Website von BootstrapCreative bereit. Als Preis für den Download kann ein freier Betrag, beginnend ab 0 USD, eingetragen werden.
Update vom 18. Januar 2018: Das Cheat-Sheet wurde zum Launch der offiziellen Version 4.0.0 von Boostrap noch einmal aktualisiert und steht zum Download bereit.




Thank you for sharing my cheat sheet. Your graphic looks great and demonstrates my intent of having it be a printed reference.