Die Schriftgröße von Fonts: Schriftgrad
Weshalb wirken Schriftarten bei identischer Schriftgröße mal kleiner oder größer? Und was ist eigentlich ein Schriftgrad? Über Schriftgrößen in der Typografie, Maßsysteme und mehr.

Weshalb die Schriftgrößen von Fonts variieren
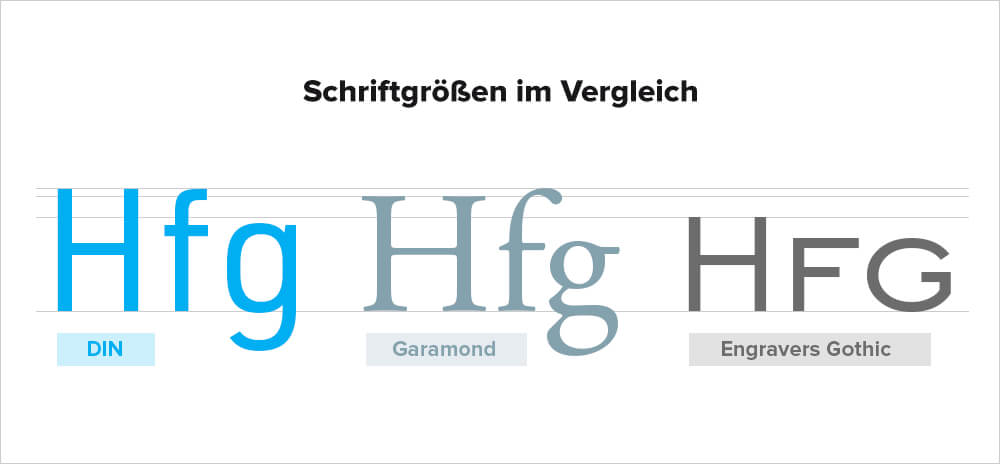
Wenn man Schriftarten miteinander vergleicht, stellt man schnell fest: 12 Punkt ist nicht gleich 12 Punkt. Nahezu alle Schriftarten wirkt bei identischer Schriftgröße mal größer oder kleiner und weisen zum Teil große Unterschiede in den Proportionen auf, obwohl doch scheinbar ein festes Maßsystem verwendet wird. Weshalb fällt also die Schriftgröße (auch Schriftgrad oder Kegelhöhe genannt) bei den Fonts so unterschiedlich aus?
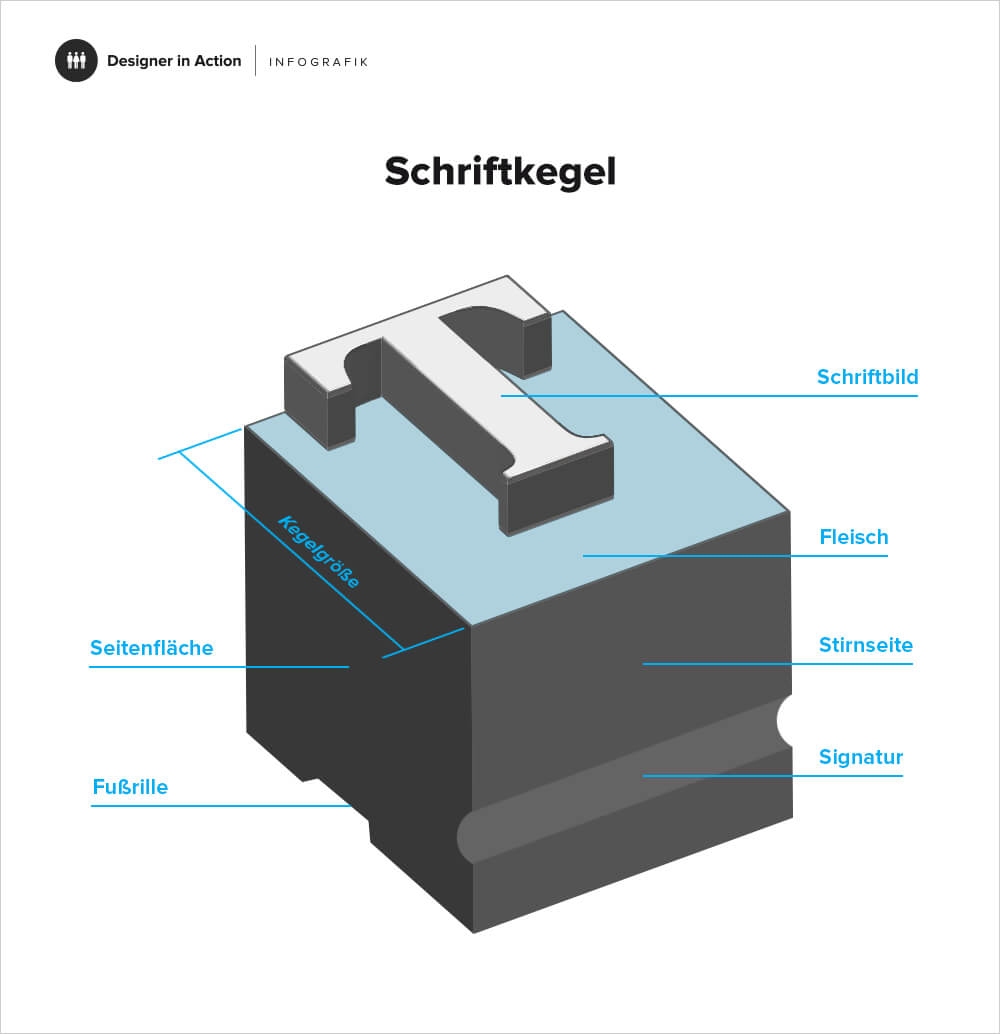
Wer in einem Programm wie Word oder InDesign einen Schriftgrad festlegt, definiert im Grunde genommen nicht die rechnerische Höhe einer Schriftart, sondern legt lediglich die Größe des Schriftkegels fest.

Ein Kegel? Ganz richtig, denn damit ist tatsächlich der quaderförmige Metallkegel aus dem Bleisatz gemeint. Auf diesem Träger ist das zu druckende Zeichen spiegelverkehrt angebracht. Drumherum befindet sich Leerraum bzw. eine Fläche. Diese wird als „Fleisch“ oder auch „Punze“ bezeichnet.
Die moderne, digitale Typografie basiert im Prinzip auf demselben Konzept. So ist beispielweise in Word oder InDesign mit „Schriftgröße 12 Punkt“ eigentlich die Größe des Schriftkegels gemeint.

Abweichende Messergebnisse für Schriftgrößen
Jetzt könnte man natürlich auf die Idee kommen, das „Fleisch“ einfach prozentual „abzuziehen“, um die tatsächliche Schriftgröße der entsprechenden Schriftarten zu ermitteln. Das funktioniert jedoch (sprichwörtlich) nur auf dem Papier.
Jedem Type-Designer ist es nämlich selbst überlassen, wie effektiv die zur Verfügung stehende Kegelfläche verwendet wird. Manche Kreative überlassen den einzelnen Buchstaben gern viel Platz, andere hingegen setzen ihre Glyphen bis zu den Rändern, um die Schriftart beispielsweise von vornherein wuchtiger in Erscheinung treten zu lassen.

Je geringer die Ausnutzung der zur Verfügung stehenden Fläche ist, desto kleiner ist auch die tatsächlich messbare Schriftgröße. Größer wirkende Schriftarten machen demzufolge von einer intensiveren Nutzung der Kegelfläche Gebrauch. Bei digitalen Schriften ist es zudem auch technisch möglich, diese über die „virtuelle Kegelgröße“ hinausragen zu lassen.
Die Wirkung von Schriftgrößen
Neben den rechnerischen Aspekten spielt auch die optische Wirkung von Zeichen eine wesentliche Rolle zur Beurteilung von Schriftgrößen. Trotz Ähnlichkeiten beim Schriftbild kann es durchaus vorkommen, dass einige Fonts dennoch kleiner bzw. größer wirken, obwohl der Taschenrechner etwas anderes sagt.

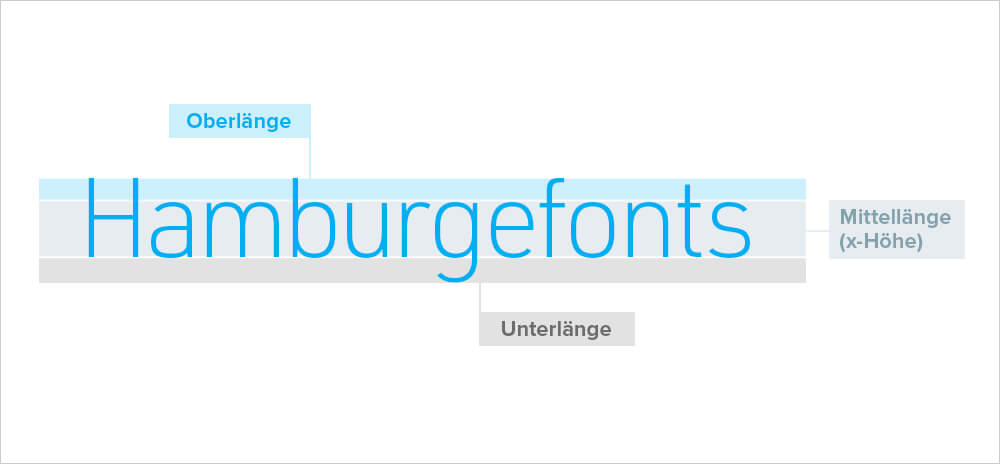
Der Grund hierin ist in der unterschiedlichen Nutzung von Oberlänge, Mittellänge und Unterlänge zu finden. Vor allem die Mittellänge (auch x-Höhe genannt) trägt entscheidend dazu bei, dass Schriftgrößen optisch anders wahrgenommen werden. Ist die Mittellänge höher, werden auch meistens die entsprechenden Schriftarten größer wahrgenommen.
Häufig dient zudem der Goldene Schnitt als Orientierung zur Berechnung der Größenverhältnisse. Großbuchstaben würden demnach also ca. 1,618-mal größer als entsprechende Kleinbuchstaben erscheinen. Dieses ist jedoch nicht unbedingt bei allen Schriften der Fall, da diese ihren ganz eigenen, ästhetischen Regeln folgen.

Schriftgrößen auf den „Punkt“ gebracht
 Heutzutage werden Schriftgrade in der Regel in Punkt angegeben. Interessanterweise gibt es jedoch mehrere Punkt-Systeme: Fournier-Punkt („Point typografique“), Didot-Punkt, Pica-Punkt oder auch der DTP-Punkt („PostScript Point“).
Heutzutage werden Schriftgrade in der Regel in Punkt angegeben. Interessanterweise gibt es jedoch mehrere Punkt-Systeme: Fournier-Punkt („Point typografique“), Didot-Punkt, Pica-Punkt oder auch der DTP-Punkt („PostScript Point“).Der Fournier-Punkt (auch „Point typografique“ genannt) ist ein typografisches Punkt-System, das ca. Mitte des 18. Jahrhunderts in Frankreich entstand. Die Entwicklung stammt vom Typografen Pierre Simon Fournier. Ausgangspunkt bilden zwölf Cicero. Fournier unterteilte das Maß dann in zwei Teile mit jeweils zwölf Linien. Dabei stellt 1/6 einer Linie die kleinste Einheit dar – der sogenannte „Point typografique“.
1790 kam der französische Nationalkonvent dann auf die Idee, einige Reformen durchzusetzen. Unter anderem sollte auch das Messwesen überdacht werden. Anscheinend inspiriert von den neuen Ideen und Reformen glich der Typograf François Ambroise Didot zusammen mit seinem Sohn Firmin Didot den „Point typografique“ an. Der Didot-Punkt berücksichtigt das damalige Landesmaß, den sogenannten „Pariser Fuß“. 1 Fuß entspricht 12 Zoll. 1 Zoll ergeben 72 Punkt. 11 Didot-Punkten entsprechen 12 Fournier-Punkten.
Das Maßsystem von Didot brachte eine Vereinheitlichung und Normierung der Schriftgrößen und sollte darüber hinaus bis zur Einführung des Pica- und DTP-Punkts seine Gültigkeit bzw. Anwendung finden.
 Mitte des 19. Jahrhunderts verschmolz in den USA der „Point typografique“ mit dem britischen Caslon-System und das Pica Point System war geboren. Vorreiter war unter anderem die American Type Founders Company, die sich für eine Vereinheitlichung von Schriftgrößen stark machte.
Mitte des 19. Jahrhunderts verschmolz in den USA der „Point typografique“ mit dem britischen Caslon-System und das Pica Point System war geboren. Vorreiter war unter anderem die American Type Founders Company, die sich für eine Vereinheitlichung von Schriftgrößen stark machte.
Seit der Einführung des PostScript-Systems in den frühen 1980er Jahren verwendet man auch am Computer vorwiegend die Maßeinheit Pica-Punkt. Ein Pica-Punkt misst 0,35145 mm und wird international mit „pp“ abgekürzt. Im deutschsprachigen Raum hat sich das Kürzel „ppt“ etabliert. Damit soll eine Abgrenzung zu den vielen ähnlich lautenden Abkürzungen – „pp“ steht beispielsweise auch für „Pappe“ oder „per procura“ – erreicht werden.
Der ebenfalls aus dem Pica-Punkt entstandene „PostScript Point“ ist der sogenannte DTP-Punkt vom Software-Hersteller Adobe. Die Maßeinheit fällt im Vergleich zum „amerikanischen Punkt“ geringfügig kleiner aus (1/72 Inches zu 1/72,27 Inches).
Der DTP-Punkt gilt heutzutage als Standard, um auf Computern Schriftgröße, Schrifthöhe und Zeilenabstand festzulegen.
Übersicht Punkt-Systeme zur Bestimmung von Schriftgraden:
- 1 Cicero = 4,512 mm (12 Didot-Punkte)
- 1 Didot-Punkt = 0,37606 mm
- 1 Pica-Punkt = 0,35145 mm (1/72,27 Inches)
- 1 DTP-Punkt = 0,35276 mm (1/72 Inches)
Schriftgrößen von Schriften anpassen
 Um die Größen von unterschiedlichen Schriftarten miteinander in Einklang bringen zu können, bietet sich eine Anpassung an die Mittellänge (x-Höhe) an. Jedoch verfügen weder professionelle Layout-Programme wie InDesign von Adobe oder Textverarbeitungen wie beispielsweise Microsoft Word über Einstellungen, mit denen dieses möglich ist. Es ist also Detailarbeit gefragt.
Um die Größen von unterschiedlichen Schriftarten miteinander in Einklang bringen zu können, bietet sich eine Anpassung an die Mittellänge (x-Höhe) an. Jedoch verfügen weder professionelle Layout-Programme wie InDesign von Adobe oder Textverarbeitungen wie beispielsweise Microsoft Word über Einstellungen, mit denen dieses möglich ist. Es ist also Detailarbeit gefragt.
Für InDesign gibt es jedoch ein nützliches Script von CuppaScript, mit denen sich eine reale Buchstabenhöhe in mm festlegen läst. Jedoch ist das auch keine Garantie, dass die gewünschten Schriften tatsächlich gleich groß wirken. Im Zweifelsfall hilft auch hier Augenmaß weiter.
 Wer barrierefreie Schriftgrößen erstellen möchte, findet bestimmt beim Schriftgrößenrechner von leserlich.info eine passende Anlaufstelle. Dieser bezieht sich auf die Empfehlungen des Deutschen Institut für Normung.
Wer barrierefreie Schriftgrößen erstellen möchte, findet bestimmt beim Schriftgrößenrechner von leserlich.info eine passende Anlaufstelle. Dieser bezieht sich auf die Empfehlungen des Deutschen Institut für Normung.
In DIN 1450 finden sich nämlich Empfehlungen für Schriftgrößen von Lesetexten, Konsultationstexten, Schautexten und Signalisations-Texten. Dort spielt auch die x-Höhe eine entscheidende Rolle bei der Wahl der passenden Schriftgröße. Inwieweit die Norm für eigene Arbeiten relevant ist, muss jeder für sich selbst entscheiden. DIN 1450 soll – wie nahezu jede Norm – lediglich eine solide Grundlage liefern. Erfahrene Gestalter können sicherlich auf eigene Erfahrungen aus der Praxis zurückgreifen.
Optische Schriftgrößen für bessere Leserlichkeit

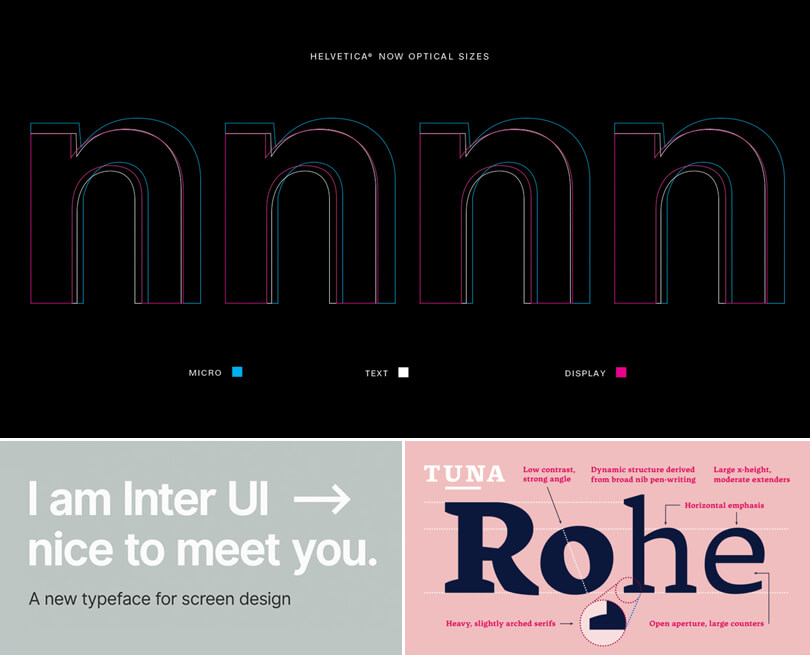
Im digitalen Zeitalter passen Type-Designer ihre Schriften zudem höufig den entsprechenden Gegebenheiten an, um eine bessere Leserlichkeit erzielen zu können. Für kleinere Schriftgrade eignen sich beispielsweise geringere Buchstaben-Innenräume. Der Abstand der Zeichen darf außerdem etwas weiter ausfallen. Bei Headlines hingegen können ruhig mehr Details gezeigt werden.
Moderne Schriftarten wie beispielsweise Helvetica Now, Cera, Turbine, Sombra, Tuna, Inter UI oder Case warten entweder mit speziellen Schnitten auf oder bieten zusätzliche Funktionen und Opentype-Features, um eine bessere Leserlichkeit für Einsätze in Bereichen wie „Display“, „Text“ oder „Bildschirm“ zu erzielen.



