Komplementärfarben ermitteln und kombinieren
Komplementärfarben spielen in der Farbenlehre eine große Rolle. Was Komplementärfarben sind und wie sich diese ermitteln, nutzen und kombinieren lassen, erfährt man hier.

- Komplementärfarben einfach erklärt
- Farbkreis nach Johannes Itten
- Was sind Komplementärfarben?
- Wirkung von Komplementärfarben und Komplementärkontrast
- Weitere Farbkontraste nach Itten
- Komplementärfarben in Photoshop, Illustrator und InDesign einsetzen
- Generatoren für Komplementärfarben
- Farben in JavaScript und PHP
Komplementärfarben einfach erklärt
 Fangen wir jedoch zunächst ganz von vorne an: Der Begriff „Komplementärfarbe“ kommt aus der Farbenlehre. Das Wort „Komplementär“ lässt sich vom lateinischen „Complementum“ ableiten und heißt übersetzt „Ergänzung“. Bei Komplementärfarben handelt es sich also um sogenannte Ergänzungsfarben.
Fangen wir jedoch zunächst ganz von vorne an: Der Begriff „Komplementärfarbe“ kommt aus der Farbenlehre. Das Wort „Komplementär“ lässt sich vom lateinischen „Complementum“ ableiten und heißt übersetzt „Ergänzung“. Bei Komplementärfarben handelt es sich also um sogenannte Ergänzungsfarben.Aber zu was sollen diese eine Ergänzung darstellen? An dieser Stelle kommt die Farbenlehre ins Spiel. Der sogenannte Farbkreis bildet die Grundlage von Farbtheorien. Da die Verwendung und Bedeutung von Farben auch wichtige Rollen im Design einnehmen, lohnt es sich, zuallererst einen näheren Blick auf dieses Ordnungssystem für Farben zu werfen.
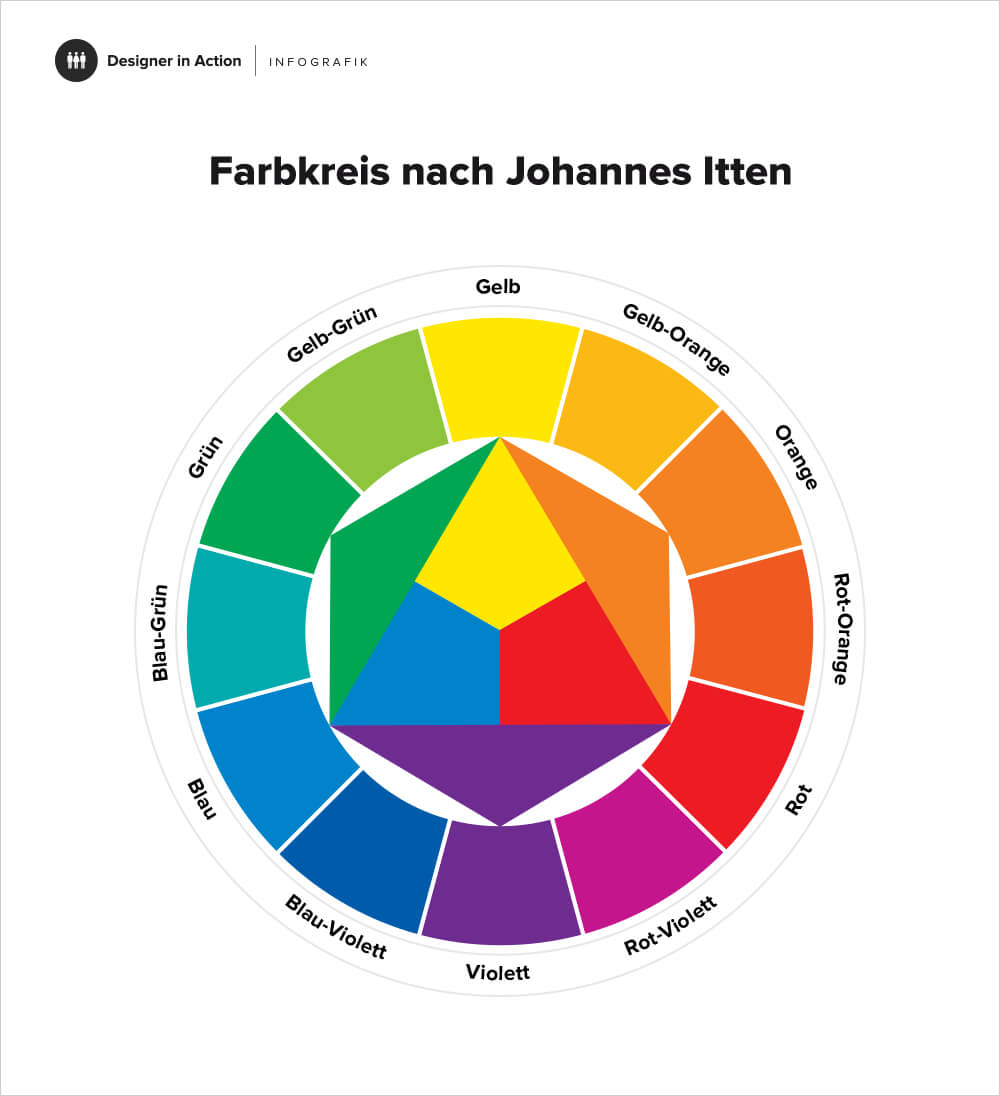
Farbkreis nach Johannes Itten

Es gibt zwar verschiedene Farbkreise (unter anderem von Goethe und Newton), jedoch wird für die Zuordnung von Farben sowie zur Ermittlung von Komplementärfarben häufig der Farbkreis nach Itten aus dem Jahr 1961 vorgezogen – wenn auch nicht ganz ohne Kritik. Wie dem auch sei: Die Darstellung des Schweizer Malers, Kunsttheoretikers und Kunstpädagogen erweist sich als leicht verständlich. Darüber hinaus kommt sie mit nur wenig Farben aus. Trotz alledem lassen sich die Zusammenhänge der Farben leicht erkennen.
Johannes Itten war unter anderem als lehrender Meister am Bauhaus in Weimar tätig. Er gilt zudem als wegweisend im Bereich der Farbenlehre. Nach einigen Differenzen mit Walter Gropius schied er 1923 aus dem Bauhaus aus. Unter anderem führte Itten von 1926 bis 1934 eine eigene Schule in Berlin, die bekannte Kreative hervorbrachte. Das folgende Video geht im Detail auf das Leben und Werk von Johannes Itten ein:
Was sind Komplementärfarben?

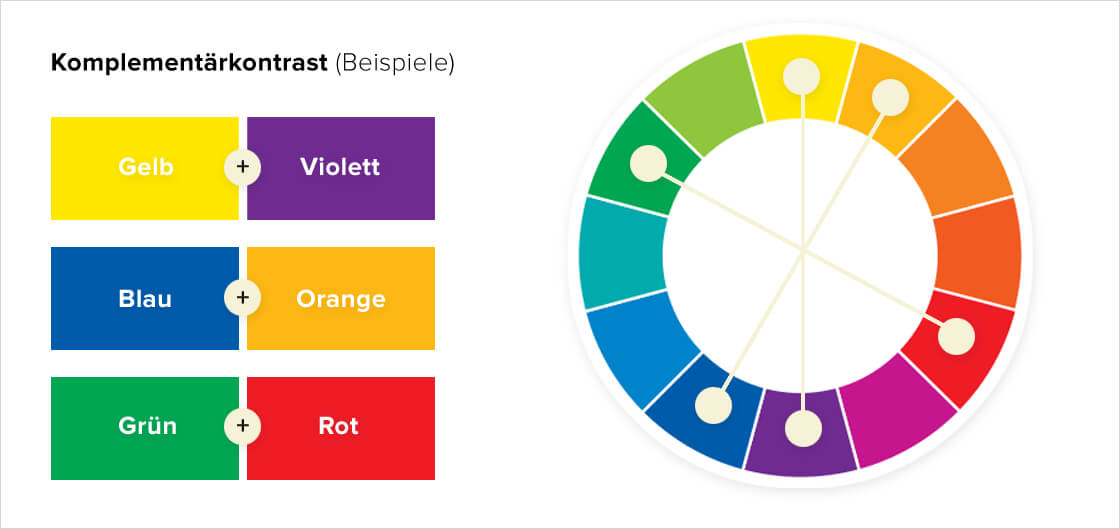
Auf dem Farbkreis von Itten wird deutlich, was Komplementärfarben sind und wie diese zu finden sind. Man mag zunächst denken, dass in diesem Ordnungssystem die Farben des Regenbogens dargestellt sind, doch das ist tatsächlich nicht der Fall.
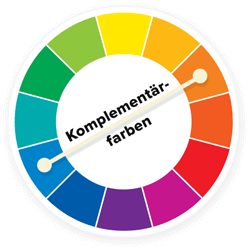
Im Farbkreis von Itten liegen nämlich ähnliche Farben nebeneinander. Es gibt jedoch auch Farben, die sich durch die kreisförmige Anordnung direkt gegenüberliegen. Bei diesen Farben handelt es sich um die Komplementärfarben. Demzufolge gibt es zu jeder Farbe nur eine komplementäre (ergänzende) Farbe.

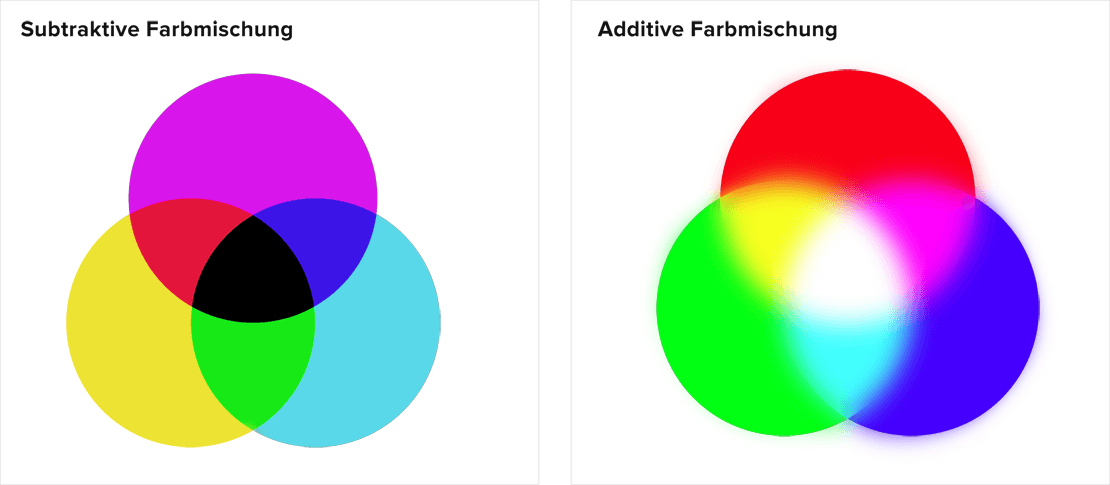
Komplementärfarben löschen sich übrigens gegenseitig aus, wenn man sie miteinander mischt. Bei den sogenannten Lichtfarben bildet sich durch die additiven Farbmischung ein weißes Licht. Bei den Körperfarben entsteht durch die subtraktiven Farbmischung ein neutrales Grau-Schwarz. Mehr zu diesen Vorgängen der Dreifarbentheorie erfährt man in der entsprechenden Erklärung hier auf der Seite.
Wirkung von Komplementärfarben und Komplementärkontrast
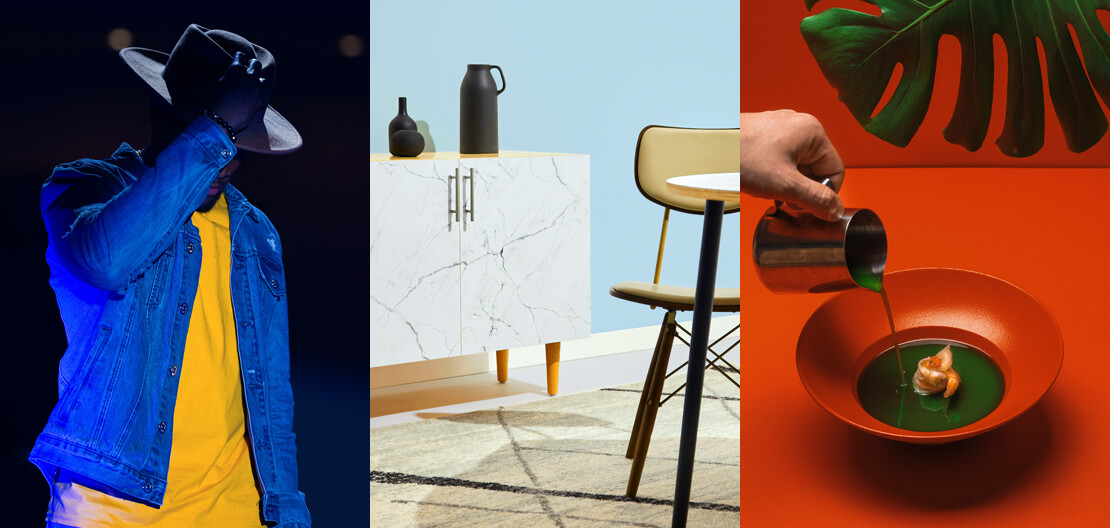
Durch die Gegensätzlichkeit der Komplementärfarben entstehen deutliche Kontraste, die sich unter anderem auch für das Branding von Unternehmen nutzen lassen. Zudem kann ein komplementäres Farbschema für klare Abgrenzungen zwischen Elementen und Fotos sorgen. Direkt nebeneinander sorgen Komplementärfarben für eine entsprechend starke Farbwirkung.

Der Komplementärkontrast profitiert somit von den ungebrochenen und rein erscheinenden Farben und wirkt oft bewegt, lebhaft, bunt, laut, leuchtend oder kraftvoll. Dennoch ist er häufig in sich vollständig und abgeschlossen. Zudem lässt sich auch gezielt eine der Farben abschwächen, um attraktive Farbkombinationen erzielen zu können.

Weitere Farbkontraste nach Itten
Neben dem Komplementärkontrast gibt es auch noch weitere Farbkontraste nach Itten, die Primärfarben, Sekundärfarben oder Tertiärfarben berücksichtigen.
Bei den Primärfarben handelt es sich um die sogenannten Grundfarben Rot, Gelb und Blau. Die Sekundärfarben entstehen durch die Mischung von Primärfarben. Die Tertiärfarben hingegen bilden sich durch eine Mischung von Sekundärfarbe mit einer Primärfarbe.
Farbe-an-sich-Kontrast

Der sogenannte „Farbe-an-sich-Kontrast“ entsteht durch die Kombination von drei Farben. Diese liegen in der Regel im Farbkreis weit auseinander. Dadurch wirkt der „Farbe-an-sich-Kontrast“ auffällig bunt, fröhlich und nahezu strotzend vor Kraft.
Eine Mischung, die oft für lebhafte Fotos verwendet wird oder bei Gemälden zum Einsatz kommt. Werden Kontrast, Helligkeit oder Sättigung der entsprechenden Farben verändert, entsteht eine Wirkung, die nicht mehr so ganz aufdringlich erscheint.
Hell-Dunkel-Kontrast (Helligkeitskontrast)

Bei dem Hell-Dunkel-Kontrast wird eine helle Farbe in Kombination mit einer dunklen Farbe gebracht. Klassisches Beispiel ist die Verwendung von Weiß mit Schwarz. Damit lässt sich logischerweise der größte Hell-Dunkel-Kontrast erzielen. Zum Einsatz kommt diese Kombination auch häufig in Logos und Signets.
Die Verwendung von Magenta in Verbindung mit Grün weist hingegen den geringsten Helligkeitskontrast auf. Das macht die Farbkombination beispielsweise für längere Texte eher ungeeignet. Bei Blau in Verbindung mit der Farbe Gelb sieht das schon deutlich anders aus.
Kalt-Warm-Kontrast

Intuitiv teilt der Mensch Farben dem Empfinden nach in warme oder kalte Farben ein. Der Ursprung ist wahrscheinlich in ganz natürlichen Bereichen des Lebens zu finden. Wasser oder Eis gelten allgemein als „kalt“, wohingegen Feuer und Sonne eindeutig als „warm“ eingestuft werden.
Im Farbkreis findet man die „warme Farben“ neben Gelb, Orange und Rot. Die „kalten Farben“ sind um Blau und Violett herum auszumachen. Durch entsprechende Mischung ist es möglich, die Temperatur der Farben zu ändern. Gelb kann beispielsweise durch Zugabe von Grün wärmer wirken.
Dieses Wechselspiel zwischen kalten und warmen Farben kommt im Kalt-Warm-Kontrast zum Ausdruck.
Simultankontrast

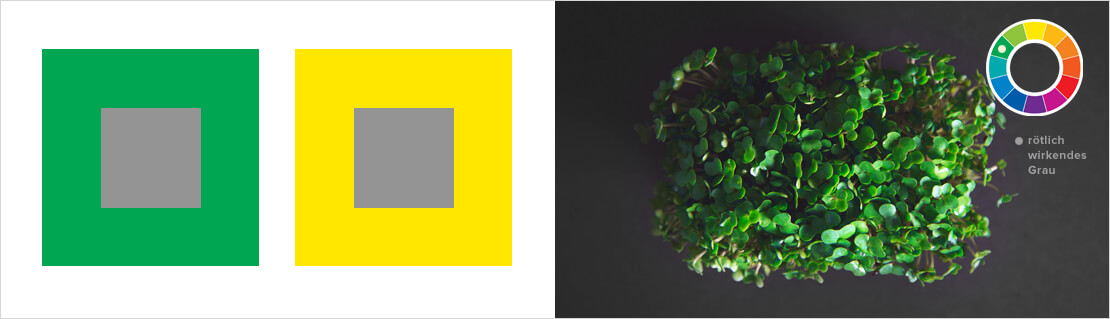
Mit dem Simultankontrast („simultan“ für gleichzeitig bzw. wechselseitig) wird die Wechselwirkung von nebeneinander liegenden Farben beschrieben. Dabei handelt es sich um ein optisches Phänomen, bei dem eine Farbe von der entsprechenden Umgebungsfarbe beeinflusst wird.
In der bespielhaften Abbildung erscheint das Grau in der grünen Fläche etwas wärmer und fast schon rötlich. Wenn exakt derselbe Grauton von einer gelben Fläche umschlossen wird, kann die Farbwirkung eher ins kühle und bläuliche gehen. Komplementärfarben haben die Eigenschaft, diesen Effekt noch weiter zu verstärken.
Qualitätskontrast (Sättigungskontrast bzw. Intensitätskontrast)

Der Qualitätskontrast entsteht durch die Kombination von unterschiedlichen Sättigungsgraden einer Farbe. Wenn beispielsweise ein strahlendes Rot mit einem etwas weniger gesättigten Rotton in Verbindung gebracht wird, spricht man vom sogenannten Qualitätskontrast.
Die auf diese Weise erstellten Zusammenstellungen wirken meistens ruhig und harmonisch und im Gegensatz zum Farbe-an-sich-Kontrast häufig weniger plakativ und „schreiend“. Neben der Sättigung kann auch mit der Helligkeit der Farben experimentiert werden, um angenehme Farbkombinationen zu erzielen. Auch monochromatische Gestaltungen („einfarbige Designs“) lassen sich damit umsetzen.
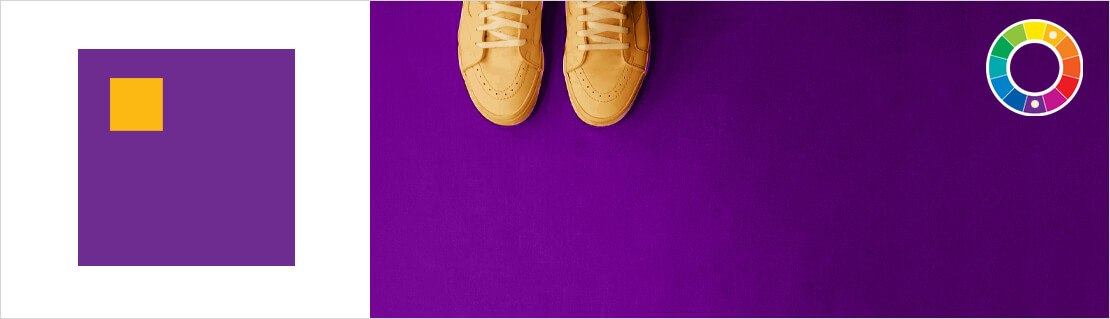
Quantitätskontrast (Flächenkontrast)

Der Quantitätskontrast beschreibt nicht direkt den Farbkontrast, sondern bezieht sich im Grunde genommen auf die Größen- und Flächenverhältnisse, mit denen Farben in Kombination gebracht werden.
Bei dieser Methode stechen optisch warme und helle Farben hervor. Gedämpfte Farben hingegen treten eher in den Hintergrund.
Komplementärfarben in Photoshop, Illustrator und InDesign einsetzen
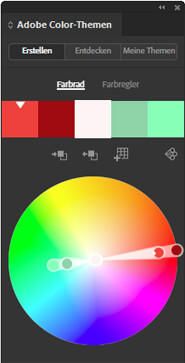
Komplementärfarben lassen sich auch gezielt in Photoshop, Illustrator und InDesign einsetzen, um beispielsweise Fotos stimmiger oder allgemein sehenswerter zu gestalten. Das entsprechende Panel „Adobe Color-Themen“ bietet entsprechende Einstellungsmöglichkeiten, um passende Farbkombinationen zu finden.
Erreichbar ist das Tool über „Erweiterungen -> Adobe Color-Themen“ (Photoshop), „Fenster -> Adobe Color-Themen“ (Illustrator) bzw. „Fenster -> Farbe -> Adobe Color-Themen“ (InDesign).
 Auf Grundlage des Farbkreises lassen sich somit beispielsweise gezielt Komplementärfarben erstellen, monochromatische Farbdesigns entwickeln sowie Triaden, Schattierungen und mehr entdecken.
Auf Grundlage des Farbkreises lassen sich somit beispielsweise gezielt Komplementärfarben erstellen, monochromatische Farbdesigns entwickeln sowie Triaden, Schattierungen und mehr entdecken.Die Farbkombinationen lassen sich anschließend abspeichern. Außerdem steht eine große Sammlung von Farbideen internationaler Nutzer bereit, die über die Schaltfläche „Entdecken“ abgerufen werden können (Onlineverbindung vorausgesetzt).
Wie sich beispielsweise Komplementärfarben in Photoshop anwenden lassen, zeigt das folgende Video. Es erklärt im Detail, wie ein Foto ansprechend eingefärbt wird, um dessen Wirkung zu verstärken:
Komplementärfarben Generatoren
Adobe Color
Das Color-Tool von Adobe, mit denen sich nicht nur Komplementärfarben errechnen bzw. finden lassen, gibt es außerdem in einer Webversion. Mit dem Color-Wheel von Adobe Color kann man schnell eigene Farbkombinationen und Farbharmonien erstellen. Es besteht sogar die Möglichkeit, Farben aus Bildern per Upload zu extrahieren oder Farbverläufe generieren zu lassen.
Die Technik hinter dem Color-Wheel wird auch in ähnlicher Form in der App Adobe Capture verwendet. Dort stehen auch noch weitere Möglichkeiten zur Verfügung, um Design-Materialien aus Fotos generieren zu können. Adobe Capture wird kostenlos zum Downloaden für iOS und Android angeboten.
Darüber hinaus gibt es auch noch eine Reihe an weiteren Komplementärfarben-Generatoren. Hier kommen einige davon in der Übersicht:
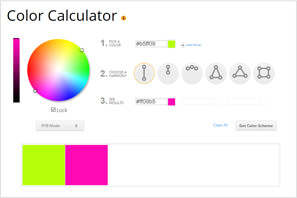
Color Calculator
 Der Color Calculator von sessionscollege bietet unter anderem die Möglichkeit, eine Farbe gezielt auszuwählen und anschließend auf Knopfdruck die entsprechende Komplementärfarbe erhalten zu können. Natürlich stehen auch andere Methoden wie „Split Complementary“, „Triadic“ oder „Monochromatic“ zur Auswahl. Das Farbschema lässt sich anschließend in HEX-, RGB- und CMYK-Farben ausgeben.
Der Color Calculator von sessionscollege bietet unter anderem die Möglichkeit, eine Farbe gezielt auszuwählen und anschließend auf Knopfdruck die entsprechende Komplementärfarbe erhalten zu können. Natürlich stehen auch andere Methoden wie „Split Complementary“, „Triadic“ oder „Monochromatic“ zur Auswahl. Das Farbschema lässt sich anschließend in HEX-, RGB- und CMYK-Farben ausgeben.
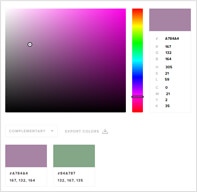
Color Picker
 Beim Color Picker reicht es aus, die Maus aktiv im Farbfeld zu bewegen. Die entsprechende Komplementärfarbe wird on-the-fly berechnet und angezeigt.
Beim Color Picker reicht es aus, die Maus aktiv im Farbfeld zu bewegen. Die entsprechende Komplementärfarbe wird on-the-fly berechnet und angezeigt.
Auch bei diesem Generator lassen sich andere Methoden wie „Triadic“, „Analogous“ oder „Tints“ einstellen und ausprobieren.
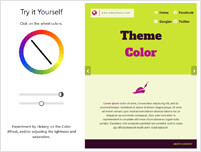
w3schools Complementary Color Schemes
 Ein ganzer simpler Weg, um Komplementärfarben errechnen zu lassen, bietet der Komplementärfaren-Generator von w3schools. Einfach das Farbrad klicken oder bewegen und schon wird die entsprechende Komplementärfarbe in einem vordefinierten Layout dargestellt. Außerdem gibt es bei jeden Klick weitere Farbideen.
Ein ganzer simpler Weg, um Komplementärfarben errechnen zu lassen, bietet der Komplementärfaren-Generator von w3schools. Einfach das Farbrad klicken oder bewegen und schon wird die entsprechende Komplementärfarbe in einem vordefinierten Layout dargestellt. Außerdem gibt es bei jeden Klick weitere Farbideen.
Komplementärfarben mit JavaScript und PHP
 Auch für das Webdevelopment gibt es Script-Sammlungen, mit denen sich Komplementärfarben rechnerisch erzielen lassen.
Auch für das Webdevelopment gibt es Script-Sammlungen, mit denen sich Komplementärfarben rechnerisch erzielen lassen.
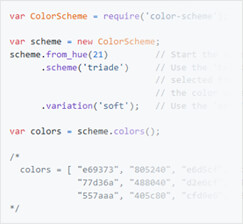
Mit color-scheme.js wurde bereits der Generator auf paletton.com umgesetzt. Die entsprechende JavaScript-Bibliothek steht auf GitHub kostenlos zum Downloaden bereit. Mit der Methode „add_complement()“ lassen sich zudem Komplementärfarben erstellen.
Programmierer finden außerdem mit der PHP-Klasse phpColors viele Möglichkeiten, um mit Farben zu experimentieren. Auch dort kann eine Methode für Komplementärfarben abgrufen werden: „complementary()“ liefert die entsprechende „Gegenfarbe“ aus dem Farbkreis zurück.




Vielen Dank für diese tollen Tipps. Ich konnte die richtigen Farben finden und ein tolles Logo entwerfen. Beste Grüße, Rainer