Flexibler Icon-Font fürs Web
Über 616 freie Icons sind in dem kostenlosen Icon-Font »Fontisto« enthalten. Die Symbole lassen sich einfach per CSS anpassen und in Websites integrieren.
»Fontisto« bietet eine umfangreiche Auswahl an Icons für viele Gelegenheiten. Man findet hier unter anderem Symbole für Shops, Social-Media-Netzwerke, bekannte Marken, Währungen, Pfeile, Formulare und vieles mehr.
Zur Integration der Fontisto-Icons ist kein JavaScript erforderlich. Die Anpassungen können direkt per CSS-Klasse vorgenommen werden.
Fontfisto lässt sich kostenlos über ein CDN anbinden:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fontisto@v3.0.4/css/fontisto/fontisto.min.css"></i>
Wer möchte, kann bereits an dieser Stelle eine Vorauswahl treffen und zum Beispiel lediglich alle Editor- oder Markensymbole laden. Der entsprechende Link zum CDN lässt sich direkt auf der Fontfisto-Website per PullDown-Menüs abrufen. Außerdem werden die CSS-Dateien zum Selbsteinbinden bereitgestellt.
Symbole lassen sich durch Ergänzen von Klassen auf Websites darstellen:
<i class="fi fi-twitter"></i>fi fi-twitter <i class="fi fi-facebook"></i>fi fi-facebook <i class="fi fi-instagram"></i>fi fi-instagram
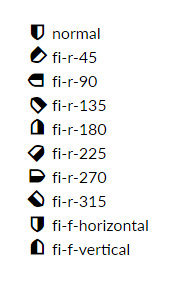
Möchte man die Icons rotieren, so gibt es auch hierfür CSS-Klassen, die genutzt werden können:
<i class="fi fi-shield fi-r-45"></i>fi-r-45 <i class="fi fi-shield fi-r-90"></i>fi-r-90 <i class="fi fi-shield fi-r-135"></i>fi-r-135 <i class="fi fi-shield fi-r-180"></i>fi-r-180 <i class="fi fi-shield fi-r-225"></i>fi-r-225 <i class="fi fi-shield fi-r-270"></i>fi-r-270 <i class="fi fi-shield fi-r-315"></i>fi-r-315 <i class="fi fi-shield fi-f-horizontal"></i>fi-f-horizontal <i class="fi fi-shield fi-f-vertical"></i>fi-f-vertical
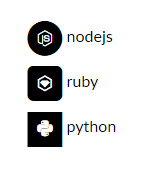
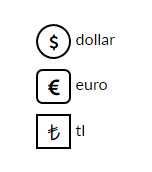
Auch dunkle Hinterlegungen oder Umrandungen sind möglich. Der CSS-Code gestaltet sich dann wie in folgenden Beispielen:
<i class="fi fi-nodejs fi-stack ellipse"></i>fi fi-nodejs fi-stack ellipse <i class="fi fi-ruby fi-stack curve"></i>fi fi-ruby fi-stack curve <i class="fi fi-python fi-stack rectangle"></i>fi fi-python fi-stack rectangle
<i class="fi fi-dollar fi-border ellipse"></i>fi fi-dollar fi-border ellipse <i class="fi fi-euro fi-border curve"></i>fi fi-euro fi-border curve <i class="fi fi-tl fi-border rectangle"></i>fi fi-tl fi-border rectangle
Animationen sind ebenfalls fester Bestandteil von Fontisto und können über die Klasse »fi-spin« realisiert werden. Jedes Symbol lässt sich somit auf mehrere Arten in Bewegung bringen. Weitere Möglichkeiten und Optionen der Einbindung sind bereits in Planung.
Mehr Infos zum Iconfont Fontfisto gibt es auf der Website zum Font-Projekt. Dort steht zudem ein Browser-Plugin für Chrome, Firefox und Opera zum Download bereit.







… nur dass das Einbinden von externen Server nach der DSGVO nicht mehr so ohne Weiteres gestattet ist. Was Fonts angeht, gilt auch nicht das „berechtigte Interesse“, wenn es eine Alternative gibt, nämlich Iconfonts oder Fonts auf dem eigenen Server zu laden und von dort aufzurufen.
„Außerdem werden die CSS-Dateien zum Selbsteinbinden bereitgestellt.“ Scheint ja auch so zu funktionieren.