Fontformate: Übersicht und Wissenswertes
Welche Fontformate gibt es? Welche Unterschiede bestehen zwischen den Formaten? Und wie lassen sich Schriften konvertieren? Antworten auf diese und weitere Fragen sowie mehr Wissenswertes über Schriftdateien gibt es hier.

 Ob OTF, TTF, Type 1-PostScript oder Webfont: Im Laufe der Zeit sind viele Fontformate entstanden. Doch nur die wenigsten davon werden heutzutage wirklich benötigt. Zum einen unterstützen moderne Betriebssysteme die alten Fontformate schlichtweg nicht mehr. Und andererseits gibt es dann doch ein paar qualitative Vorzüge und Features zu berücksichtigen, sofern man langfristig mit Schriftarten arbeiten möchte.
Ob OTF, TTF, Type 1-PostScript oder Webfont: Im Laufe der Zeit sind viele Fontformate entstanden. Doch nur die wenigsten davon werden heutzutage wirklich benötigt. Zum einen unterstützen moderne Betriebssysteme die alten Fontformate schlichtweg nicht mehr. Und andererseits gibt es dann doch ein paar qualitative Vorzüge und Features zu berücksichtigen, sofern man langfristig mit Schriftarten arbeiten möchte.Die nachfolgende Übersicht zeigt jedenfalls, welche Fontformate es gibt, wofür die ganzen Dateiendungen stehen und welche Schriftdateien man verwenden oder mittlerweile eher meiden sollte. Die Konvertierung von Fonts spielt in diesem Zusammenhang außerdem eine wichtige Rolle. Allerdings gibt es dabei einige wichtige Dinge zu beachten. Welche das sind, wird ebenfalls erklärt.
Zunächst aber geht es erst einmal ab zu der Geschichte bzw. Entwicklung der Fontformate. Viel Spaß beim Lesen!
Entwicklung der Fontformate
 Die technologische Entwicklung der Fontformate ist eng mit der Geschichte des Computers verbunden. In den Anfangszeiten herrschten beispielsweise noch völlig andere Anforderungen an Schriftdateien, als es heutzutage der Fall ist.
Die technologische Entwicklung der Fontformate ist eng mit der Geschichte des Computers verbunden. In den Anfangszeiten herrschten beispielsweise noch völlig andere Anforderungen an Schriftdateien, als es heutzutage der Fall ist.
Von Bitmap zu OpenType
Während in der Anfangszeit der Computer gerasterte Bitmapschriften für den Bildschirm vollkommen ausreichend waren, sind mittlerweile Fontformate gefragt, die im Druck und im Web gleichermaßen funktionieren.
 Dementsprechend hat Adobe im Jahr 1984 die Type 1-PostScript-Schriften eingeführt. Sie fanden vor allem im Rahmen von DTP-Software eine hohe Verbreitung. Ende der 1980er Jahre entschloss sich dann Apple, eine eigene Lösung für Schriftdateien zu erstellen. Mit MacOS 7 kam es dann schließlich zur Einführung der sogenannten TrueType-Fonts mit der Dateiendung „.ttf“.
Dementsprechend hat Adobe im Jahr 1984 die Type 1-PostScript-Schriften eingeführt. Sie fanden vor allem im Rahmen von DTP-Software eine hohe Verbreitung. Ende der 1980er Jahre entschloss sich dann Apple, eine eigene Lösung für Schriftdateien zu erstellen. Mit MacOS 7 kam es dann schließlich zur Einführung der sogenannten TrueType-Fonts mit der Dateiendung „.ttf“.
Ein Jahr später übernahm Microsoft „TrueType“ in Lizenz von Apple. Die Fonts „Arial“, „Times New Roman“ und „Courier“ sind die ersten TrueType-Fonts, die es damals unter Windows 3.1 gab.
 1996 arbeitete Microsoft anschließend am Konzept für das OpenType-Format und setzte es später gemeinsam mit Adobe um. Mit diesem Fontformat war es möglich, technische Hürden der damals marktbeherrschenden TrueType- und Type 1-PostScript-Fonts zu überwinden. Ab dem Jahr 2000 nahm die Popularität von OpenType dann so richtig an Fahrt auf.
1996 arbeitete Microsoft anschließend am Konzept für das OpenType-Format und setzte es später gemeinsam mit Adobe um. Mit diesem Fontformat war es möglich, technische Hürden der damals marktbeherrschenden TrueType- und Type 1-PostScript-Fonts zu überwinden. Ab dem Jahr 2000 nahm die Popularität von OpenType dann so richtig an Fahrt auf.
Fonts fürs Web 2.0+
 Ebenfalls im Jahr 1996 kam es zur Veröffentlichung der ersten Version der sogenannten Cascading-Style-Sheets-Spezifikation (CSS). Somit konnten moderne Browser-Versionen erstmals Fonts von einem Webserver herunterladen und darstellen. Mit CSS2 und der Einführung von
Ebenfalls im Jahr 1996 kam es zur Veröffentlichung der ersten Version der sogenannten Cascading-Style-Sheets-Spezifikation (CSS). Somit konnten moderne Browser-Versionen erstmals Fonts von einem Webserver herunterladen und darstellen. Mit CSS2 und der Einführung von @font-face ging das technisch gesehen sogar mit allen Schriften. Vorgängerversionen des Internet Explorers 9 zeigten jedoch ausschließlich das Embedded-OpenType-Format (Dateiendung „.eot“) an. In 2009 wurde dann das Web Open Font Format (mit der Dateiendung „.woff“) als gängige Spezifikation für Webfonts eingeführt. Im Grunde genommen handelt es sich dabei um ein ZIP-Archiv, das Informationen über die Lizenz, den Hersteller sowie den Font selbst beinhalten kann.
Neue Features durch OpenType
In 2020 brachten schließlich die OpenType-Spezifikationen in der Version 1.8 mit den „OpenType Font Variations“ eine interessante Neuerung hervor. Bei diesen sogenannten Variable Fonts handelt es sich um Schriftdateien, die quasi alle Varianten einer Schriftfamilie enthalten. Strichstärken, Breite, Neigung etc. finden in einem einzigen Font Platz und lassen sich oft auch als Webfonts (sofern unterstützt bzw. angeboten) nutzen.
Übersicht der häufigsten Fontformate und Untergruppen
Die zur Verfügung stehenden Fontformate weisen technisch gesehen deutliche Unterschiede auf. Während Bitmap-Fonts sich beispielsweise nur eingeschränkt vergrößern oder verkleinern lassen, bieten auf PostScript- und TrueType-Technik basierende Fontformate sogenannte „Outlines“, die ihre Pfade verlustfrei in allen möglichen Größen darstellen können.
Dennoch haben sich einige Font-Dateiformate herauskristallisiert, die derzeit als gängig oder sogar zukunftsweisend gelten. Die Gründe hierfür sind vielfältig. Mal sind es technische Entwicklungen von Betriebssystemen – oder es werden beispielsweise Font-Features verwendet, die nur schwer oder überhaupt nicht mit anderen Technologien zu erreichen sind.

OpenType-Format
 1996 hat Microsoft zusammen mit Adobe das OpenType-Format umgesetzt. Es handelt sich dabei um ein Containerformat auf UniCode-Basis. Daher können die enthaltenen Outlines entweder auf TrueType oder PostScript basieren.
1996 hat Microsoft zusammen mit Adobe das OpenType-Format umgesetzt. Es handelt sich dabei um ein Containerformat auf UniCode-Basis. Daher können die enthaltenen Outlines entweder auf TrueType oder PostScript basieren.
Eine OpenType-Fontdatei enthält bis zu 65.536 Glyphen. Sie bietet somit Platz für Zeichen, die nicht dem üblichen, standardmäßigen Umfang von Schriften entsprechenden. So können Type-Designer zum Beispiel alternative Zeichen, Ligaturen, Schwünge und Co. hinterlegen. Durch die sogenannte Smartfont-Technologie lassen sich diese dann größtenteils automatisch bzw. bei Bedarf verwenden. Auch eine Unterstützung für unterschiedliche Sprachen ist möglich.

Das OpenType-Format ist nicht an eine bestimmte Plattform gebunden. Dementsprechend funktionieren OpenType-Fonts auf allen für Kreative in Frage kommenden Betriebssystemen. Die gleiche OpenType-Fontdatei lässt sich zum Beispiel wahlweise auf Mac oder Windows installieren. Die Dateiendung vom OpenType-Format ist .otf.
Heutzutage gibt es die meisten der kommerziell angebotenen Fonts in OpenType. Daher kann dieses Fontformat quasi als „Standard“ betrachtet werden.
Merkmale von OpenType sind:
- OpenType-Fonts können mehr als 65.000 Glyphen enthalten
- Plattformunabhängige Verwendung der Fonts
- Unterstützung von Smartfont-Technologie in verschiedenen Anwendungen
- OpenType-Format gilt als inoffizieller Industriestandard
TrueType-Format
 Ende der 1980er Jahre hatte Apple das TrueType-Format entwickelt. Unterschiedliche Quellen berichten, dass das Unternehmen nicht die Patentpolitik von Adobes Type 1-PostScript-Schriften übernehmen wollte und daher ein eigenes Fontformat entwickelte. Eingeführt wurden die TrueType-Fonts schließlich mit MacOS 7. Microsoft übernahm dann ein Jahr später die Technologie in Lizenz.
Ende der 1980er Jahre hatte Apple das TrueType-Format entwickelt. Unterschiedliche Quellen berichten, dass das Unternehmen nicht die Patentpolitik von Adobes Type 1-PostScript-Schriften übernehmen wollte und daher ein eigenes Fontformat entwickelte. Eingeführt wurden die TrueType-Fonts schließlich mit MacOS 7. Microsoft übernahm dann ein Jahr später die Technologie in Lizenz.Anfänglich hatten ältere Raster-Image-Prozessoren schon mal Probleme beim Drucken von TrueType-Fonts. Im Laufe der Zeit hat sich das jedoch gelegt und das Fontformat erwies sich letztenendes als Alternative zu den Type 1-Fonts. Die Dateiendung vom TrueType-Format ist .ttf.
Allerdings scheint das OpenType-Format TrueType mittlerweile den Rang abgelaufen zu haben. Ein TrueType-Font kann lediglich 256 Glyphen enthalten. Das reicht zwar für viele Zwecke vollkommen aus, jedoch sind dann einige zusätzliche Font-Features einfach nicht mehr drin. Dennoch ist TrueType noch immer ein gängiges, wenn auch leicht gealtertes, Fontformat, das nach wie vor weit verbreitet ist.
Merkmale des TrueType-Fontformats sind:
- TrueType-Fonts können bis zu 256 Glyphen enthalten
- Plattformunabhängig verwendbar
- Weitverbreitetes Fontformat
- Neben OpenType ein derzeit gängiges Fontformat
Web Open Font Format
 2009 ist das Web Open Font Format eingeführt worden. Seitdem dient es als gängige Spezifikation für sogenannte Webfonts.
2009 ist das Web Open Font Format eingeführt worden. Seitdem dient es als gängige Spezifikation für sogenannte Webfonts.Das Web Open Font Format ähnelt zudem vom Aufbau her OpenType und TrueType. Es handelt sich jedoch um eine Art ZIP-Archiv, das eine stärkere Kompression ermöglicht. Außerdem kann es neben dem eigentlichen Font auch zusätzliche Angaben zur Lizenz und dem Hersteller (in Form der sogenannten XML-Metainformationen) beinhalten.

Die Dateiendung vom Web Open Font Format ist übrigens .woff. Das neuere Format .woff2 verwendet benutzerdefinierte Verarbeitungs- und Komprimierungsalgorithmen, um die Dateigröße noch einmal um ca. 30 % zu verringern.
Merkmale des Web Open Font Formats:
- Fürs Web optimierte Fonts
- Lauffähig in allen modernen Browsern
- Verwendet Algorithmen für eine stärkere Kompression
- Ermöglicht das Hinterlegen von Angaben zu Lizenz und Hersteller
SVG OpenType-Fonts
 Als SVG Fonts oder Color Fonts werden heutzutage OpenType-Fonts bezeichnet, die skalierbare Vektorgrafiken zur Darstellung der Buchstaben verwenden.
Als SVG Fonts oder Color Fonts werden heutzutage OpenType-Fonts bezeichnet, die skalierbare Vektorgrafiken zur Darstellung der Buchstaben verwenden.Die Abkürzung SVG steht dabei für „Scalable Vector Graphics“. Die Technik wurde ursprünglich zur Verwendung im Web entwickelt. SVG Fonts nutzen dementsprechend Teile des SVG Tables aus den OpenType-Spezifikationen, um Farben und Transparenzen darzustellen. Dabei muss man jedoch auf Hinting verzichten.

Zu Verwechslungen kann es zudem bei Fonts mit der Dateiendung .svg kommen. Diese sind jedoch den Webfonts zuzuordnen. Zu dem Zeitpunkt der SVG-Spezifikation war eine Unterstützung für Web-Schriftarten in Browsern noch nicht gängig. Daher wurde diese Technologie zur Beschreibung von Schriftarten hinzugefügt. Heutzutage konzentrieren sich die meisten Browser auf die Verwendung von .woff-Dateien. Die Nutzung von Fonts mit der Endung .svg ist daher nicht mehr angebracht.
Merkmale von SVG OpenType-Fonts sind:
- Nutzung von SVG-Technologie
- Darstellung von Farben oder Transparenzen direkt im Font
- Nutzbar in Software, die SVG-Fonts unterstützt
- Kein Font-Hinting möglich
Color Fonts
SVG Fonts werden zudem häufig auch als Color Fonts oder Farbschriften bezeichnet. Color Fonts sind OpenType-Fonts, die SVG-Technologie nutzen, um Farben, Flächen oder Verläufe darzustellen.
Diese „farbigen Fonts“ stellen die Zeichen mithilfe von skalierbaren Vektorgrafiken dar. Dadurch wird es möglich, einzelne Buchstaben in unterschiedlichen Farben auszugeben. Allerdings ist bei dieser Technik kein Font-Hinting möglich.
 Nutzer von Photoshop können sich davon übrigens selbst ein Bild machen: Die an Römische-Zahlen-Schriftarten erinnernde »Trajan Color« ist 2016 eine der ersten Color Fonts und wird beim Einrichten der Software einfach mal so mit installiert.
Nutzer von Photoshop können sich davon übrigens selbst ein Bild machen: Die an Römische-Zahlen-Schriftarten erinnernde »Trajan Color« ist 2016 eine der ersten Color Fonts und wird beim Einrichten der Software einfach mal so mit installiert.
Es gibt beispielsweise Regenbogen-Schriftarten, die ebenfalls die SVG-Technologie nutzen, um Buchstaben farbig darzustellen oder eine Kugelschreiberschrift, die einer echten Handschrift verblüffend nahekommt. Auch Typefoundries, die sich auf Color Fonts spezialisieren, sind international aktiv.
Variable Fonts
Variable Fonts basieren auf OpenType. Die Fonts verhalten sich so, als würden sie viele Schriftschnitte in einer einzigen Datei vereinen. Alle Strichstärken, Breiten, Höhen oder Neigungen sind enthalten und lassen sich (sofern unterstützt) stufenlos einstellen.
Als anschauliches Beispiel ist unter anderem die Schriftart Flexible zu nennen. Bei diesem Font können die Höhen- und Breitenachsen unabhängig und gleichzeitig voneinander verändert werden.
Als weiteres Beispiel sind die Schriftfamilien Recursive Sans und Mono ebenfalls einen Blick wert. Diese stehen kostenlos zur Verfügung und bieten vielfältige Einstellungsmöglichkeiten.

Merkmale von Variable Fonts:
- Nutzung von OpenType-Technologie
- Mehrere Schnitte oder Varianten in einer einzigen Schriftdatei
- Verwendbar in Software, die OpenType-Fonts unterstützt
PostScript Type1-Fonts
 Hin und wieder trifft man noch auf PostScript Type1-Fonts. Das von Adobe im Jahr 1984 entwickelte Fontformat war lange Zeit marktbeherrschend. Type1-Fonts bestehen aus zwei Dateien. Eine davon ist für den Druck gedacht, die andere kümmert sich um die Darstellung auf dem Bildschirm. Type 1-PostScript-Schriften haben in der Regel die Dateiendungen
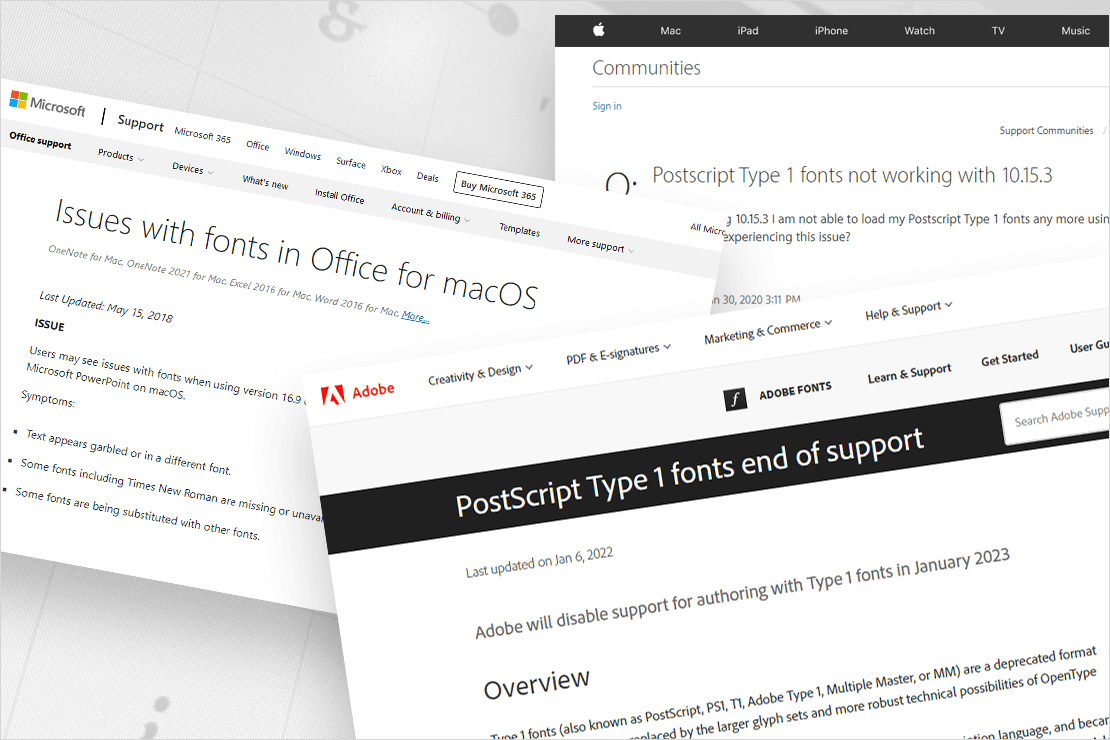
Hin und wieder trifft man noch auf PostScript Type1-Fonts. Das von Adobe im Jahr 1984 entwickelte Fontformat war lange Zeit marktbeherrschend. Type1-Fonts bestehen aus zwei Dateien. Eine davon ist für den Druck gedacht, die andere kümmert sich um die Darstellung auf dem Bildschirm. Type 1-PostScript-Schriften haben in der Regel die Dateiendungen .pfm und .pfb.Nach und nach hat das OpenType-Format die Type1-Fonts abgelöst. Mittlerweile unterstützt MacOS keine Type1-Fonts mehr, Microsoft hat sich bereits mit Office 2013 für Windows bzw. Office 2016 für MacOS dem Dateityp entledigt und Adobe wird die Unterstützung im Januar 2023 komplett abschalten. Von einer Verwendung in der Zukunft sollte man daher besser absehen.

Veraltete Fontformate und exotische Dateiendungen für Schriftarten
Seit den Anfängen des Computers hat man viele Fontformate kommen und gehen sehen. Im Laufe der Zeit sind auch viele exotische Dateiendungen entstanden, die mittlerweile keine große Relevanz mehr haben. Dennoch kann es vielleicht auch mal hilfreich sein, diese kompakt in einer Übersicht zu haben.
Natürlich ist diese Liste nicht komplett und absolut vollständig. Falls noch irgendwo Dateiendungen unter dem Teppich gekommen sind, dann immer gern her damit.
| Fontformat | Beschreibung |
|---|---|
| .afm | „Adobe Font Metrics“ können Teil eines Type1-Fonts sein. |
| .bdf | „Glyph Bitmap Distribution Format“ von Adobe für Bitmapfonts. |
| .bmf | „Byte Map Font“ enthielten eine beliebige Anzahl an Zeichen und wurden in der Demoszene verwendet. |
| .cfr | Die Abkürzung für „Composite Font Representation“. Konzipiert für Fremdsprachen mit großem Zeichenumfang. |
| .cid | CID-Fonts sind eine spezielle Form von Typ-0-Fonts. Es bietet Methoden, um mehr Zeichen darzustellen. |
| .cnf | Das DTP-Programm Calamus hatte ein eigenes Fontformat. |
| .dfont | Ein eigenes Schriftformat von Apple. „Data Fork TrueType“ ist ein Fontwrapper, der unter Mac OS X verwendet wurde. |
| .eot | Embedded-OpenType-Format, das Vorgängerversionen des Internet Explorers 9 zur Anzeige im Web benötigen. Für größtmögliche Kompatibilität mit einbinden. |
| .ffil | Ein Kofferformat für mehrere Bitmap- und TrueType-Schriftarten unter Mac OS X. |
| .fon | Bitmap-Fontformat für sehr alte Versionen von Microsoft Windows. |
| .fzx | Fontformat, das für den ZX-Spectrum verwendet wurde. |
| .lwfn | Ein „LaserWriter Font“ ist ein Druckerfont zu einem macOS-Font auf Basis von PostScript. Zur Verwendung werden außerdem noch entsprechende Bitmapfonts benötigt. |
| .mm | „Multiple Master Fonts“ stellen eine Variation des Postscript-Type1-Formats dar. Ein Vorreiter der heutigen Variable Fonts. |
| .pfm | Steht für „PostScript Font Metrics“ und ist ein Teil eines Type1-Fonts. |
| .pfr | TrueDoc-Format von Bitstream. Zum Einbetten von Schriftarten in Webseiten entwickelt. |
| .phf | Das Format „Photofont“ stammt von FontLab |
| .psf | „PC Screen Font“ ist ein binäres Dateiformat zur Speicherung von Bitmap-Zeichensätzen. |
| .snf | Das „Server Normal Format“ wurde von X Window zur Speicherung von Bitmaps verwendet. |
| .ttc | Die Endung steht für „TrueType Collection“ und stellt eine Erweiterung des TrueType-Formats dar. |
Fonts konvertieren (in andere Fontformate)
 Es gibt vermutlich verschiedene Gründe, weshalb man Fonts konvertieren möchte. Zu den typischen Klassikern gehört, dass beispielsweise früher hochwertige Font-CDs eingekauft wurden und diese plötzlich nicht mehr verwendet werden können, da alle Fonts im PostScript-Format vorliegen. Oder Unternehmen möchten ihre liebgewonnenen (aber veralteten) Unternehmensschriftarten fürs Web verwenden und finden anderweitig keine entsprechenden Webfonts.
Es gibt vermutlich verschiedene Gründe, weshalb man Fonts konvertieren möchte. Zu den typischen Klassikern gehört, dass beispielsweise früher hochwertige Font-CDs eingekauft wurden und diese plötzlich nicht mehr verwendet werden können, da alle Fonts im PostScript-Format vorliegen. Oder Unternehmen möchten ihre liebgewonnenen (aber veralteten) Unternehmensschriftarten fürs Web verwenden und finden anderweitig keine entsprechenden Webfonts.
Alte PostScript-Type1-Schriften nach OpenType konvertieren
Grundsätzlich ist es möglich, alte PostScript-Type1-Schriften nach OpenType zu konvertieren. Allerdings sollte bei der Umwandlung das entsprechende Fontformat berücksichtigt und nicht kreuz und quer konvertiert werden.
Dementsprechend erfolgt die Konvertierung am besten von PostScript (Mac/Windows) nach OpenType (CFF) bzw. TrueType (Mac/Windows) nach OpenType (TT).
Font-Konvertierung oft nicht ohne Verluste
Beim Umwandeln von Fonts ist außerdem zu berücksichtigen, dass die Konvertierung womöglich nicht ohne Verluste erfolgt. Je nach Fontformat kann es dazu kommen, dass bestimmte Eigenschaften nicht in die neue Schriftartdatei übernommen werden können. Das kann beispielsweise das Kerning der Schriften betreffen. Auch bei der Umwandlung von .otf in .ttf können OpenTypeFeatures eine Hürde darstellen.
Wichtiger Hinweis: Auch wenn die Gründe sicherlich nachvollziehbar sind und Tools das Konvertieren bzw. Umwandeln von Schriften übernehmen können, gilt es dennoch die entsprechenden Lizenzbestimmungen zu beachten, unter denen die Fonts eingekauft wurden. Nur die wenigsten Schriftarten erlauben schließlich eine nachträgliche Bearbeitung oder Konvertierung in andere Fontformate. In diesen Fällen sollte der entsprechende Hersteller als erster Ansprechpartner fungieren. Erst wenn rechtlich alles soweit geklärt ist, sollten die folgenden Methoden und Font-Konverter in Betracht gezogen werden.
Font-Konverter verwenden
FontLab  FontLab ist ein professioneller Font-Editor, der für Schriftdesigner und Typografie-Enthusiasten entwickelt wurde. Mit der Software lassen sich Fonts in andere Formate konvertieren, Buchstaben nachträglich anpassen und vieles mehr.
FontLab ist ein professioneller Font-Editor, der für Schriftdesigner und Typografie-Enthusiasten entwickelt wurde. Mit der Software lassen sich Fonts in andere Formate konvertieren, Buchstaben nachträglich anpassen und vieles mehr.
TransType
 Neben FontLab 7 für MacOS und Windows, gibt es vom selben Hersteller ein Tool, mit dem sich speziell Schriftarten in moderne OpenType-Schriftarten sowie in Webfonts (.woff und .eot) konvertieren lassen. TransType kann beispielsweise auch Laufweite und Kerning ergänzen sowie Schriftfamilien organisieren, umbenennen, überblenden oder neigen.
Neben FontLab 7 für MacOS und Windows, gibt es vom selben Hersteller ein Tool, mit dem sich speziell Schriftarten in moderne OpenType-Schriftarten sowie in Webfonts (.woff und .eot) konvertieren lassen. TransType kann beispielsweise auch Laufweite und Kerning ergänzen sowie Schriftfamilien organisieren, umbenennen, überblenden oder neigen.FontXChange
 Die Software FontXChange konvertiert Schriftarten zwischen gängigen Schriftartformaten. Das Tool unterstützt die Umwandlung von OpenType (PostScript), Web Fonts (.woff), PostScript Type 1 und TrueType für Mac und Windows.
Die Software FontXChange konvertiert Schriftarten zwischen gängigen Schriftartformaten. Das Tool unterstützt die Umwandlung von OpenType (PostScript), Web Fonts (.woff), PostScript Type 1 und TrueType für Mac und Windows.Eine Demo-Version ist separat erhältlich und kann zum Ausprobieren verwendet werden.
FontForge
 Eine kostenlose Alternative stellt FontForge dar. Der freie Editor für Windows, Mac OS X und GNU+Linux wird ständig weiterentwickelt und kann auch als Font-Konverter verwendet werden. Aktualisierungen und Ergänzungen lassen sich auf GitHub einsetzen. Zum Open Source Font Editor geht es hier:
Eine kostenlose Alternative stellt FontForge dar. Der freie Editor für Windows, Mac OS X und GNU+Linux wird ständig weiterentwickelt und kann auch als Font-Konverter verwendet werden. Aktualisierungen und Ergänzungen lassen sich auf GitHub einsetzen. Zum Open Source Font Editor geht es hier:Birdfont
 Birdfont ist ein kostenloser Schrifteneditor, mit dem sich Vektorgrafiken erstellen und OTF-, TTF- und SVG-Schriftarten exportieren lassen. Der Editor unterstützt zudem auch Farbschriften. Eine Dokumention ist ebenfalls auf der Website des Herstellers verfügbar.
Birdfont ist ein kostenloser Schrifteneditor, mit dem sich Vektorgrafiken erstellen und OTF-, TTF- und SVG-Schriftarten exportieren lassen. Der Editor unterstützt zudem auch Farbschriften. Eine Dokumention ist ebenfalls auf der Website des Herstellers verfügbar.Fontconverter.org
Unter fontconverter.org findet sich ein Online-Konverter zum Umwandeln von Fonts in andere Formate. Auf viele Einstellungsmöglichkeiten wurde verzichtet. Neben der Schriftendatei zum Uploaden lässt sich das Zielformat wählen und ein Häkchen für automatisches Hinting setzen.
Fonts installieren und löschen
Um Fonts zu installieren, müssen die entsprechenden Schriftdateien in den dafür vorgesehenen Systemordner des Betriebssystems gelegt werden. Mit jeder installierten Datei wächst dieser Ordner jedoch an.

Da Fonts entsprechende Resourcen verbrauchen, kann es schließlich soweit kommen, dass der Computer durch Schriften mit der Zeit langsamer wird. Daher empfiehlt sich die Verwendung eines Font-Managers. Damit lassen sich Fonts installieren und bei Bedarf auch wieder komfortabel deaktivieren bzw. löschen. Eine Übersicht mit kostenpflichtigen und kostenlosen Tools gibt es hier:
Wer dennoch lieber keine zusätzliche Software nutzen möchte, kann wie folgt vorgehen. Schauen wir uns daher an dieser Stelle die aktuellen Betriebssysteme an:
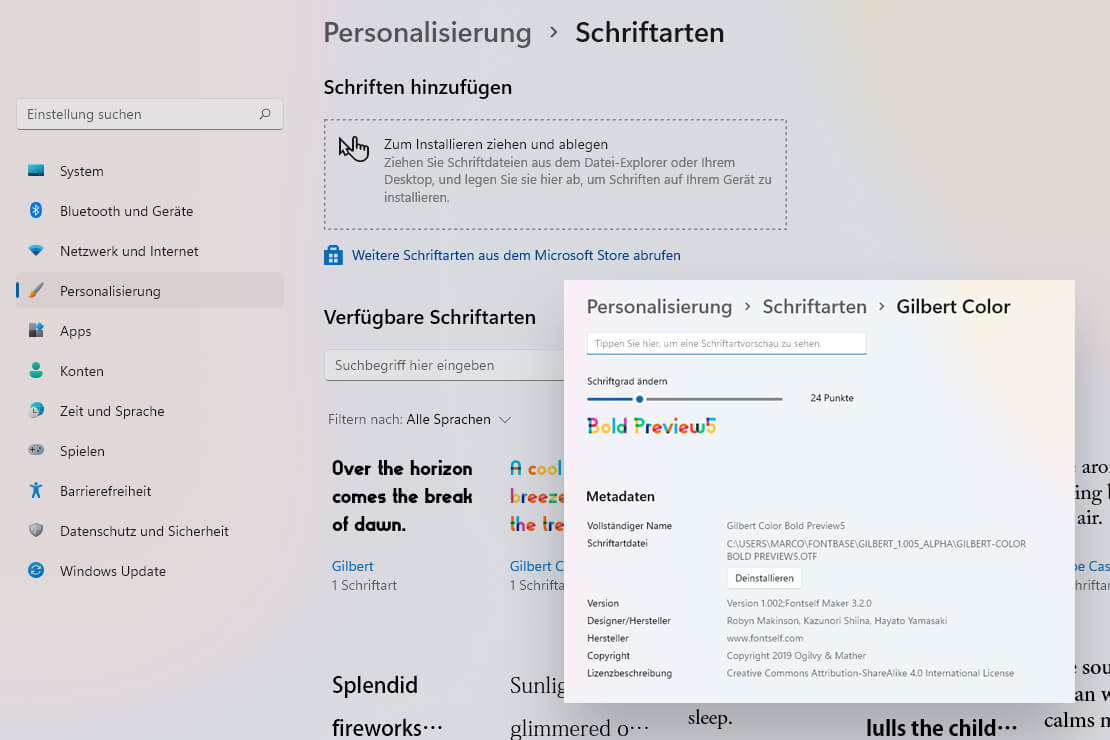
Fonts installieren unter Windows 11
Mit neueren Versionen von Windows ist die Installation von Fonts etwas einfacher geworden. Im Grunde genommen genügt ein Rechtsklick auf die Schriftdatei. Anschließend öffnet sich ein PopUp-Fenster, aus dem man einfach den Eintrag „Installieren“ klickt. Sollte der Eintrag nicht in der Liste erscheinen, findet sich dieser unter „Weitere Optionen anzeigen“.

Mit Windows 11 ist zudem ein weiterer Weg hinzugekommen, um Schriften zu installieren:
- Die Einstellungen von Windows 11 über die Tastenkombination „Windows-Taste + i“ öffnen.
- „Personalisierung“ aus dem linken Menü wählen.
- Anschließend auf „Schriftarten“ klicken.
- Fonts lassen sich nun durch Ziehen und Ablegen auf das dafür vorgesehene Feld installieren.
Fonts löschen geht ebenfalls über die Windows-Einstellungen. Um eine Schriftart zu deinstallieren, klickt man auf die entsprechende Schrift in der Übersicht und wählt anschließend den Button „Deinstallieren“ (siehe Screenhot oben).
Fonts installieren auf MacOS
Um Fonts auf MacOS zu installieren, klickt man einfach im Finder mit einem Doppelklick auf den entsprechenden Font. Daraufhin öffnet sich ein Vorschaufenster. Anschließend lässt sich dort die Schrift mit Klick auf den Button „Installieren“ dem System hinzufügen.
Über die „Schriftsammlung“ von MacOS lassen sich zudem die Fonts auf dem Betriebssystem verwalten. Um beispielsweise einen Font zu deaktivieren, reicht es aus, diesen über das Menü „Bearbeiten -> [Fontname] deaktivieren“ auszuschalten. Die Schrift bleibt zwar weiterhin installiert, wird aber nicht mehr in Programmen angezeigt. Um einen Font dauerhaft zu entfernen, wählt man diesen in der Schriftsammlung aus und wählt anschließend „Ablage -> Entfernen“.
Quellen: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16