Variable Fonts: Starter Guide
Variable Fonts sprechen für einen variantenreichen Umgang mit Schrift. Der Start mit den interpolierbaren OpenType-Fonts kann jedoch mit Hürden versehen sein. Daher kommen hier einige hilfreiche Tipps, Downloads sowie Hinweise auf Tutorials und Beiträge, die sich intensiver mit Variable Fonts auseinandersetzen.

Übersicht:
Vor- und Nachteile von Variable Fonts
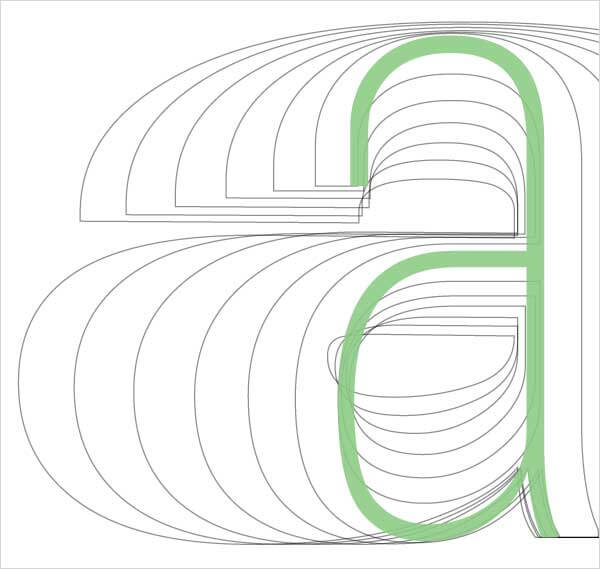
Das Praktische an Variable Fonts ist, dass lediglich eine einzige Font-Datei benötigt wird. Diese verhält sich wie viele Fonts, denn alle Varianten der Schrift sind bereits enthalten. Neben unterschiedlichen Strichstärken lässt sich durch Interpolation beispielsweise die Breite und ggf. auch die Neigung individuell einstellen.
Diese „große Freiheit“ will jedoch richtig genutzt werden. Wenn mehrere hundert Varianten einer Schrift zur Verfügung stehen, ist typografisches Fingerspitzengefühl gefragt. Schriftmischungen können sich erheblich aufwändiger gestalten. Zudem benötigen Webfonts in der Regel nicht den vollen Umfang mit allen Varianten der Schrift. Die Dateigröße spielt schließlich auch eine entscheidende Rolle.

Außerdem wird oft nicht sofort ersichtlich, wo sich Strichstärken und Co. in Software-Programmen einstellen lassen und welche Apps das Fontformat und die OpenType-Technik überhaupt unterstützen. Daher kommt hier ein kleiner Starter Guide mit nützlichen Tipps und Ressourcen rund um Variable Fonts.
Variable Fonts in InDesign nutzen
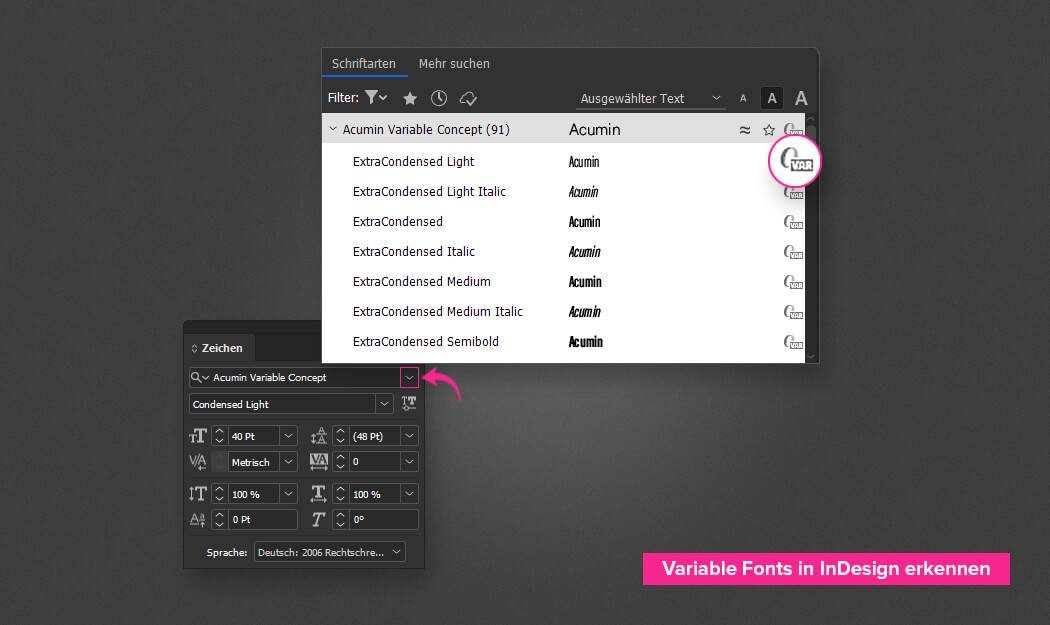
Variable Fonts sind in InDesign – wie andere Schriften auch – über das Zeichen-Fenster erreichbar (Fenster -> Schrift und Tabellen -> Zeichen). Dieses lässt sich alternativ auch mit dem Tastaturkürzel „Strg+t“ (Windows) bzw. „Cmd+t“ (Mac) aufrufen.

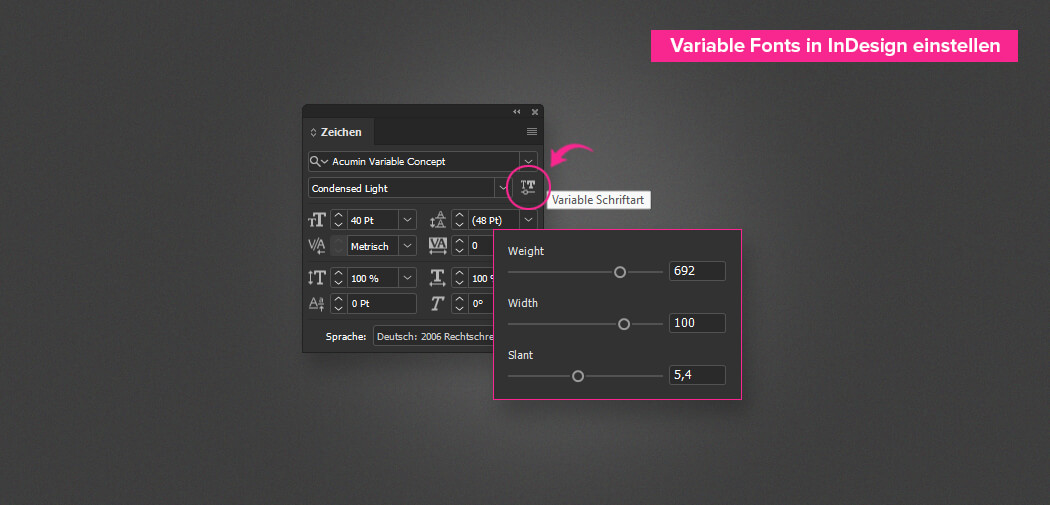
Erkennbar sind die Variable Fonts über das kleine Icon (großes „O“ mit „VAR“ davor) ganz rechts im Fenster. Je nach Font sind bereits einige Varianten direkt anwählbar. Möchte man jedoch individuelle Einstellungen vornehmen, dann klickt man einfach den kleinen Button neben dem Schriftmenü an.

Daraufhin öffnet sich ein Fenster, in dem sich per Schieberegler eigene Einstellungen vornehmen lassen. Wie viele Anpassungen möglich sind, hängt vom jeweiligen Variable Font ab. Einige erlauben lediglich die Änderung der Strichstärke, andere hingegen bieten beispielsweise zusätzlichen Zugriff auf die Interpolation der Breiten-Achse oder der Schrägstellung.
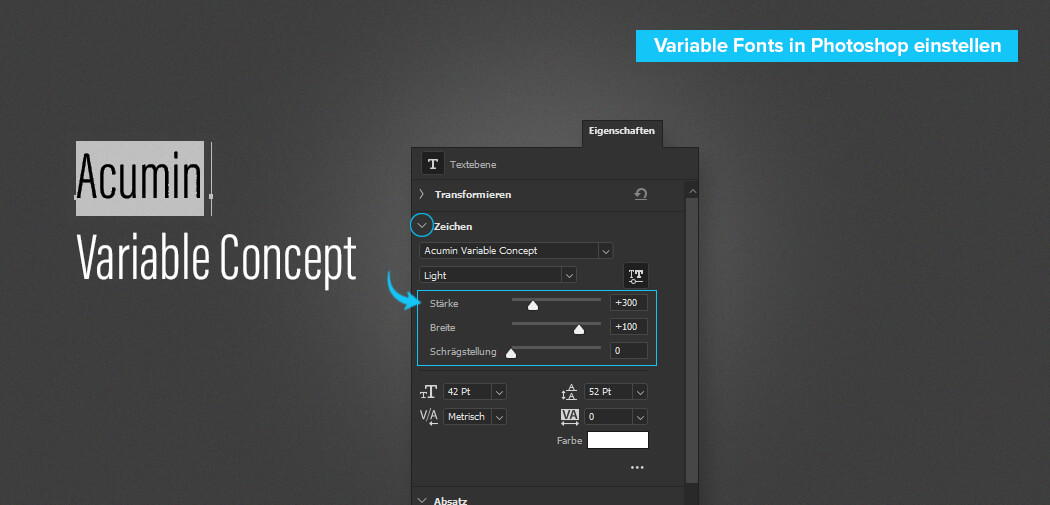
Variable Fonts in Photoshop einstellen
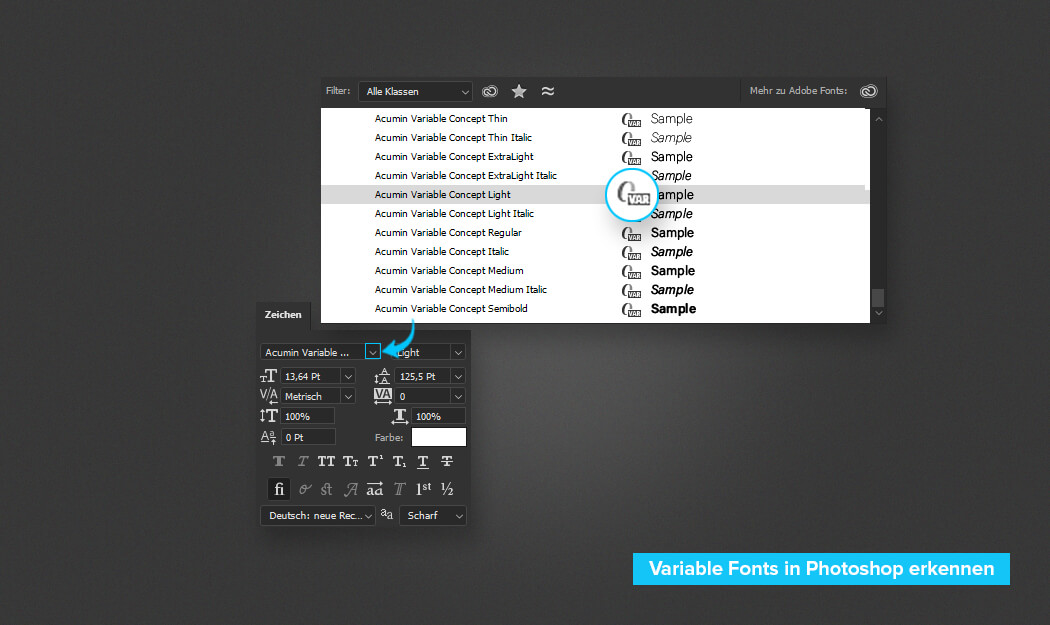
Wie schon in InDesign, lassen sich Variable Fonts ebenfalls in Photoshop am entsprechenden Icon im Fenster „Zeichen“ ausmachen (siehe Abbildung). Das Fenster kann über das Menü „Fenster -> Zeichen“ aufgerufen werden.

Um die Achsen eines Variable Fonts einzustellen, ist jedoch noch ein weiteres Fenster erforderlich. Über „Fenster -> Eigenschaften“ lassen sich im Abschnitt „Zeichen“ individuelle Einstellungen vornehmen. Je nach Umfang des Variable Fonts kann beispielsweise per Schieberegler oder im entsprechenden Eingabefeld Einfluss auf die Strichstärke, Breite oder Schrägstellung genommen werden.

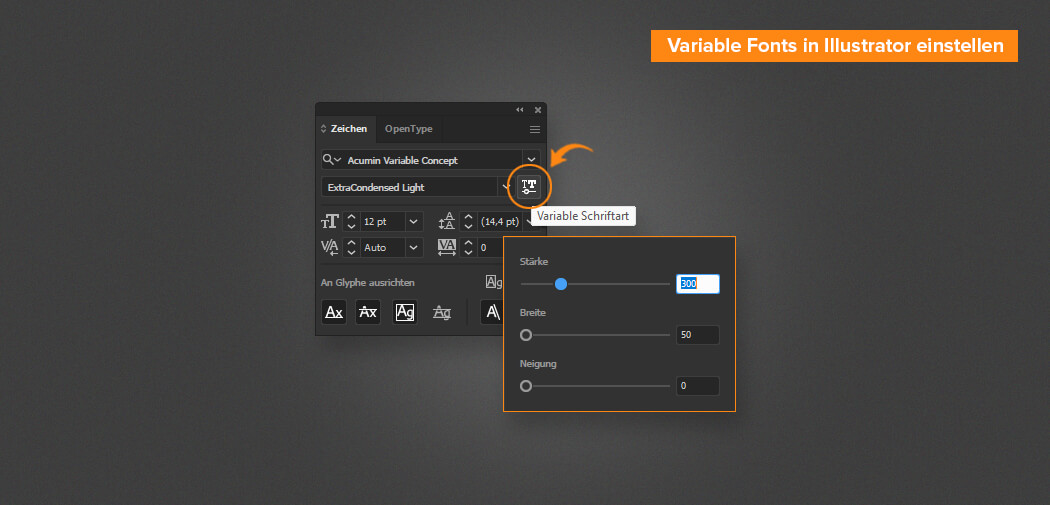
Variable Fonts in Illustrator verwenden
Die Handhabung der Achsen ist praktisch identisch wie in InDesign: Über den kleinen Button neben dem Schriftmenü lässt sich ein Fenster öffnen, in dem sich Strichstärke und Co. per Schieberegler individuell anpassen lassen. In der entsprechenden Fontdatei ist hinterlegt, welche Achsen zum Variieren freigegeben sind. Das können bei dem einen oder anderen Variable Font mal mehr oder weniger sein.

Detaillierte Einführungen
Um ein möglichst großes Spektrum abzudecken, kommen hier einige Verweise auf Beiträge, die sich detaillierter mit variablen Schriften auseinandersetzen und die einen oder anderen Zusatzinformationen enthalten:
Beitrag über Variable Fonts im Typolexikon
Das Typolexikon ist eine Fachenzyklopädie zur Typografie. Der deutschsprachige Beitrag von Wolfgang Beinert geht ausführlich auf Variable Fonts ein und liefert zudem auch einige Thesen.
zum Beitrag

Die Evolution der Typografie
Jason Pamental schreibt über die Evolution der Typografie und beleuchtet in seinem Beitrag die Vorzüge der neuen Font-Technologie:
zum Beitrag
Die neuen Möglichkeiten mit Variable Fonts
Ralf Herrmann gibt auf Typografie.info einen Überblick über die 2016 eingeführte Technik und geht zudem auf Software-Unterstützung sowie Installation von variablen Schriften ein.
zum Beitrag
Very Able Fonts!
Eine visuelle Untersuchung des gestalterischen und kreativen Potenzials von Variablen Fonts liefert Philip Walch in seinem Beitrag, der im Blog von zeroseven.de erschienen ist.
zum Beitrag
Beispiele und detaillierte Infos von TypeNetwork
Mit Beispielen und englischsprachigen Erklärungen wartet TypeNetwork auf. Auf mehreren Seiten bzw. Kapiteln wird sich ausführlich den variablen Schriften gewidmet.
zum Beitrag

Mozilla Variable Fonts Guide
Mozilla informiert ausführlich über die Verwendung von variablen Schriften.
zum Beitrag
Google Fonts Introduction to Variable Fonts
Was es mit variablen Schriften auf sich hat, erklärt Elliot Jay Stocks in seinem englischsprachigen Beitrag für Google Fonts.
zum Beitrag

variablefonts.io
variablefonts.io informiert über die Nützlichkeit von variablen Schriften und hat dazu eine eigene Website gewidmet, die unter anderem auf Gestaltung sowie Einbindung eingeht.
zum Beitrag
Mit Variable Fonts experimentieren
Auf der Website Axis-Praxis lässt sich mit variablen Schriften experimentieren und Einstellungen über ein Panel vornehmen. Dabei lassen sich über 30 Schriftfamilien entdecken. zum Beitrag
Weiterführende Themen und Einsatzgebiete

Variable Fonts in Glyph erstellen
Wie sich variable Schriften erstellen lassen, erklärt der Hersteller des Font-Editors Glyphs in einem Beitrag. zum Beitrag
Variable Schriftarten verwenden und einstellen
In diesem Artikel wird ein tieferer Blick auf die Einrichtung variabler Schriftarten im Frontend geworfen. Es geht um das richige Laden der Schriften, diverse Einstellungen sowie einige „Fallstricke“, die bei der Verwendung auftreten können
Optische Größen und variable Schriftarten
Robin Rendle informiert in seinem Beitrag über „Optical sizing“ von Schriften: zum Beitrag
Variable Fonts implementieren
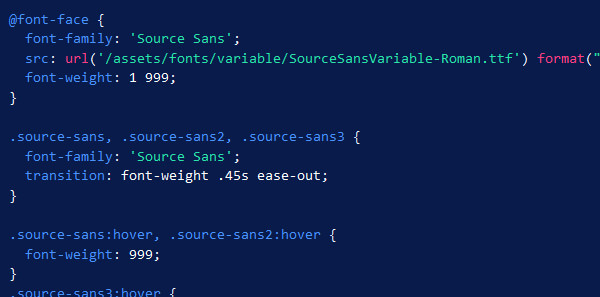
Wie der Umgang mit Googles API oder das Selfhosting mit „@font-face“ funktioniert, beschreibt die Website variablefonts.io. zum Beitrag

CSS und Variable Fonts
CSS-Beispiele zur Integration von variablen Schriften auf Websites. zum Beitrag
variableFont.js
JavaScript-Library zum Umgang mit variablen Schriften mit opentype.js. zum Beitrag
Support in DirectWrite und Direct2D
Microsoft über die Unterstützung von Variable Fonts in DirectWrite und Direct2D. zum Beitrag
Download-Quellen für Variable Fonts
Hier kommen einige Download-Verzeichnisse, die variable Schriften führen oder über neue Fonts berichten:
Variable Fonts auf MyFonts
MyFonts hat eine Liste mit vielen Variable Fonts zusammengestellt. Darunter findet sich auch ein Link, der aktuelle Angebote listet und auf Neuerscheinungen hinweist. zur Website*

Google Fonts
Alle kostenlos bei Google Fonts verfügbaren Variable Fonts gibt es hier in der Übersicht. Die Liste der Schriften ist lang. Sie lässt sich anhand von verschiedenen Kriterien filtern. zur Website
Early Access Google Fonts
Schriften vor Veröffentlichung ausprobieren und Feedback geben: Google Fonts stellt Neuerscheinungen vor, die noch in Entwicklung sind. Diese können vorab ausprobiert werden. zur Website

v-fonts.com
Website zum Finden und Ausprobieren von variablen Schriften. Die Schieberegler auf der Seite laden zum Experimentieren ein. zur Website
Variable Fonts auf Fontshare
Fontshare ist ein kostenloser Dienst für Schriftarten, der von der Indian Type Foundry (ITF) ins Leben gerufen wurde. Unter den vielen Schriften findet man auch Variable Fonts zum Downloaden. zur Website
Variable-Font-Projekte
Eine Auswahl mit dokumentierten oder sehenswerten Projekten, bei denen auch Zusatzmaterial oder weitere Infos zur Gestaltung oder Entstehung bereitstehen:
Amstelvar
Eine parametrisch variable Schriftart von David Berlow. Inspieriert ist die Schrift von Schriftdesigns, die in den Niederlanden und Belgien vom 16. Jahrhundert bis zur Entwicklung von Times Roman in den 1930er Jahren verwendet wurden. zum Projekt

Flexible
Die Schrift von Art Grootfontein lädt zum Experimentieren ein. Einer der vermutlich ersten »Variable Fonts«, bei dem sich die Breiten- und Höhenachse unabhängig voneinander anpassen lässt. zum Projekt
Literata
TypeTogether präsentiert mit „Literata“ einen eleganten Variable Font. Ursprünglich als Markenschrift für Google Play Books entwickelt, steht die Schrift mittlerweile auch bei Google Fonts zum Downloaden zur Verfügung. Auf der TypeTogether-Website werden zudem noch weitere sehenswerte Variable Fonts angeboten. zum Projekt
Decovar
Eine dekorative Variable-Fonts-Schriftart von David Berlow. Weitere Hintergrundinfos sowie mehr Details sind auf der entsprechenden GitHub-Projektseite einsehbar. zum Projekt

Roboto Flex
Eine der beliebtesten Schriftarten auf Google Fonts hat ein umfangreiches Update von Font Bureau erhalten. Über die Entstehungsgeschichte sowie den Designprozess wird ebenfalls ausführlich eingegangen. Außerdem wird die Schrift in einem Video vorgestellt. zum Projekt

Recursive
Die von Arrow Type gestaltete Schrift bietet vielfältige Möglichkeiten zum Anpassen und wird unter der SIL Open Font License 1.1 bereitgestellt. Die PDF-Datei auf der Seite stellt die Schriftfamilie im Detail vor und erklärt auch einige Details zum Designprozess. zum Projekt




Die Frage ist: Wo lege ich sie ab, diese Variable-Fonts? Ich lege Fonts (otf. sowie ttf.-Dateien) generell händisch ab und in den Ordner »Fonts« unter „Gehe zu_Library_Fonts“.
Der Variable-Font funktioniert aber so nicht in Ps etc. Weshalb? Alle CC-Variable-Fonts (deren Installation schlussendlich nicht meiner Obhut unterliegen) funktionieren, aber die selbst lizenzierten nicht. Zumindest nicht mittelst dieses Ordners.
Fonts lassen sich am besten mit einem Font-Manager verwalten. Das erspart das Hin- und Herkopieren mit mehreren Dateien oder Ordnern. Hier gibt es eine kleine Übersicht: https://www.designerinaction.de/typografie/font-manager-schriftarten-verwalten-mac-windows/
Ich benutze den FontExplorer X Pro sowie die Mac-eigene sogenannte Schriftsammlung. Natürlich ist auch diese üble Vorschau der Creative Cloud vorhanden.
Die Frage aber ist, in welchem Ordner der Variable Font abzulegen ist, sodass er funktioniert; im oben erwähnten nämlich funktioniert er nicht.
versuchen Sie’s mal mit folgender variabler Schriftart: OTC New York!
Und Sie werden sehen, dass die nicht funktioniert, auch wenn Sie denken, oben alles erklärt zu haben und deshalb nicht mehr antworten möchten.
Bitte haben Sie Verständnis, dass wir an dieser Stelle keinen individuellen Support liefern. Außerdem können wir auch keine Schriften zu reinen Testzwecken lizenzieren, um die Funktionalität für Sie auszuprobieren.