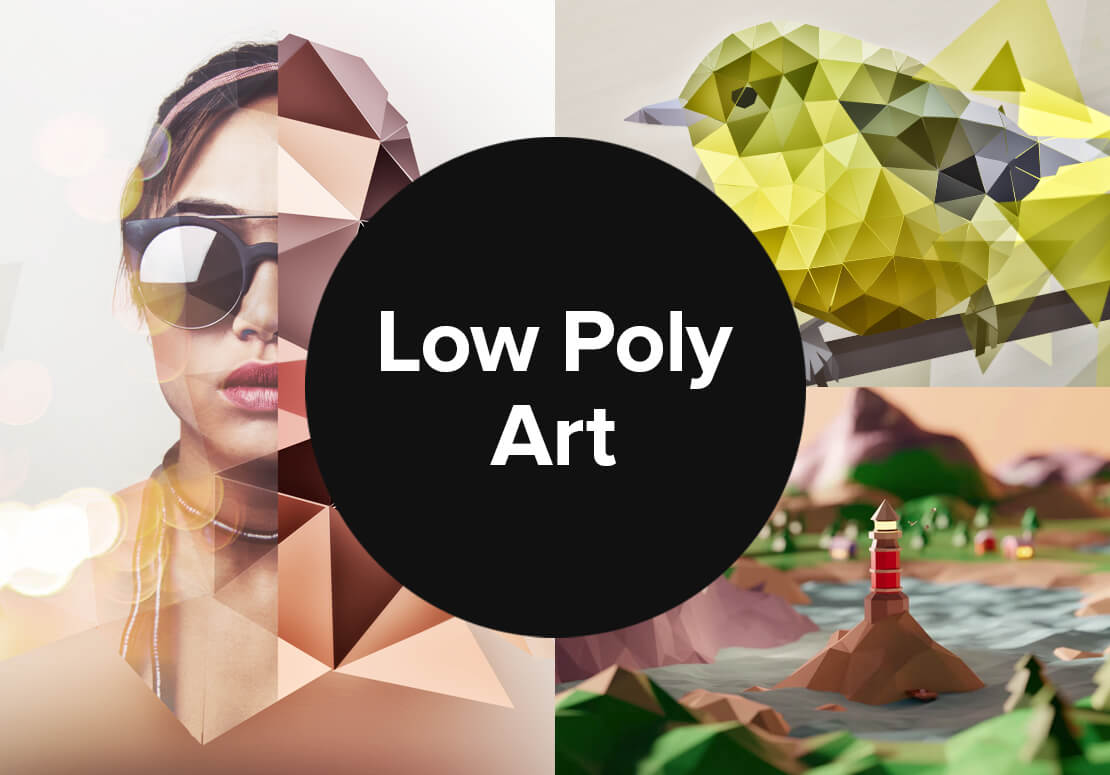
Low Poly Art
Low Poly Art ist beliebt. Der Grafikstil spielt mit dreieckigen Flächen und harten Kanten. Das kommt nicht von ungefähr und hängt sicherlich mit der Entstehung von Low Poly zusammen. Wie der Grafikstil entstanden ist und wie man ihn selbst anwenden kann, erfährt man hier.

Was ist Low Poly Art?
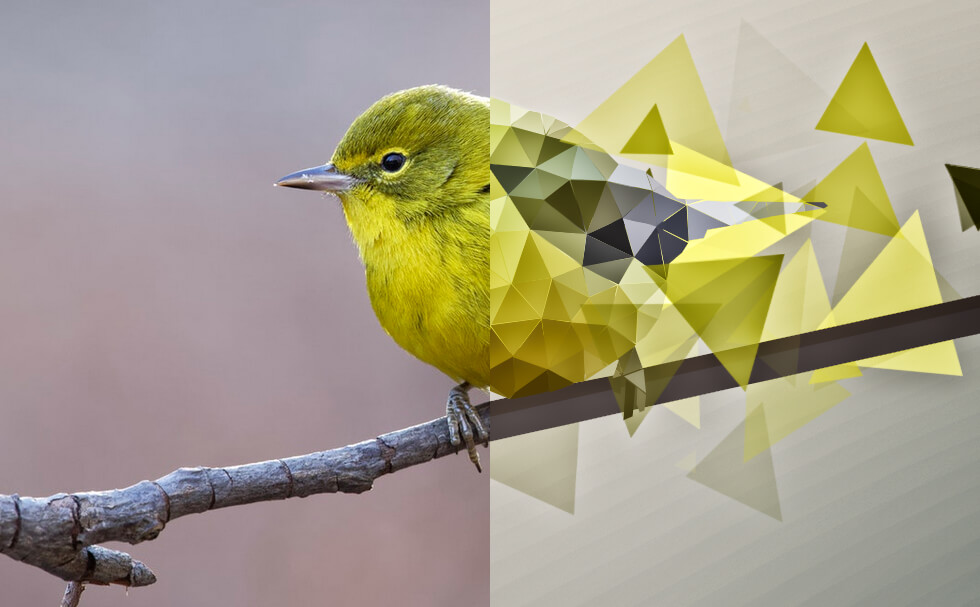
Low Poly Art ist ein Grafikstil, der mit Flächen und kantigen bzw. eckigen Formen spielt. Der Begriff kommt aus dem 3D-Bereich. „Low Polygon“ steht für „wenig Polygone“. 3D-Modelle bestehen in der Regel aus einem Gitternetz. Je feiner dieses ausfällt, desto detaillierter lassen sich beispielsweise Rundungen erzielen. Verringert man jedoch den Detailgrad des Gitternetzes (und damit auch die Anzahl der Polygone) deutlich, bilden sich Kanten und eckige Formen, die ihre ganz eigene Ästhetik ausstrahlen und typische Merkmale einer Low-Poly-Grafik sind.

Diese Art der Darstellung ist bei Illustratoren und Animationskünstlern zu einem beliebten Stilmittel geworden. Sofern man weiß, auf was zu achten hat, lässt sich auf die Verwendung einer 3D-Software wie Cinema 4D oder Blender verzichten. Mittlerweile ist der Stil so vielfältig geworden, dass sich Low Poly auf unterschiedliche Art und Weise umsetzen lässt.
Woher kommt Low Poly?
Low Poly kennt man beispielsweise von 3D-Anwendungen und Videospielen. Anfang bis Mitte der 1990er Jahre etablierte sich langsam die Darstellung in 3D. Zu der damaligen Zeit war es allerdings schwierig gewesen, hochwertige dreidimensionale Modelle mit den vorhandenen Grafikbeschleunigern zu erzielen. Für eine Darstellung mit vielen Polygonen fehlte ganze einfach die Rechen- und Grafikpower. Daher fuhren die Entwickler die Komplexität der 3D-Modelle zurück, so dass Rundungen eher eckig wirkten.
Zu dieser innovativen 3D-Zeit hat man allerdings noch nicht von „Low Poly“ gesprochen – das kam erst deutlich später. Die Anfänge und Ursprünge des späteren Grafikstils können jedoch den 1990ern Jahren zugeordnet werden.
 Richtig populär wurde Low Poly kurioserweise erst, als Rechenleistung im Überfluss zur Verfügung stand. Die Triple-A-Produktionen von großen Publishern setzen vermehrt auf realistisch wirkende 3D-Grafiken mit aufwendigem Motion-Capturing. Dazu bedarf es oft einer Vielzahl an Mitarbeitern. Kleine Indie-Studios haben solche Resourcen in der Regel nicht zur Verfügung und überlegen sich daher Alternativen, um kostengünstig zu produzieren.
Richtig populär wurde Low Poly kurioserweise erst, als Rechenleistung im Überfluss zur Verfügung stand. Die Triple-A-Produktionen von großen Publishern setzen vermehrt auf realistisch wirkende 3D-Grafiken mit aufwendigem Motion-Capturing. Dazu bedarf es oft einer Vielzahl an Mitarbeitern. Kleine Indie-Studios haben solche Resourcen in der Regel nicht zur Verfügung und überlegen sich daher Alternativen, um kostengünstig zu produzieren.So verwundert es nicht, dass viele unabhängige Entwickler mit künstlerischen Grafikstilen oder Farbeffekten experimentieren – allein schon, um sich optisch abzuheben. Eine dieser Methoden ist Low Poly Art. Einfach gestaltete und eckige 3D-Modelle benötigen weniger Polygone. Zudem kann auf die Verwendung von realitätsgetreuen 3D-Modellen oder natürlich gestalteten Oberflächenstrukturen verzichtet werden. Stattdessen kann sich der Entwickler auf die kreative und künstlerische Darstellung konzentrieren.

Tipps zur Gestaltung mit Low Poly Art
 Man kann Low-Poly-Grafiken in einer 3D-Software erstellen – doch es geht natürlich auch ohne Tools. Die Objekte, die man kreieren möchte, lassen sich mit einfachen geometrischen Formen nachbilden.
Man kann Low-Poly-Grafiken in einer 3D-Software erstellen – doch es geht natürlich auch ohne Tools. Die Objekte, die man kreieren möchte, lassen sich mit einfachen geometrischen Formen nachbilden.
Oft reicht es schon aus, sich vorzustellen, wie das Objekt in Polygone umgewandelt aussehen könnte. Dann setzt man das Gedankenbild in eine Zeichnung um. Beim Low-Poly-Effekt lässt sich das menschliche Augen täuschen, da beim Sehen oft versucht wirkt, Konstrukte und Gebilde in eine Form zu bringen. Das kann man sich zunutze machen.

 10 Tipps für Low Poly Grafiken:
10 Tipps für Low Poly Grafiken:
- Weniger ist mehr: Low Poly Art lebt von einfachen, geometrischen Formen.
- Wichtige Bereiche wie Augen oder Nase herausarbeiten, den Rest eher unangetastet lassen.
- Mit der Beleuchtung spielen: Wie schon in der Fotografie, kann die Position des Lichts das Motiv positiv beeinflussen.
- Mut zum Experimentieren: Keine Angst, Improvisation hat selbst in der Kunst nicht geschadet.
- An Comics orientieren: Wie würde das Motiv in einem Heft oder in einem Animationsfilm aussehen?
- Knallige Farben verwenden: Ein Griff in den Farbtopf wirkt manchmal Wunder.
- Mit geometrischen Grundformen spielen: ein Elefant in Würfelform oder eine Igel als Kugel? Wieso nicht einmal probieren …
- Abstrakt denken: Mit Low Poly Art verlässt man die realistische Darstellung. Objekte müssen nicht als solche erkennbar waren, die sie
einst waren. - Mit Knetgummi formen: Wirkt fast wie Low Poly und hilft bei der räumlichen Darstellung.
- Inspiration tanken: Im Netz nach weiteren Ideen für Motive suchen.

Low Poly Generatoren
Mit Low Poly Generatoren lassen sich natürlich auch abstrakte Grafiken erstellen. Wir stellen hier einige Tools und Werkzeuge vor, mit denen ansprechende Effekte erzielt werden können. Wie es bei Generatoren manchmal so ist, kann die Qualität variieren. Etwas ausprobieren ist angesagt. Passende Grundlagen und Ideen liefern die folgenden Generatoren aber auf alle Fälle.
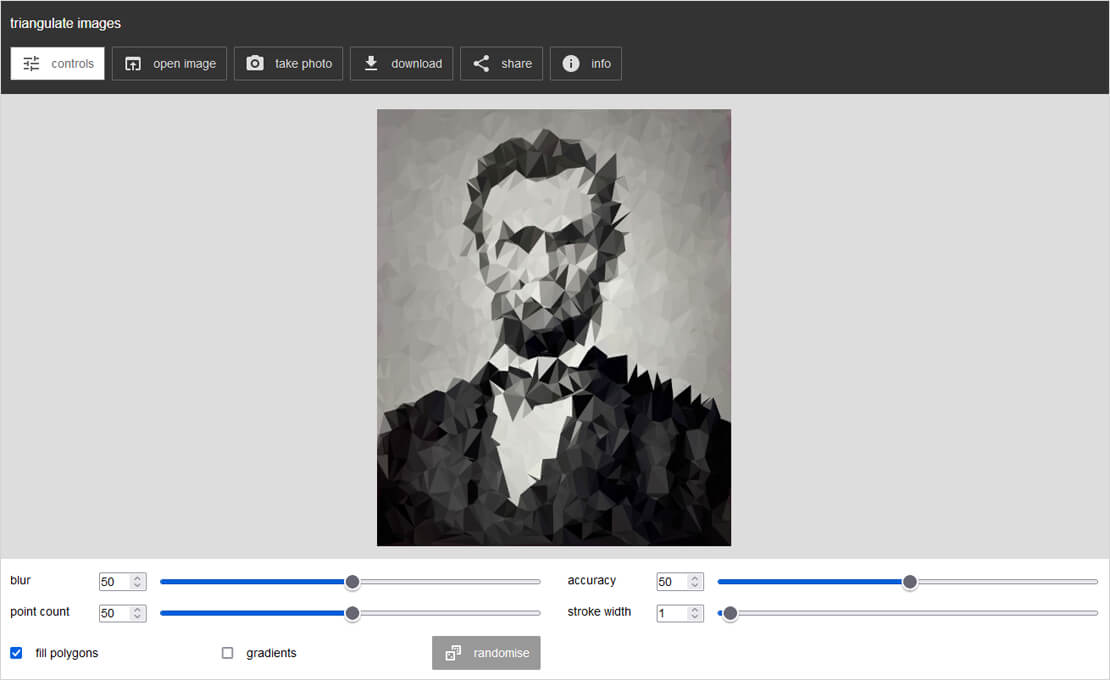
triangulate images

Sieht schon ansprechend aus, wenn man den Generator triangulate images öffnet und die Abraham-Lincoln-Grafik betrachtet. Mit den Schiebereglern lassen sich die Polygon-Anzahl und die Details für das Bild verändern. Eigene Dateien können ebenfalls hochgeladen und verfremdet werden. Mit der Zufallsfunktion auf der Seite wird es manchmal recht wild in Sachen Effekte – deshalb einfach mal ausprobieren. Gefällt einem das Ergebnis, darf die Datei als PNG- oder SVG-Datei heruntergeladen werden.
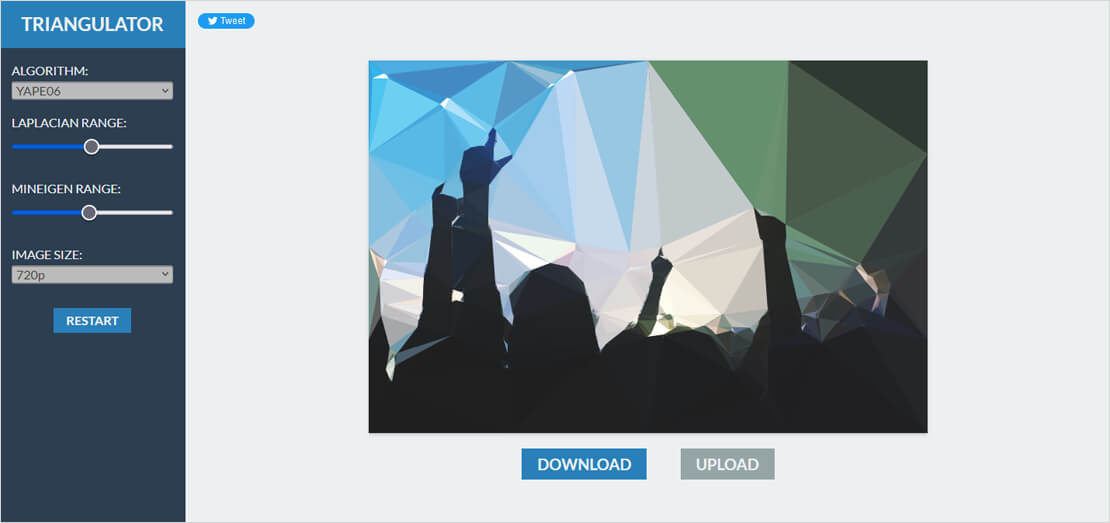
Triangulator

Der Triangulator Image Generator ist eine Webanwendung, mit der es möglich ist, eigene Bilder einen Low-Poly-Look zu verleihen. Dazu stehen drei Algorithmen zur Verfügung, die jeweils einen oder zwei Schieberegler zum Verfremden bieten. Die Größe der Grafik lässt sich durch ein PullDown-Menü festlegen. Die fertige Grafik kann man als PNG-Datei herunterladen.
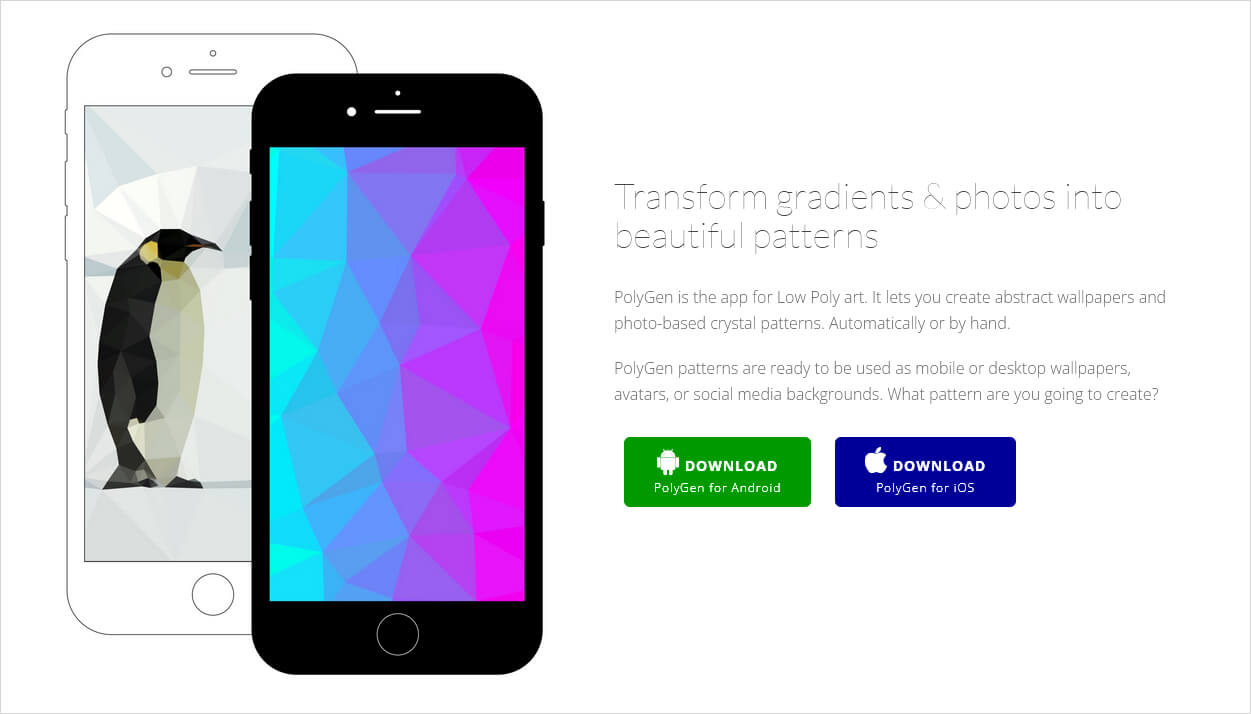
PolyGen

PolyGen ist eine von vielen kostenlosen Apps, die es zum Downloaden gibt. Mit dem Tool lassen sich automatisiert oder von Hand Bilder im typischen Grafikstil erstellen. Farben, Größen und Kontraste lassen sich beliebig aufnehmen. Die fertigen Bilder können für Smartphone-Backgrounds, Social-Media-Hintergründe, digitale Avatare und mehr genutzt werden.
Low Poly Backgrounds
Der Grafikstil eignet sich auch für die Verwendung als Backgrounds. Mit den folgenden Tools kann man den Effekt für Hintergründe anwenden:
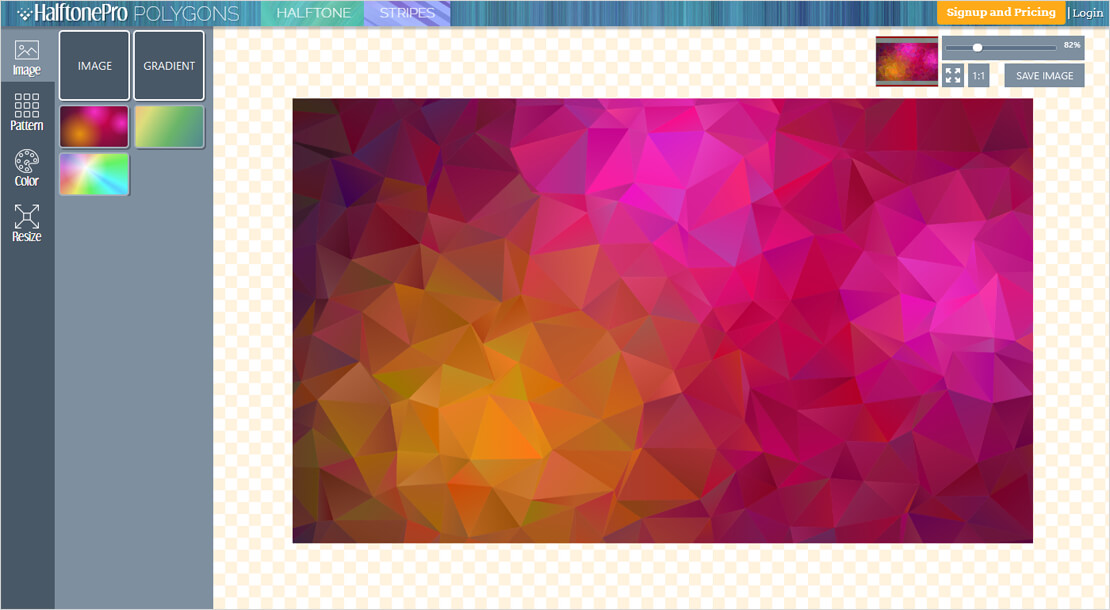
Halftone Pro Polygons

Die Website Halftone Pro Polygons bietet kreative Möglichkeiten, um mit Polygonen zu experimentieren. So lassen sich verschiedene Backgrounds erzeugen, die sich zum Teil stark voneinander unterscheiden. Die fertigen Grafiken können als PNG- und SVG-Dateien heruntergeladen werden.
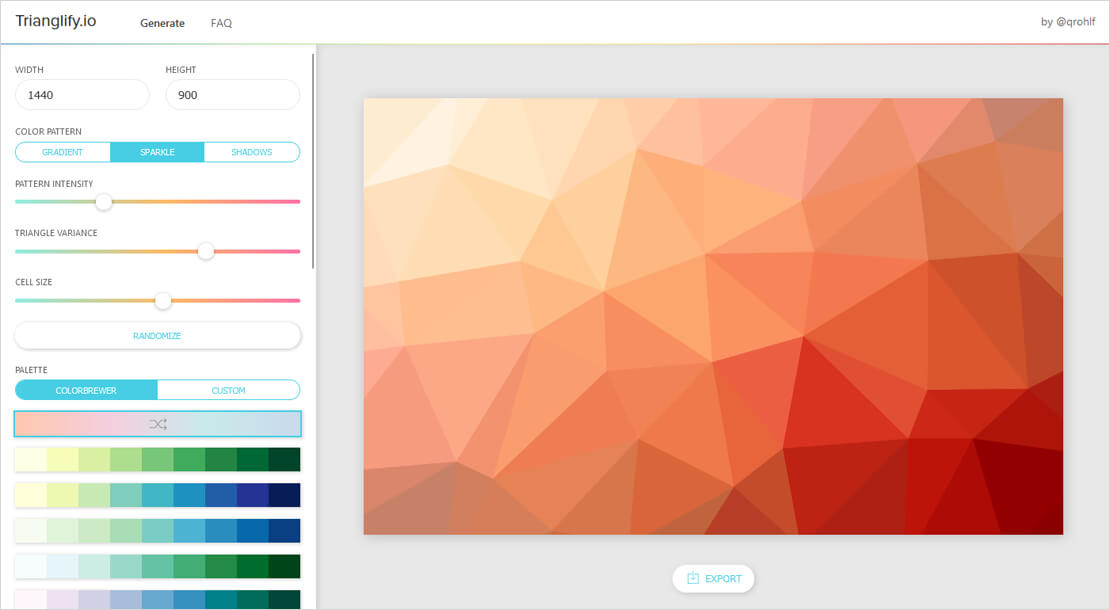
Trianglify

Zufällig auf Knopfdruck lassen sich mit Trianglify Low-Poly-Backgrounds generieren. Wer möchte, schränkt noch die Größe der Dreiecke oder ändert die Anzahl der Variationen. Eine einfache Möglichkeit, schnell einen SVG–Background zu erstellen.
Delauney Triangle Generator

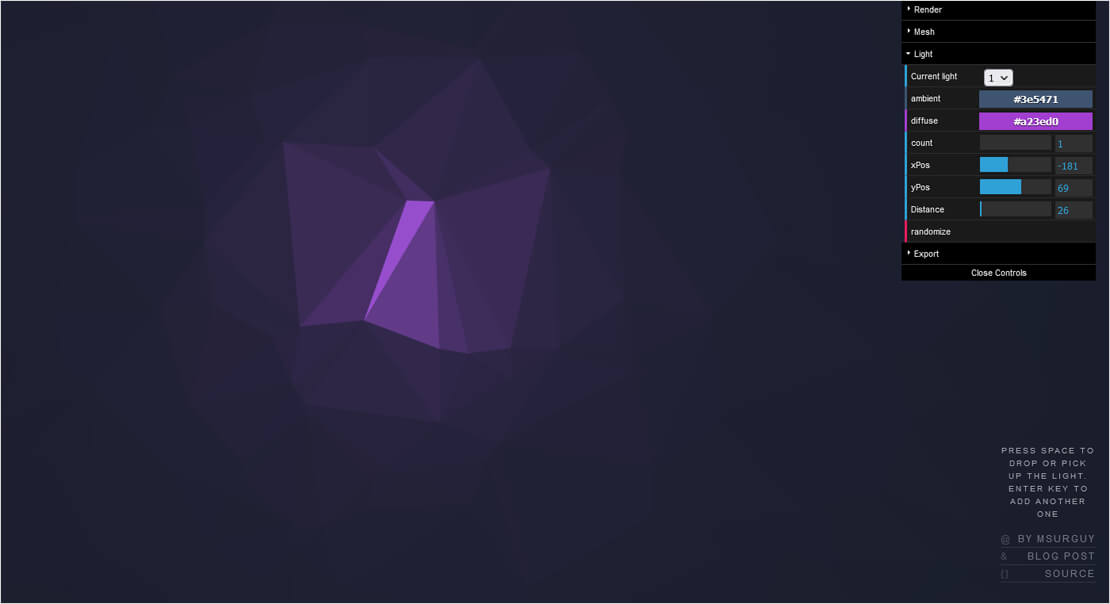
Elegante Background-Bilder lassen sich mit dem Delauney Triangle Generator erstellen. Der Generator bietet die Möglichkeit, mit virtuellen Lichtquellen zu spielen, die Intensität von Farben zu variieren, die Anzahl der Polygone zu verändern und vieles mehr.
Videos
Im Bereich der Video-Animation hat sich einiges in den letzten Jahren getan. Viele Kurzfilme von Illustratoren und Künstlern sind im Low-Poly-Grafikstil gehalten. Auf YouTube und Vimeo findet man eine ganze Reihe von kreativen Clips, die gekonnt mit geringer Polygonanzahl stimmungsvolles auf den Bildschirm zauben. Hier eine Auswahl:
Paper City
Vor dem Auge des Betrachters bildet sich eine Stadt aus Papier. Ein sehenswertes Video mit Objekten in geringer Polygonanzahl.
Fe
3D-Plattformer mit einer atmosphärisch gestalteten Polygon-Welt.
The Olympians
„Staff Pick“ von Vimeo. Die Götter des Olymps kommen in diesem Kurzfilm in London zusammen, um einen athletischen Kampf um die Fackel auszutragen.
Life On Mars
Stilistisch ansprechend gestalteter Clip von Lukas Vojir.
Low Poly Tutorials
Die folgenden Tutorials zeigen, wie man selbst aktiv werden kann und Low-Poly-Objekte und Grafiken mithilfe von diversen 3D-Programmen selbst umsetzen kann. Viel Spaß beim Ansehen und Ausprobieren:
Blender Low Poly Tutorial
In diesem über 45 Minuten langen Video wird der 3D-Modellierungs- und Renderingprozess einer Low-Poly-3D-Illustration in Blender erklärt. Dieser Ansatz bietet sich beispielsweise auch an, um isometrische Assets für Engines wie Unity zu erstellen.
Cinema 4D Tutorial Low-Poly-Umgebung für Anfänger
Dieses Tutorial-Video richtet sich speziell an Kreative, die wenig Vorkenntnisse im Bereich 3D-Design aufweisen können und zudem bereit sind, die grundlegenden Fähigkeiten für die Verwendung von Cinema 4D zu erlernen. Zu den Themen, die im Tutorial erklärt werden, gehören das Erstellen und Bearbeiten von 3D-Formen, die Verwendung von Farben, die Anwendung von Beleuchtung sowie Rendering-Techniken. Schritt für Schritt wird erläutert, wie man die neu erlernten Fähigkeiten nutzen kann, um eine Low-Poly-Umgebung zu erschaffen.
Low-Poly-Charakter in Autodesk Maya
Polytoon erklärt in diesem Tutorial-Video, wie er einen Spielecharakter im Low-Poly-Look erstellt. Zu sehen sind die jeweiligen Arbeitschritte in Autodesk Maya. Dabei werden Details wie Augen, Nase, Mund etc. besprochen und erklärt, was bei der Gestaltung in 3D zu beachten ist.
Low Poly Art mit Photoshop
Auch mit Photoshop lässt sich Low Poly Art erstellen. Der YouTube-Kanal Blue Lightning TV Photoshop beschäftigt sich in diesem Video mit der Gestaltung von Menschen- und Tiergesichtern.
Low Poly Portrait in Illustrator
Vektordateien haben den Vorteil, dass sie sich verlustfrei skalieren lassen. In diesem Video von Creo wird erklärt, wie sich ein Gesicht im Low-Poly-Design erstellen in Illustrator gestalten lässt.



