SVG-Icons: Kostenlose Icons im SVG-Vektorformat zum Downloaden
SVG-Icons sind beliebt. Sie sind klein in der Dateigröße, verlustfrei skalierbar und lassen sich animieren. Welche SVG-Icons momentan angesagt und zudem noch Open Source sind, erfährt man in dieser Übersicht.
Vorteile von SVG-Icons und Vektor-Illustrationen
Das SVG-Format basiert übrigens auf XML und wird heutzutage von nahezu allen wichtigen Browsern unterstützt. Dass das Vektorformat schnell beliebt geworden ist, liegt folglich auf der Hand. SVG-Icons und SVG-illustrationen zeichnen sich vor allem aus durch
- geringe Dateigröße
- verlustfreie Skalierung
- qualitative Darstellung auf hochauflösenden Displays
- Weiterbearbeitung durch Interaktionen und Filter
SVG-Icons lassen sich außerdem entweder per Inline-Code oder als Datei einbinden. Der Inline-Code bietet den Vorteil, dass keine zusätzlichen Dateien geladen werden müssen. Andererseits wird der Quellcode durch diese Methode nach und nach „aufgebläht“. Eine Einbindung per img-Tag ist dementsprechend einfacher, bedeutet jedoch auch einen Verzicht auf einige Funktionen, die nur per Code möglich sind.
Wie dem auch sei, hier kommt eine Übersicht mit angesagten SVG-Icon-Bibliotheken. Diese enthält selbstverständlich nicht alle derzeit verfügbaren Bibliotheken. Die hier vorgestellten SVG-Icons sind jedoch auf jeden Fall einen Blick wert.
Viel Spaß beim Entdecken!
SVG-Icons zum kostenlosen Downloaden
Die folgenden SVG-Icons zum Downloaden sind in der Regel Open Source und lassen sich daher größtenteils kostenlos nutzen.
Font Awesome SVG-Icons und Social-Logos

Font Awesome ist eine beliebte SVG-Icon-Bibliothek. In der kostenlosen Variante stehen derzeit 1.588 Symbole zur Verfügung. Bei den „Pro-Icons“ darf auf bis zu 7.842 Icons zurückgegriffen werden. Darunter befinden sich beispielsweise Symbole wie Cloud, WiFi, Autos oder Social-Media-Icons wie WhatsApp, Instagram und Facebook.
Neben der Einbindung per CSS-Datei lassen sich alle Piktogramme darüber hinaus auch als SVG-Icons herunterladen. Für den kostenlosen Download und die Einbindung sollte man jedoch die entsprechenden Richtlinien beachten und entsprechende Links bei den eigenen Projekten nicht vergessen.
Material Design Icons im SVG-Format

Icons im Stil von Material Design gesucht? Die Material Icons Library enthält über 1.000 Symbole zum kostenlosen Downloaden. Die SVG-Icons werden zudem unter der Apache License Version 2.0 bereitgestellt und sind kompatibel mit einer Vielzahl an Anwendungen wie Sketch, Figma, Photoshop oder Adobe XD.
css.gg CSS- und SVG-Icons Download

Ebenfalls minimalistisch im Design gehalten sind die SVG Icons von Astrit Malsija. Die Symbole sind vollständig per CSS-Code entstanden und lassen sich dementsprechend vielfältig in Projekten einsetzen. Optional besteht auch die Möglichkeit, die Icons im SVG-Format oder alternativ als TSX-Datei herunterzuladen. Inzwischen ist die Bibliothek auf über 700 Icons angewachsen und daher mehr als einen Blick wert.
Feather Open Source Icons

Geradezu „federleicht“ sollen die von Cole Bemis gestalteten Icons herüberkommen. Die SVG-Icons dieser Bibliothek lassen sich einzeln und ohne Umwege direkt im Browser herunterladen. Auf Wunsch steht auch eine ZIP-Datei mit allen 282 SVG-Icons zum kostenlosen Download bereit.
Eva Icons SVG Downloaden

Mehr als 480 Symbole umfasst die Kollektion Eva Icons. Unterstützt werden außerdem die vier Animationsarten »Zoom«, »Pulse«, »Shake« und »Flip«. Die SVG-Icons und -symbole eignen sich daher für die Darstellung von Aktionen und Abläufen auf mobilen Geräten und natürlich auch für Websites. Alle Icons der Kollektion lassen sich zudem wahlweise im SVG- oder PNG-Format kostenlos herunterladen.
Heroicons SVG-Icon-Set

Dieses Icon-Set wurde „heldenhaft“ von Adam Wathan erschaffen und kann beispielsweise als Ergänzung zum Tailwind CSS Frameworks verwendet werden, das ebenfalls aus der Feder des kreativen Entwicklers kommt.
Alle SVG-Icons werden zudem kostenlos unter einer MIT-Lizenz zur Verfügung gestellt.
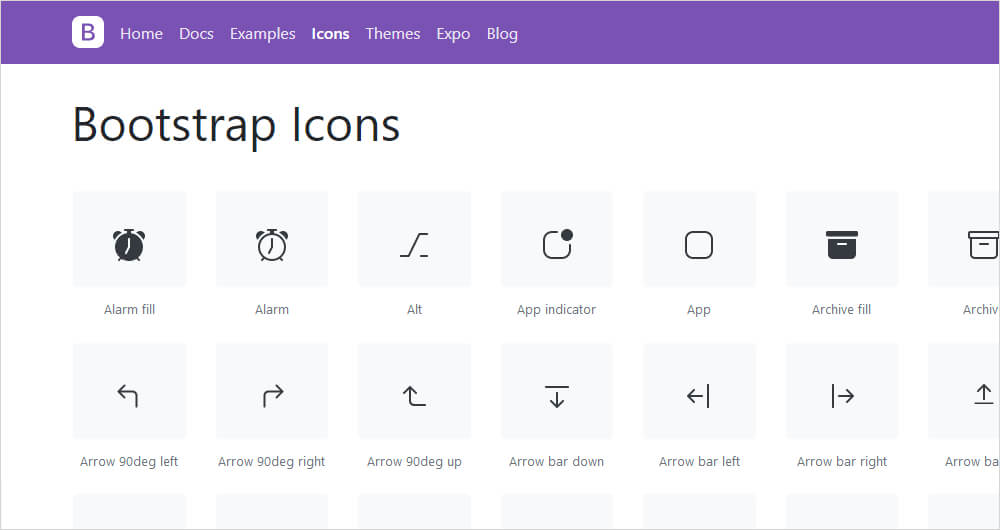
Bootstrap Icon-Bibliothek

Zum ersten Mal gibt es eine offizielle Icon-Bibliothek zum CSS-Framework Bootstrap. Möglicherweise dürfte der Grund dafür in der geplanten Veröffentlichung von Bootstrap 5 liegen.
Im Zuge der Konzeption hat man jedenfalls schon mal das entsprechende Icon-Set herausgebracht, mit denen sich Komponenten, Navigationselemente und mehr entsprechend ausstatten lassen. Die SVG-Icons können zudem auch einzeln heruntergeladen werden. Der Download der derzeit in Alphaversion befindlichen Bibliothek ist kostenlos.
Shopicons SVG-Icons

Ist man auf der Suche nach Symbolen für Warenkorb, Einkaufswagen, Einkaufstasche und mehr, sollte man möglicherweise mal einen Blick auf die kostenlosen SVG-Icons aus der Reihe Shopicons werfen. Das Set vom Berliner Designbüro H2D2 enthält darüber hinaus über 100 E-Commerce-Symbole in vier verschiedenen Strichstärken.
Alle Icons liegen zudem im SVG- und PNG-Format vor und können kostenlos über die GitHub-Website zum Projekt heruntergeladen werden.
Ikonate SVG-Vektor-Icons

Der polnische Designer Mikolaj Dobrucki hat ein Icon-Set entworfen, dass sich mit relativ geringem Aufwand beispielsweise an den Stil einer Marke anpassen lässt. Die Symbole, die auf der Ikonate-Website zum Downloaden bereitgestellt werden, lassen sich außerdem direkt als SVG-Grafiken herunterladen oder alternativ per Inline-Code verwenden.
Die SVG-Vektor-Icons werden unter einer MIT-Lizenz bereitgestellt und dürfen demzufolge für private und kommerzielle Zwecke gleichermaßen verwendet werden.
Box Icons

Ein webfreundliches Icon-Set stellt Box Icons dar. Inzwischen ist die Sammlung auf über 1.400 Symbole angewachsen. Die minimalistisch gehaltenen Icons lassen sich kostenlos im PNG-Format, als SVG-Grafiken sowie als SVG-Code herunterladen.
Ionicons SVG-Icon-Set

Das Team vom Ionic Framework 5 hat mit den Ionicons Symbole im minimalistischen Stil gestaltet. Die „Premium designed icons“ sind Open Source und machen auf Web, iOS, Android etc. eine ansprechende Figur. Neben der Nutzung als Webfont kann man jedes Symbol auch einzeln kostenlos als SVG-Datei herunterladen.
SWM SVG Icons Pack
Software Mansion präsentiert als Debut auf der Kreativplattform dribbble eine umfangreiche Sammlung mit SVG Icons. Die ca. 300 Symbole gibt es zudem in drei unterschiedlichen Stilen. Alle SVG Icons lassen sich darüber hinaus direkt in einem Paket als ZIP-Datei herunterladen.
Übrigens: Wer eigene Icons beispielsweise mit Illustrator zeichnen möchte, der findet im Super Simple Guide to Iconography eine passende Grundlage. Weitere Symbole (nicht nur im SVG-Format) findet man zudem in der Icon-Übersicht.


