Design Trends 2024
Kreative, Blogs und designaffine Unternehmen wagen einen Blick in die Glaskugel, um die Design Trends 2024 auszumachen. Wir stellen die Prognosen für das neue Jahr vor und zeigen, ob es Gemeinsamkeiten bei den Vorhersagen der Experten gibt.

Für das Jahr 2024 zeichnen sich bereits jetzt spannende Design-Trends ab. Wie es häufiger der Fall ist, sind einige dieser Trends klar erkennbar, während andere hingegen eher spekulativer Natur sind. Um welche Design Trends 2024 es sich dabei handelt, erfährt man hier:
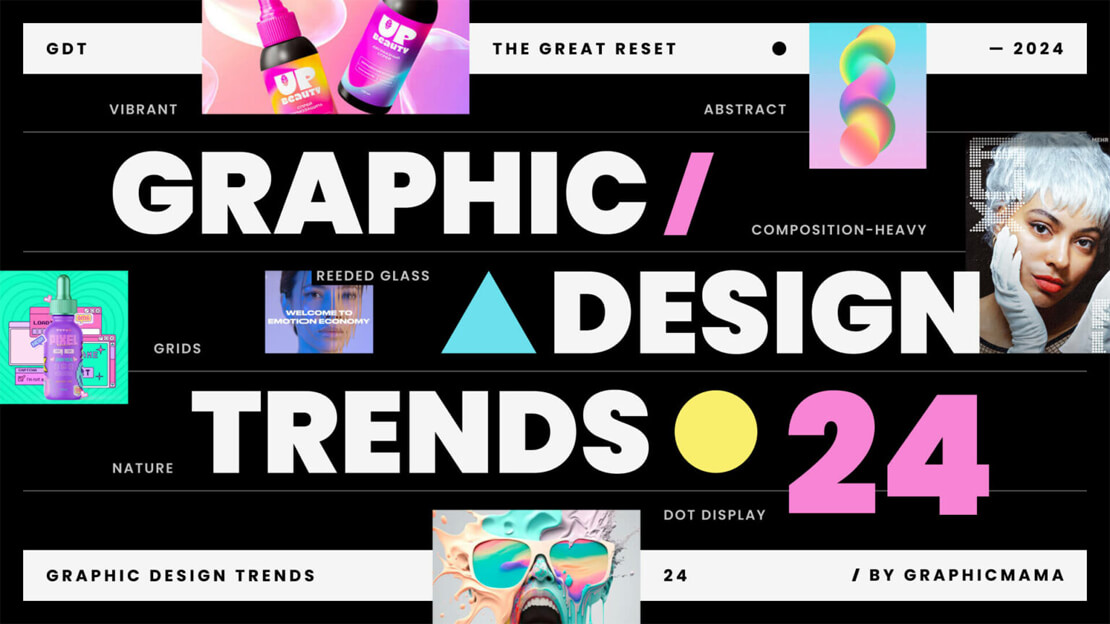
Design Trends 2024 von GraphicMama
Laut dem Blog GraphicMama wird das Jahr 2024 von tiefgreifenden oder transformativen Veränderungen geprägt sein. Man spricht im entsprechenden Blogbeitrag von einem sogenannten „Great Reset“.

Jedenfalls führen die Design-Vorhersager insgesamt zehn Trends auf, die 2024 maßgebend werden sollen. Zu diesen gehört unter anderem die zunehmende Nutzung von KI im Design. Außerdem gäbe es eine Tendenz hin zu kompositionslastigem Design, Effekten mit geriffeltem Glas, lebendigen Farben, naturinspirierten Themen, Design mit Punkten und Pixeln, abstrakten Verläufen und sichtbar abgrenzenden Rastern.
Die Experten betonen ferner in ihrem Artikel die Bedeutung der Anpassung an diese Veränderungen, insbesondere die Integration von KI, um in der sich schnell entwickelnden Designlandschaft wettbewerbsfähig und kreativ zu bleiben.
envato: Graphic Design Trends 2024
Das Kreativportal Envato Elements beleuchtet ebenfalls die wichtigsten Grafikdesign-Trends für das Jahr 2024. Diese umfassen multimediale und Collage-Designs, animiertes Design, interaktive und taktile Gestaltung, digitale Guidelines fürs Branding, die Nutzung von Apple Vision für immersive Erlebnisse, eine Rückkehr zum Folk-Design und das Wiederaufleben des Grunge-Stils.

Außerdem wird im Blogbeitrag die zunehmende Zugänglichkeit von KI im Design hervorgehoben und gleichzeitig betont, dass Tools mit künstlicher Intelligenz die Kreativität zwar unterstützen, aber kreative Köpfe nach wie vor nicht ersetzen können.
Creative Trends 2024 von Depositphotos
Das Team von Depositphotos hat insgesamt sieben Design-Trends für das Jahr 2024 ausgemacht. Laut ihrem Beitrag soll neben der Rückkehr zu urbanen Elementen unter anderem auch vielfältige ästhetische Strömungen („Core Wave“) sowie zeitlose Retro-Elemente hoch im Kurs liegen.

Auch geschlechtsneutrales Design, das Spiel mit verschiedenen Dimensionen in der Gestaltung und die Verschmelzung von Arbeit und Leben in hybriden Umgebungen sollen zu großen Themen in 2024 werden. Im ausführlichen Artikel wird erläutert, wie diese Trends die Designwelt in Verbindung mit aktuellen sozialen und kulturellen Entwicklungen beeinflussen könnten.
Venngage: Graphic Design Trends 2024
Die Kreativen von Venngage beschreiben zehn Grafikdesign-Trends, die ihrer Meinung nach im Jahr 2024 vorherrschen werden. Diese Trends umfassen die Unterstützung von KI im Design, die Rückkehr von Pixel-Design im Retrostil, inklusive Visuals, experimentelle Typografie, Scrapbooking-Designs, Heatmapping, Maximalismus, hoher Kontrast und kräftige Typografie, zugängliche Farbkombinationen sowie eine von der Natur inspirierte Ästhetik.

Zusammengefasst wird im entsprechenden Beitrag auf der Venngage-Website erläutert, wie mit neuer Technik, frischen Farbpaletten, innovativen Schriftarten und einem Hauch von Nostalgie die Design-Welt im Jahr 2024 bereichert werden könnte.
webflow Blog: 7 Web Design Trends für 2024
Laut dem webflow Blog geht es in Zukunft nicht mehr nur darum, visuell ansprechende Websites zu gestalten, sondern inspirierende Erlebnisse zu schaffen, die zum Entdecken einladen. Neue Technologien und ein stärkerer Fokus auf Benutzerverhalten und -engagement sollen dazu beitragen, wie wir über digitale Ästhetik und Funktionalität denken.
Die im entsprechenden Beitrag ausgemachten sieben Design Trends umfassen Bereiche wie schmückende Grafiken, KI-generiertes Design, Skeuomorphismus, Parallax-Scrolling, kinetische Typografie, Mikrointeraktionen und experimentelle Typografie.
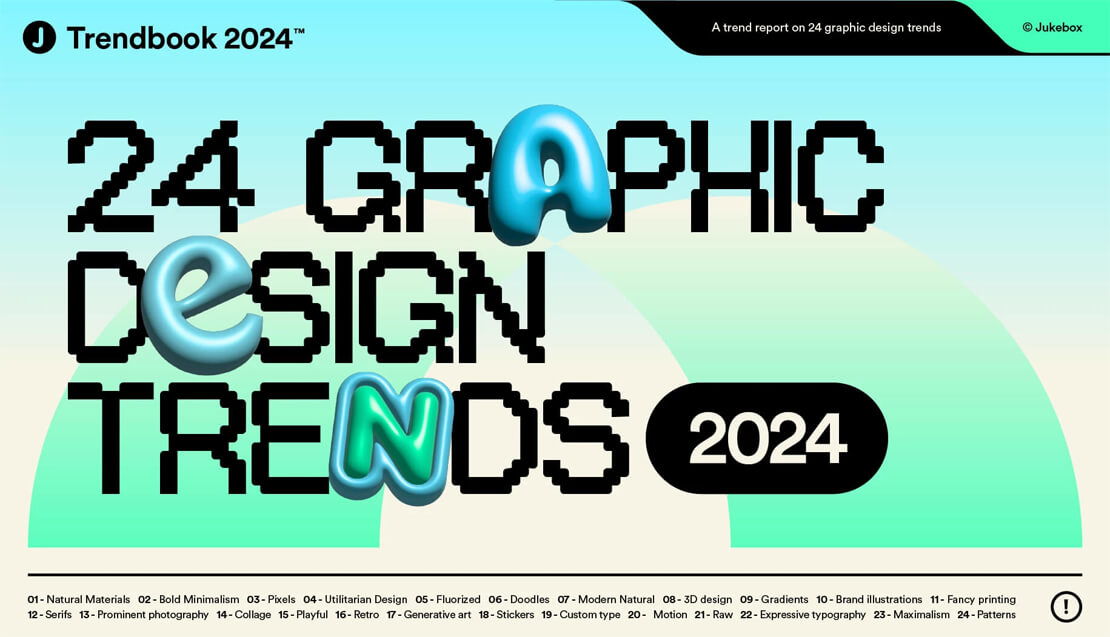
Graphic Design Trends 2024 von Jukebox Print
Das Druckunternehmen Jukebox Print stellt insgesamt 24 Trends für 2024 vor. Darunter befinden sich Voraussagen wie beispielsweise die Konzentration auf natürliche Materialien, kühner Minimalismus, Pixel Art, fluoreszierende Farbpaletten, Kritzeleien, 3D-Design, Farbverläufe, ausgefallene Drucktechniken, die Verwendung von Serifenschriftarten, ausdrucksstarke Fotos, Collagen, spielerische Elemente im Design, Retro-Einflüsse, generative Kunst, Sticker, Motion Graphics, rohe Designstile, expressive Typografie, Maximalismus und Muster.

In ihrem Blogbeitrag sprechen die Experten von einer sich schnell entwickelnden Landschaft des Grafikdesigns, in der Kunst auf Technologie trifft. Die umfangreiche Recherche wird durch ergänzendes Bildmaterial verdeutlicht.
Graphic Design Trends 2024 von Moloko Creative Agency
Moloko Creative Agency sieht für das Jahr 2024 den Minimalismus weiter im Kommen. Außerdem würde traditionelle und digitale Kunst aufeinandertreffen. Außerdem versprechen 3D-Grafiken und Augmented Reality interaktive Markenerlebnisse zu schaffen.

Risographie, eine Drucktechnik aus den 1980er Jahren, könnte für abstrakte Grafiken neu interpretiert werden. Auch ein Trend hin zum „Anti-Design“ wäre denkbar, um mit asymmetrischen Formen, mutiger Typografie und dunklen Farbpaletten auf sich aufmerksam zu machen. Ferner werden im Artikel Design Trends wie kinetische Typografie, abstrakte Geometrie, schematische Darstellungen sowie eine Orientierung hin zu umweltfreundlichen Designlösungen aufgeführt.
PHENYX Top Graphic Design Trends of 2024
PHENYX sieht das Jahr 2024 als eine transformative Reise im Bereich des Grafikdesigns. Die Marketing-Experten sprechen von einer Renaissance des Minimalismus, bei der subtile Animationen auf Pastellfarben und neutrale Farbtöne treffen. Geometrische Formen und Muster sowie 3D-Design wurden ebenfalls als Design Trends ausgemacht.
Handgezeichnete Elemente verleihen Gestaltungen eine organische Note und mehr Authentizität. Von der Natur inspirierte Muster und recycelt wirkende Texturen spiegeln das Bedürfnis an Umweltbewusstsein und Nachhaltigkeit wider.
Im Blogbeitrag ist ferner die Rede von interaktiven Postern und virtuellen Anproben, die per Augmented Reality (AR) umgesetzt werden könnten.
Graphic Design Trends von GSFXMentor für 2024
Auf Medium deutet GSFXMentor darauf hin, dass das Grafikdesign im Jahr 2024 eine kreative Revolution erleben könnte, bei der Kunst und Technologie verschmelzen, um visuell ansprechende und emotionale Erlebnisse zu schaffen.

Die vorhergesagten Trends für 2024 umfassen die Evolution des Minimalismus, hyperrealistische Illustrationen, Augmented Reality, kinetische Typografie, neural-inspirierte Kunst, abstrakte Geometrie, diagrammatische Darstellungen, umweltbewusstes Design, die Renaissance der Retro-Ästhetik und die Nutzung von 3D-Elementen zur Schaffung von virtuellen Erfahrungen und Erlebnissen. Was es damit im Detail auf sich hat, erklärt GSFXMentor in einem Video auf YouTube.
UI/UX Design Trends 2024
Auf UX Planet beschreiben Mary Moore und das Shakuro Design-Team die neuesten Trends im Bereich User Interface und User Experience Design für das Jahr 2024. Diese umfassen generatives Design, kräftige Typografie, komplexe und animierte Farbverläufe, Glassmorphismus, Augmented Reality (AR), Parallax-Effekte, Brutalismus und Hyperrealismus.
Zusätzlich werden weitere Trends wie WebGL/3D sowie algorithmische Gitter und Animationen hervorgehoben. Im Artikel auf der UX Planet-Website wird verdeutlicht, dass diese Trends nicht nur der Ästhetik dienen. Sie zielen darauf ab, Benutzererlebnisse zu schaffen, die einen bleibenden Eindruck hinterlassen und den Erfolg von Produkten fördern.
Fazit
Die Tendenzen, die sich bereits 2023 abzeichneten, werden voraussichtlich auch im Jahr 2024 weiter vorangetrieben. Als eindeutigen Trend kann man die zunehmende Nutzung von KI im Design betrachten. Prognosen wie von der Natur inspirierte und umweltbewusste Gestaltungen, der Einsatz verschiedener Retrostile, das Design mit Pixeln, verschiedene 3D-Elemente sowie die Verwendung von Farbverläufen wurden von verschiedenen Experten ebenfalls häufiger genannt.
Gespannt kann man auch darauf sein, wie sich die Nutzung von Minimalismus, Maximalismus und expressiver Typografie im Jahr 2024 entwickelt. Auch Augmented Reality (AR) könnte wieder vermehrt kreative Köpfe ansprechen. Um Themen wie Metaverse und NFTs ist es hingegen sehr still geworden.
Inwieweit sich die vorgestellten Design Trends 2024 tatsächlich durchsetzen werden, gilt es weiterhin zu beobachten, denn schließlich kann keiner die Zukunft exakt vorhersagen. Aber das ist ja auch das Spannende an diesen Prognosen.